Controlla come puoi facilmente aggiungere sliders alla tua Homepage, anche se non puoi inserire HTML personalizzato normalmente nel tuo tema
Molti temi in Shopify vi permettono di inserire gli embedcodes di Clerk.io attraverso l'HTML personalizzato nella vostra Home-Page. Tuttavia, alcuni Temi non hanno questa opzione, nel qual caso è necessario aggiungere la propria sezione per permetterlo. Ecco come fare:
1. Aggiungi una sezione Clerk-Slider al tuo Tema
1. Accedi al tuo backend Shopify.
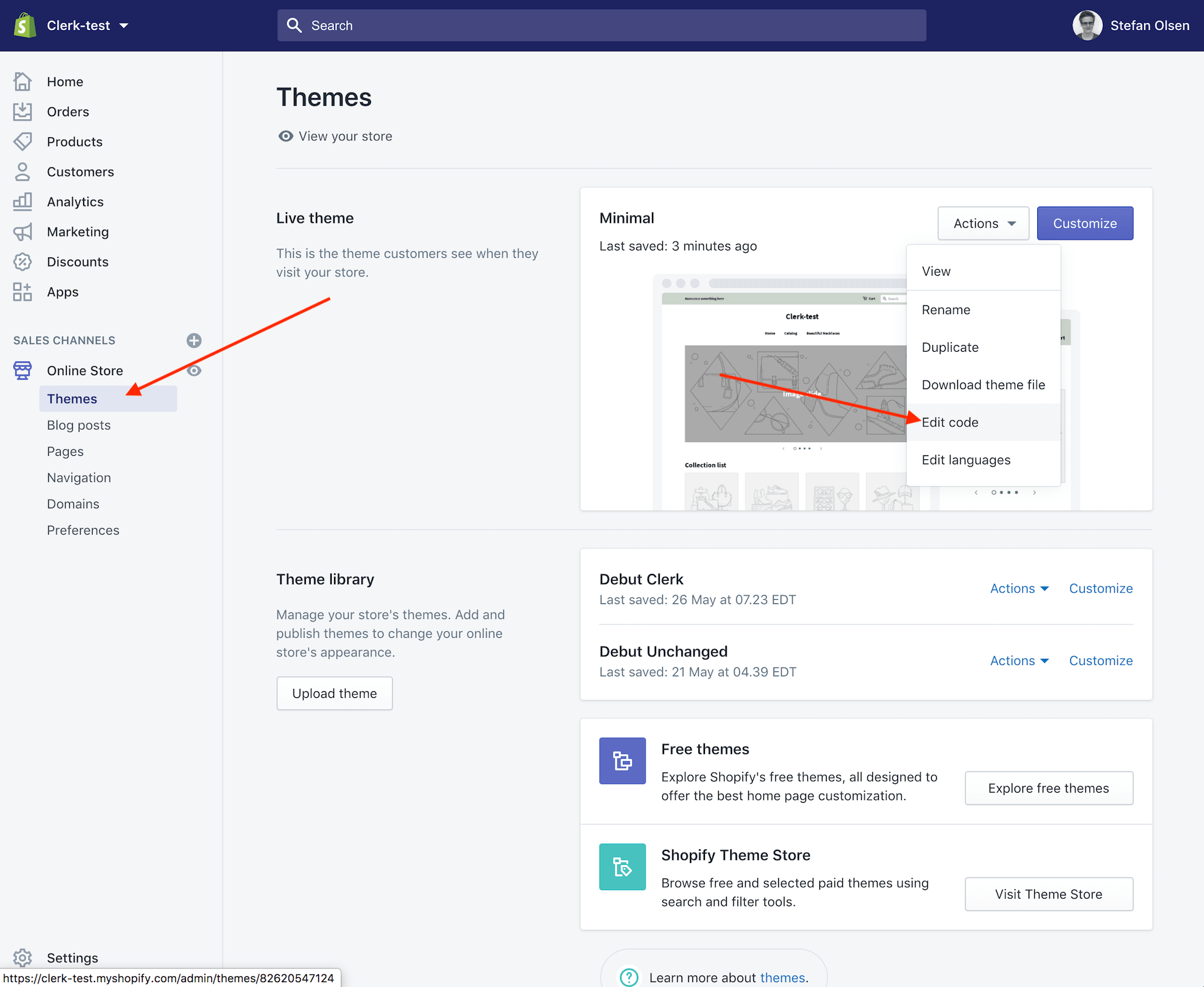
2. Vai su Online Store -> temi -> Azioni -> edita il codice

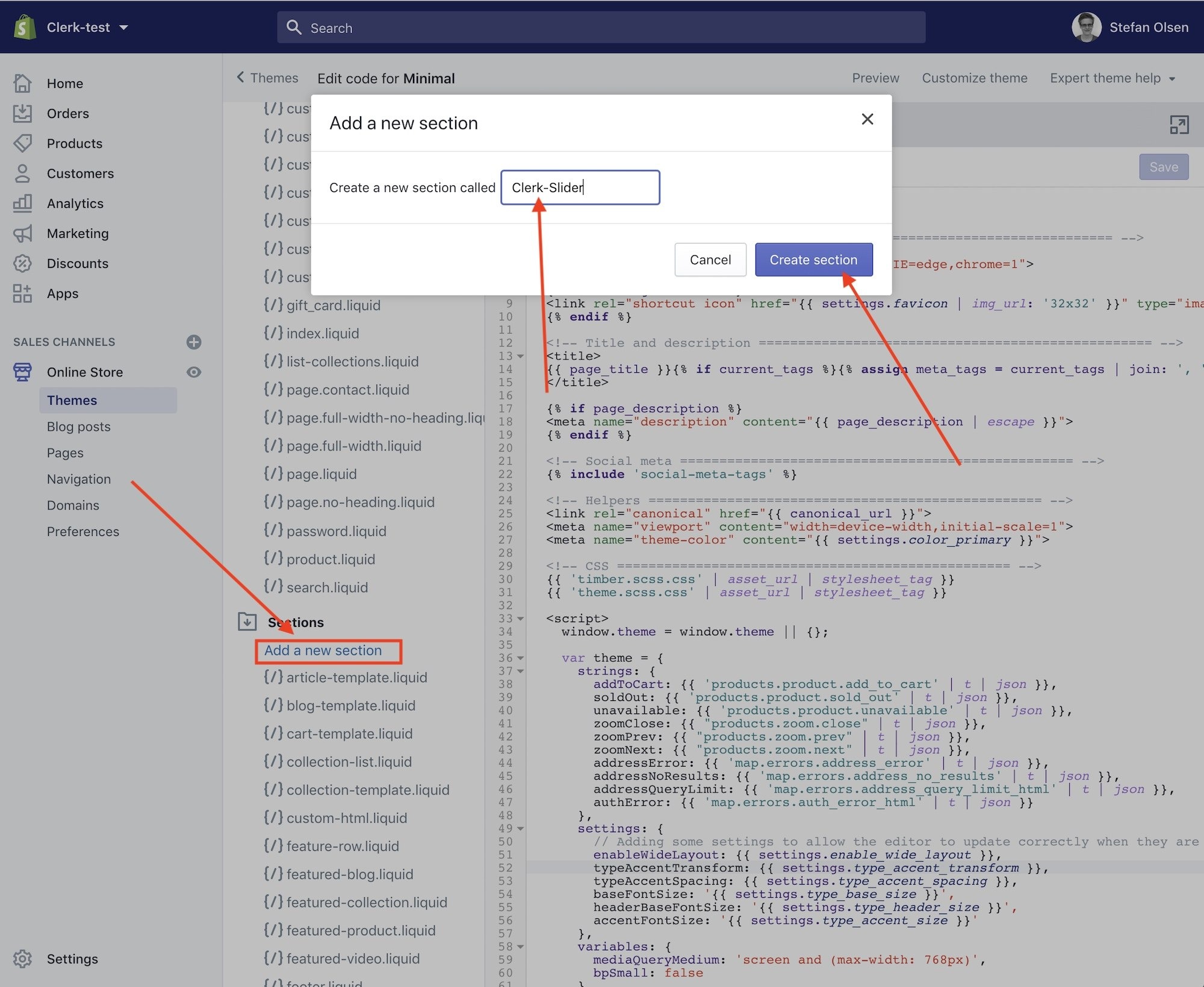
3. Scorri fino a Sezioni e clicca su Aggiungi una nuova sezione.
4. Dai un nome alla tua sezione Clerk-Slider e clicca su Create section

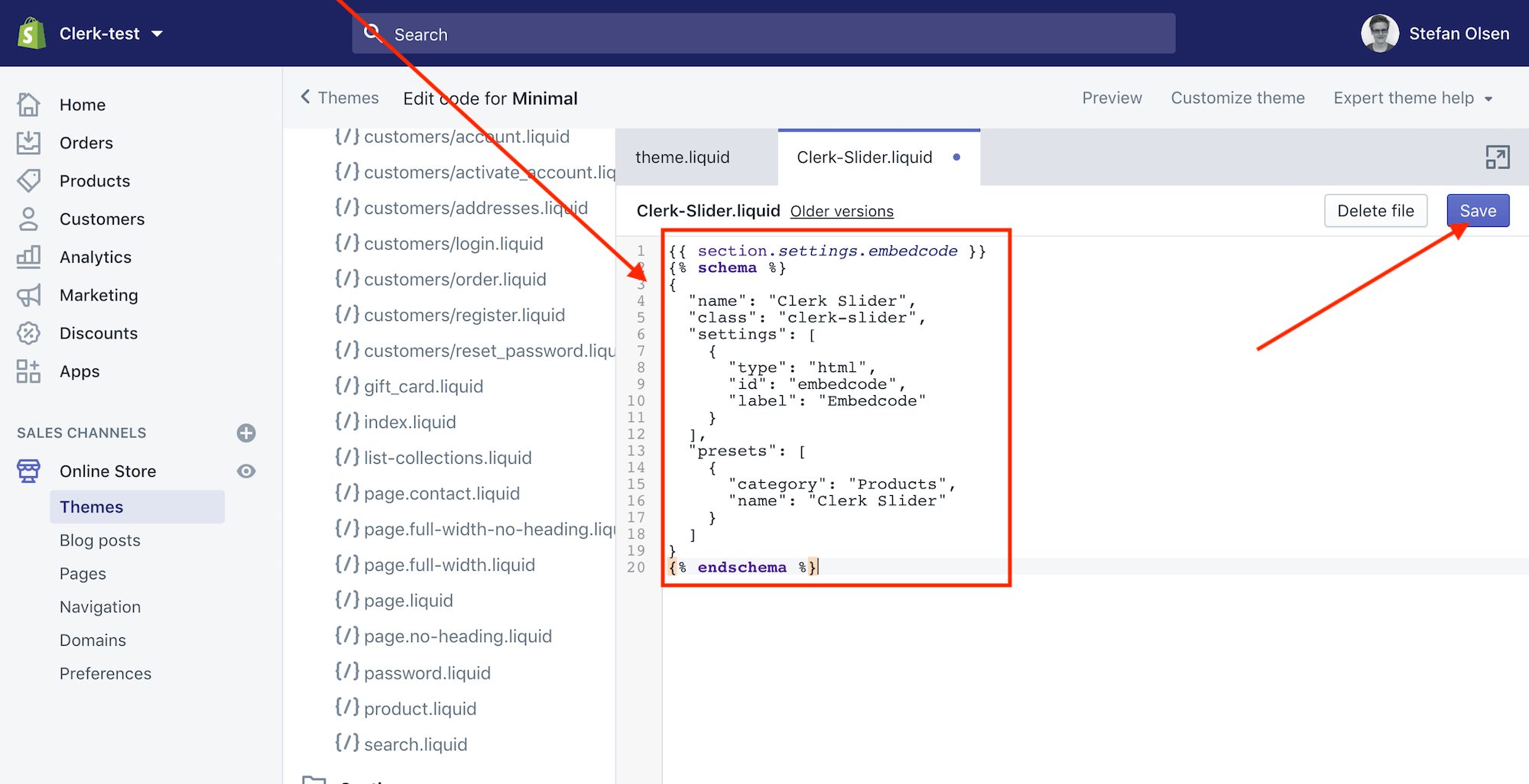
5. Sostituite tutto il contenuto della sezione con il seguente codice:
{{ section.settings.embedcode }}
{% schema %}
{
"name": "Clerk Slider",
"class": "clerk-slider",
"settings": [
{
"type": "html",
"id": "embedcode",
"label": "Embedcode"
}
],
"presets": [
{
"category": "Products",
"name": "Clerk Slider"
}
]
}
{% endschema %}
6. Clicca Salva

2. Inserire le sezioni con gli embedcodes nella tua Homepage
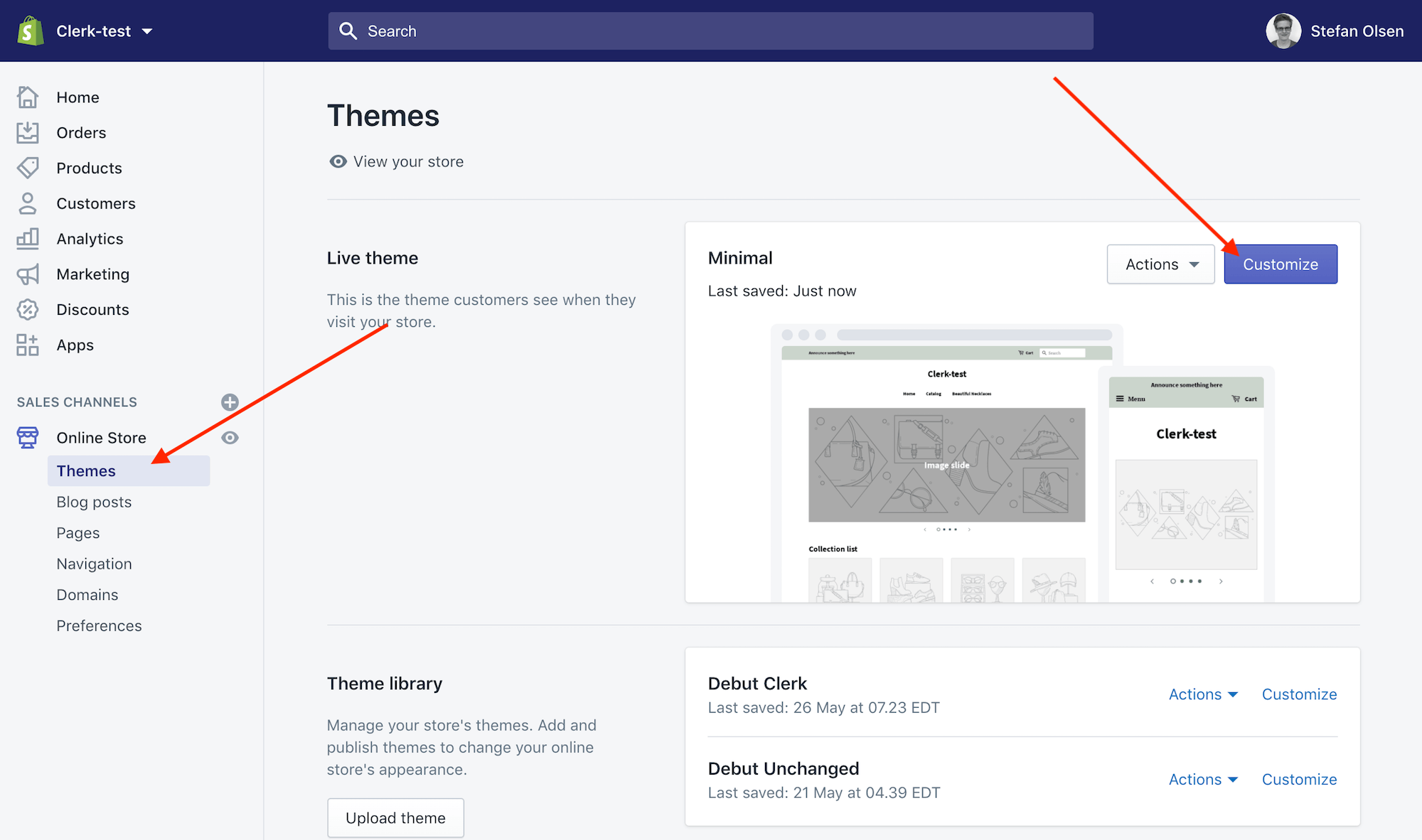
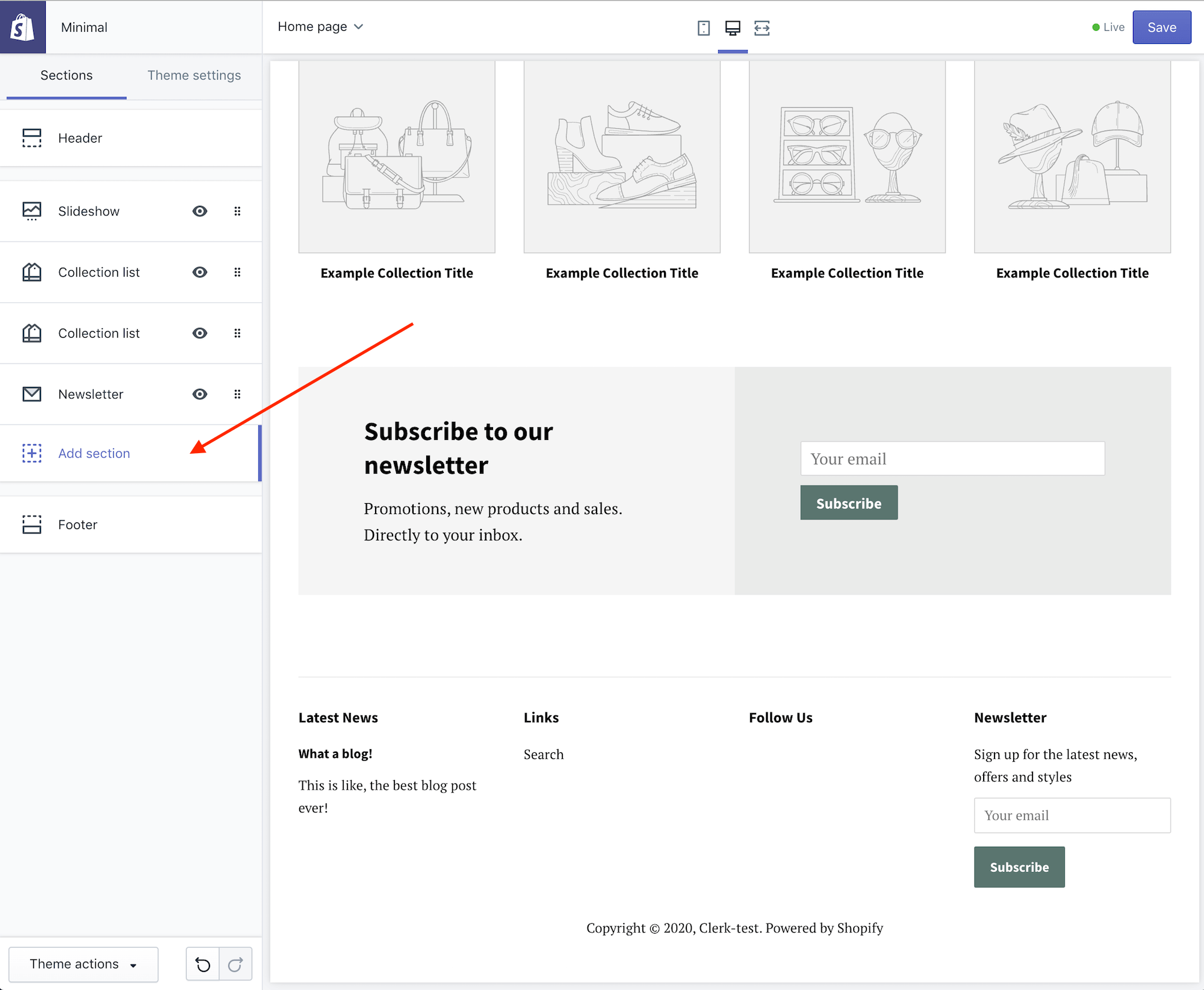
1. Vai a Temi -> Personalizza

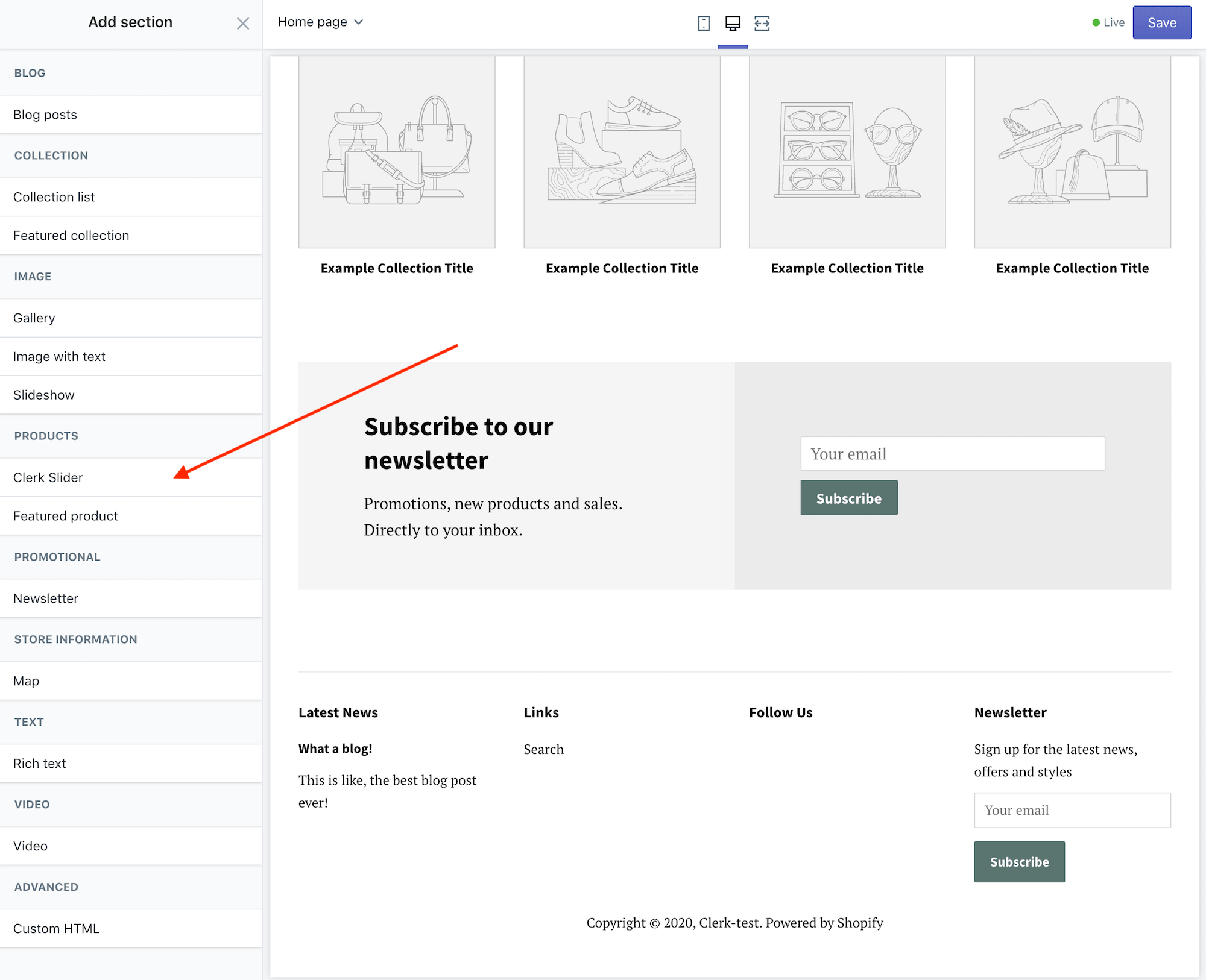
2. Clicca Aggiungi Sezioni e poi Clerk Slider:


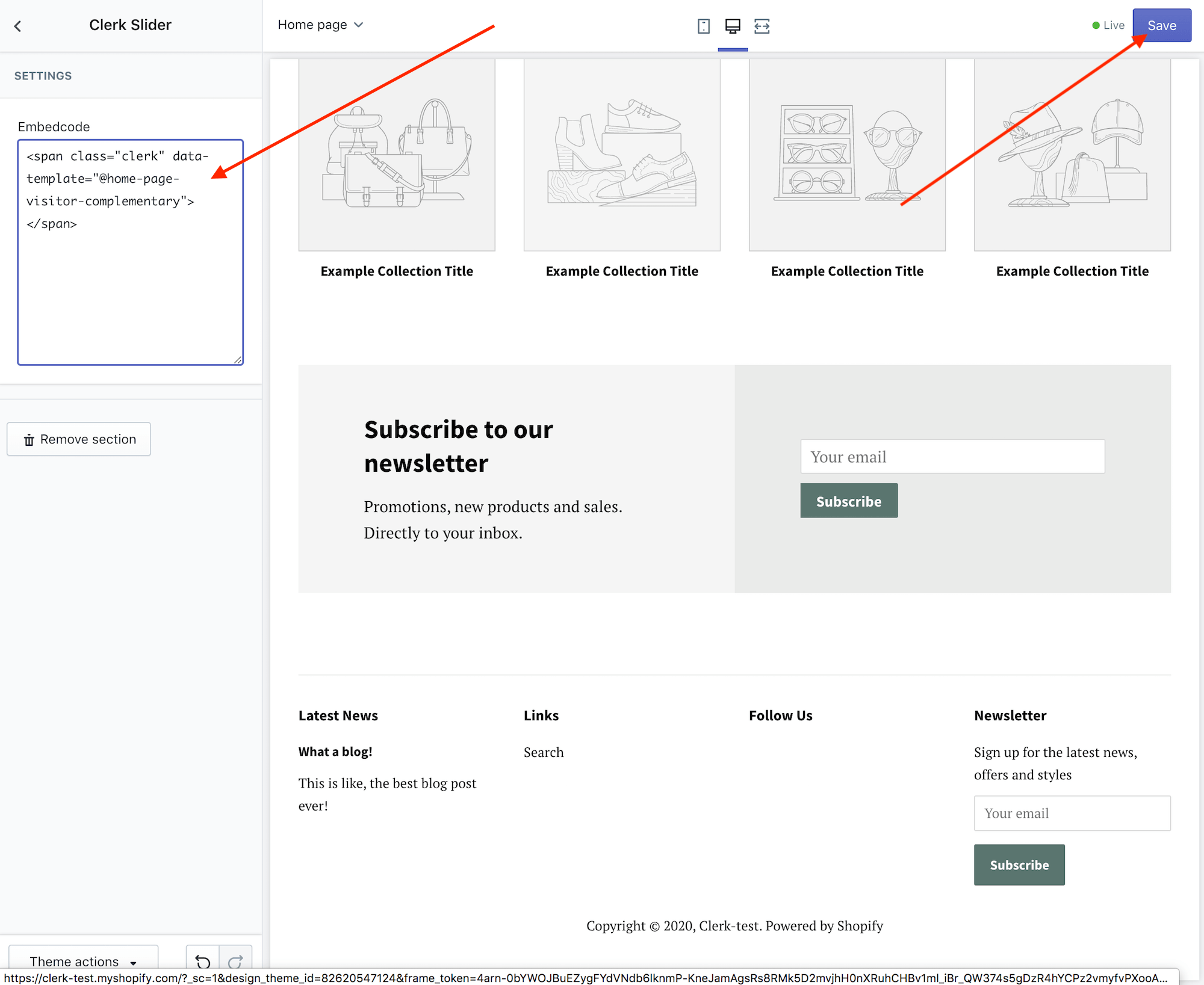
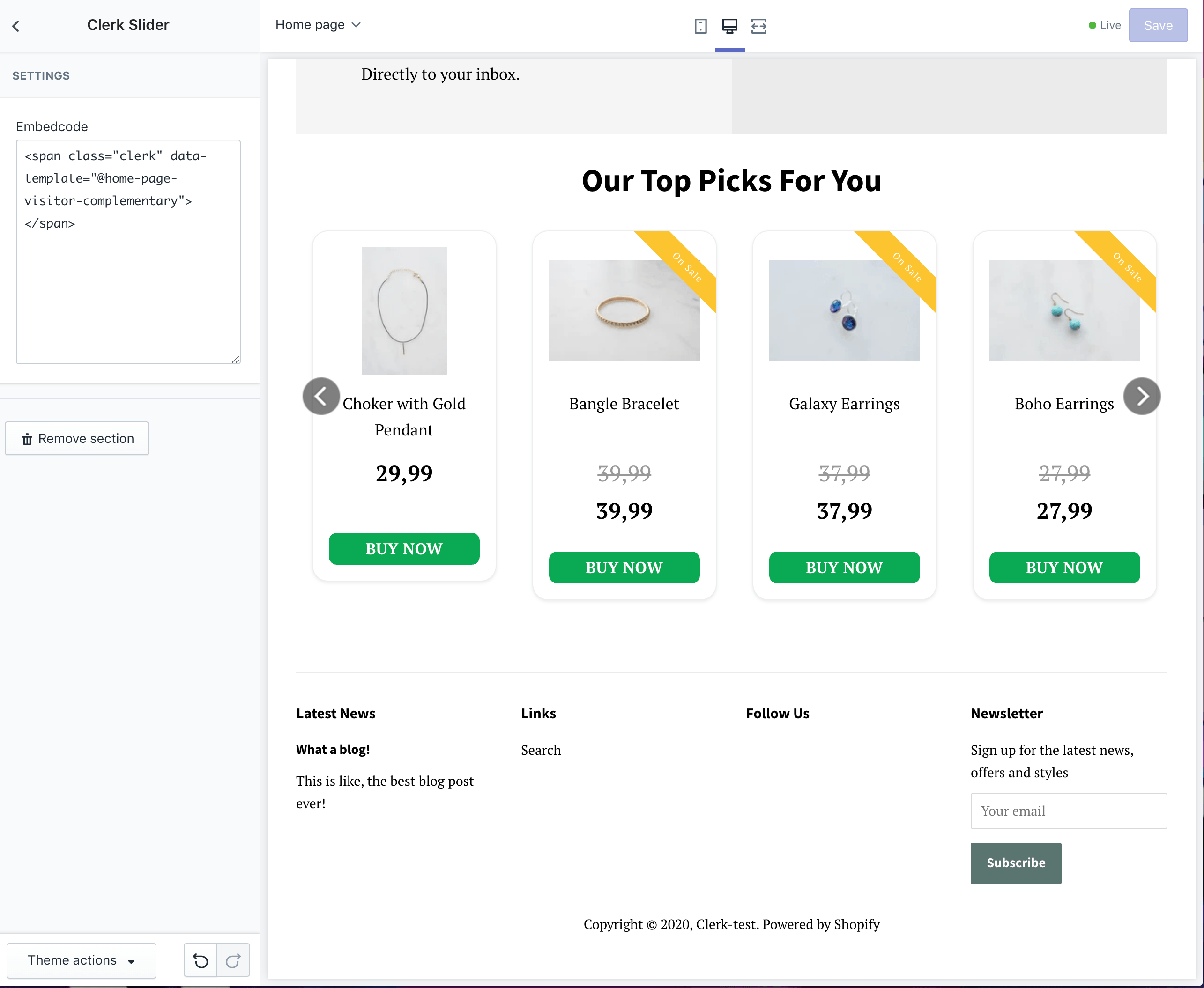
3. Inserisci l'embedcode delle Reccomendations che vuoi mostrare e clicca su Salva:


E questo è tutto! Puoi aggiungere tutte le sezioni che vuoi alla homepage, e anche includere più di un embedcode , se vuoi.