Guarda come aggiornare i tuoi vecchi Designs in modo che funzionino su Clerk.js 2 con Liquid.
Siccome Clerk.js 2 usa il linguaggio flessibile di template Liquid, è necessario convertire i Design in questo linguaggio.
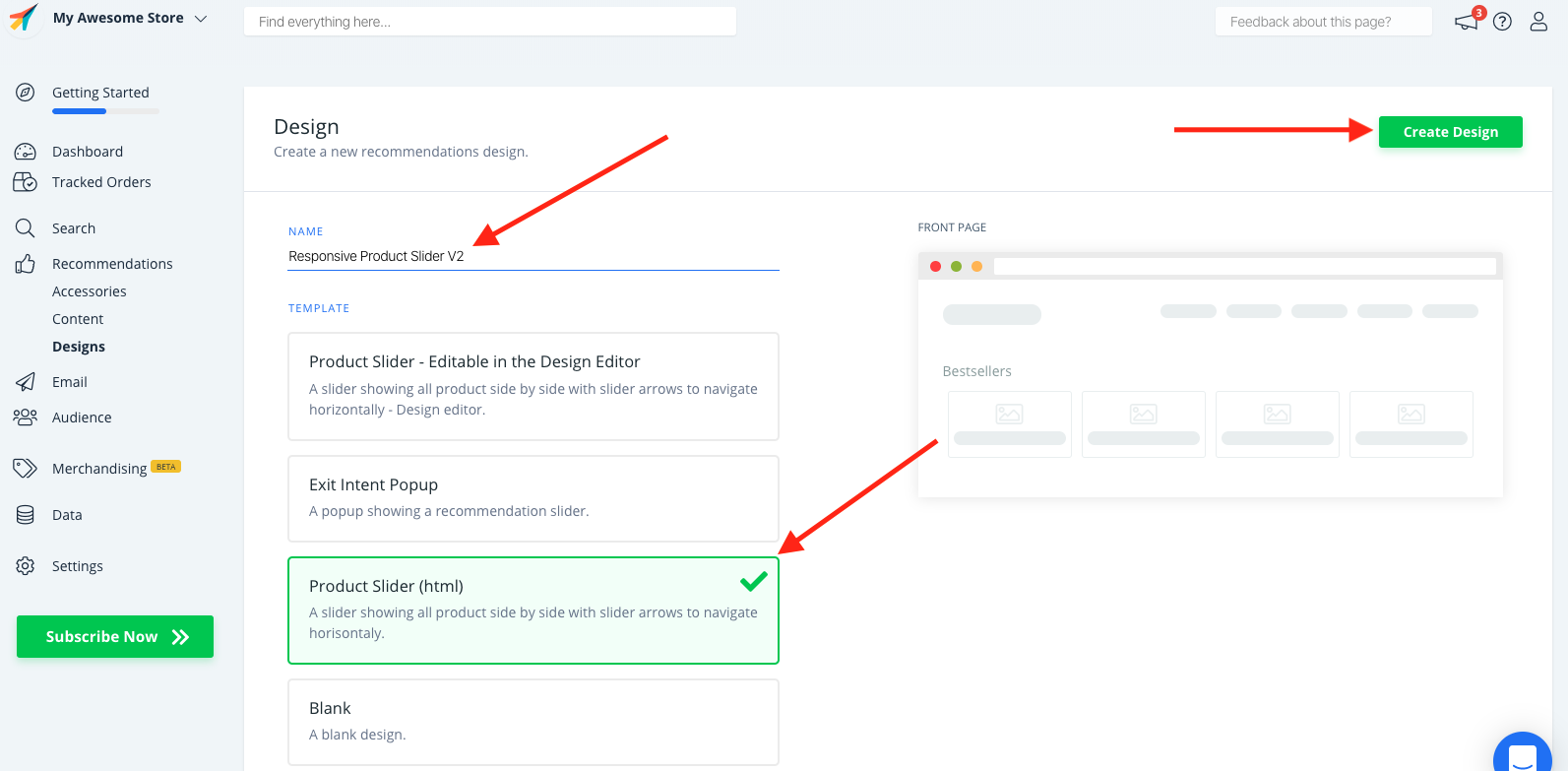
1. Inizia andando su my.clerk.io -> Recommendations / Search -> Designs e clicca su New Design:

2. Nella schermata seguente, dai un Nome al tuo Design (ti consigliamo di aggiungere "V2" in modo che sia ovvio che stai usando Clerk.js2).
3. Scegli come Template il Product Slider (HTML) per le Recommendations. Se invece stai lavorando sui design di Ricerca dovrai scegliere Instant Search Dropdown (HTML) o Search Page (HTML).
4. Quando hai finito, clicca su Create Design.
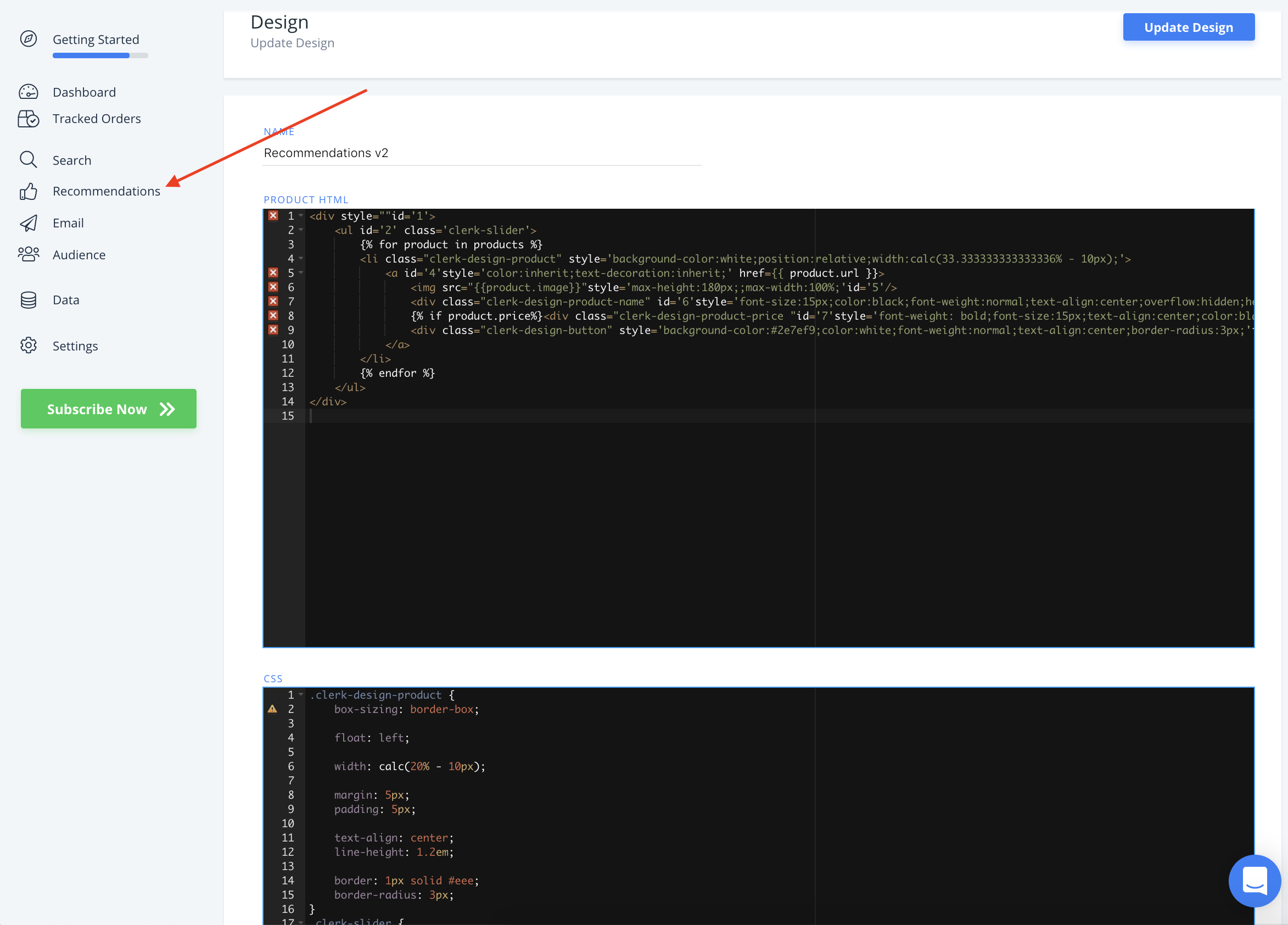
5. Questo ti darà il codice HTML e CSS che puoi sovrascrivere manualmente:

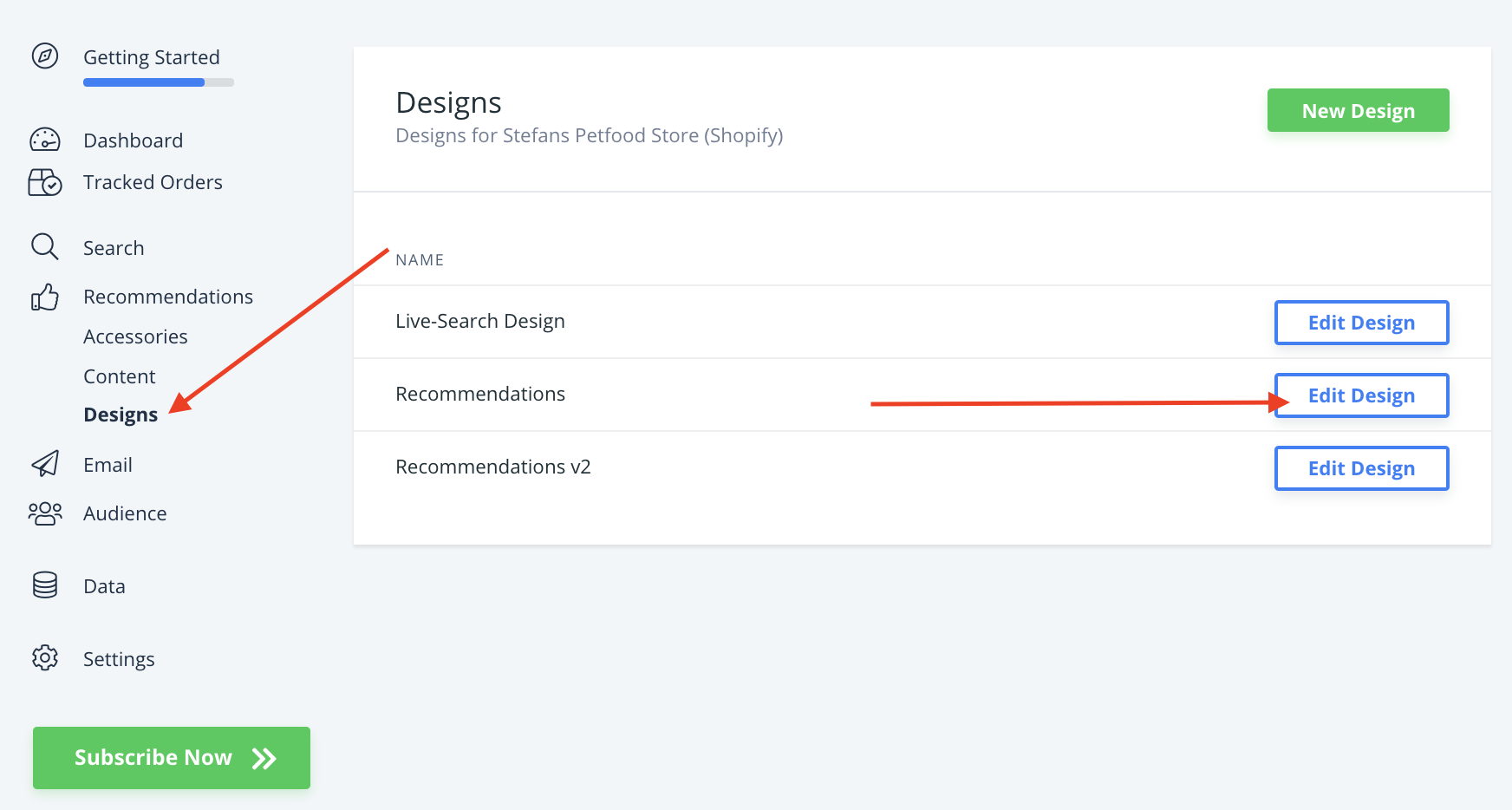
6. Torna su Recommendations / Search -> Designs e clicca su Edit Design per il tuo vecchio Clerk.js 1 Design.

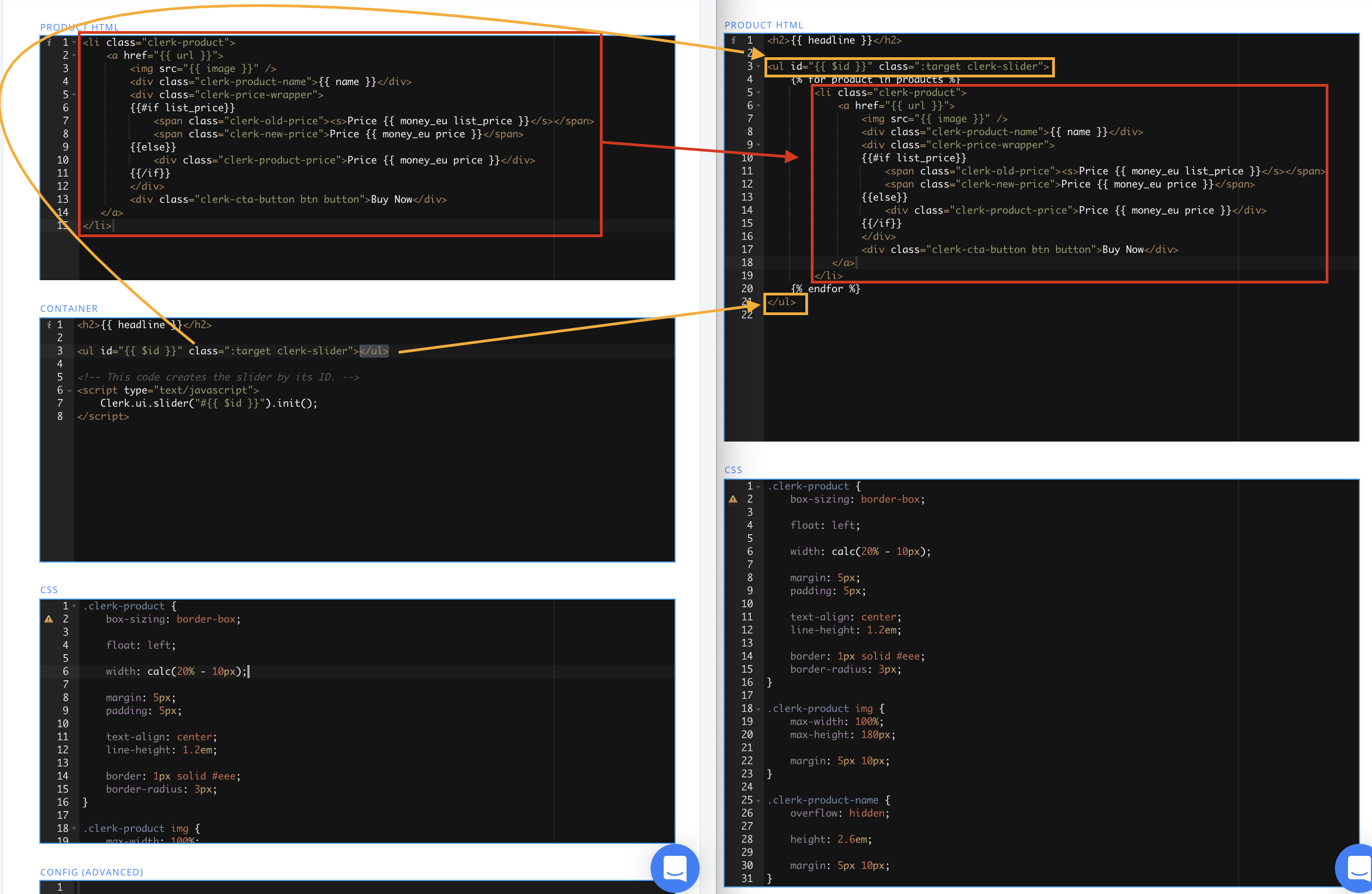
7. Ora devi copiare il vecchio Design Clerk.js nel tuo nuovo Design Clerk.js 2. Noterai che non c'è nessun Container Code nel tuo nuovo design. Questo perché Liquid usa i for-loops per renderizzare tutti i prodotti. Copia il tuo vecchio Product HTML all'interno del for-loop, e il tuo vecchio Container Code intorno ad esso, come mostrato qui:

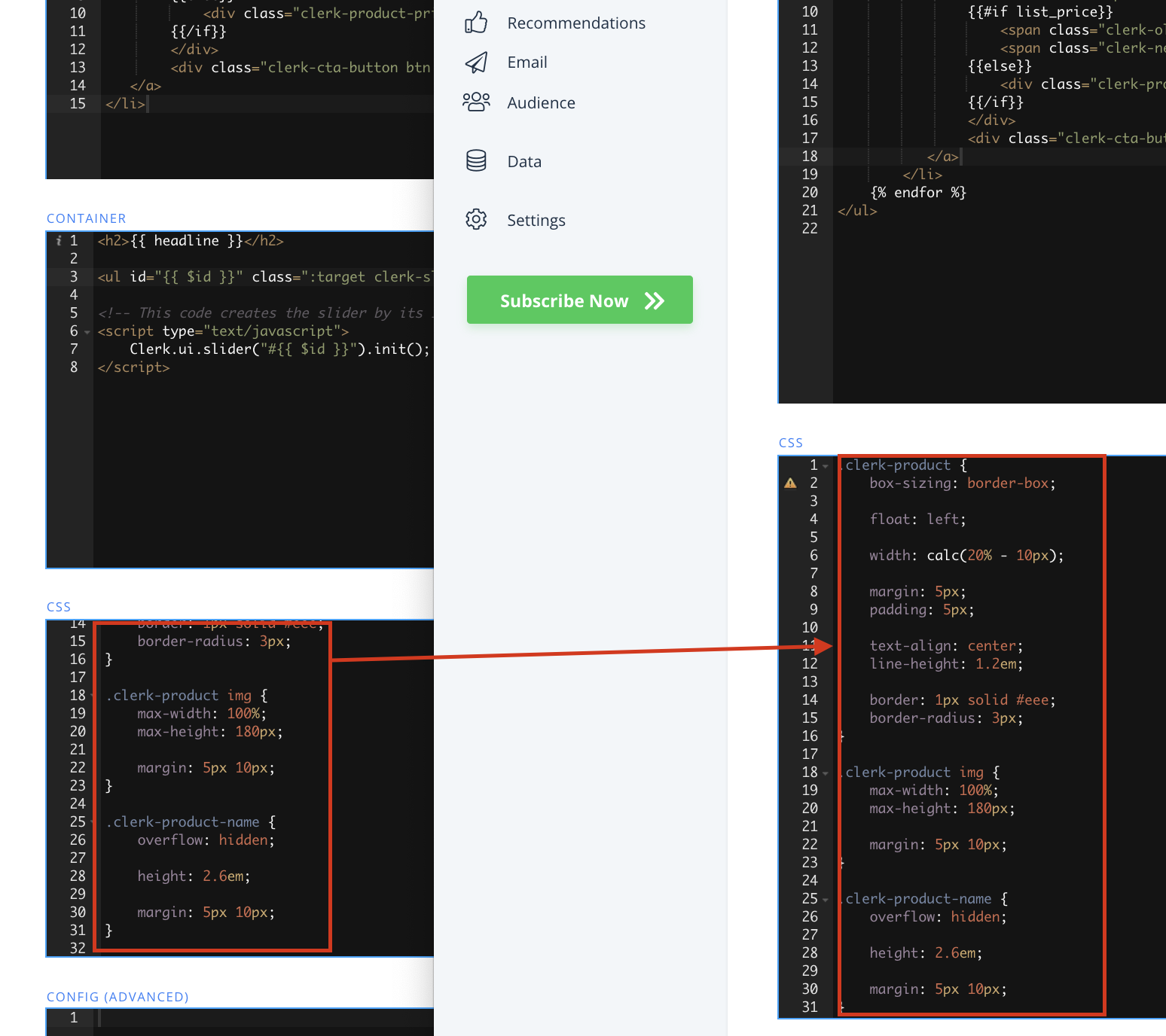
8. Infine, copia anche il tuo CSS:

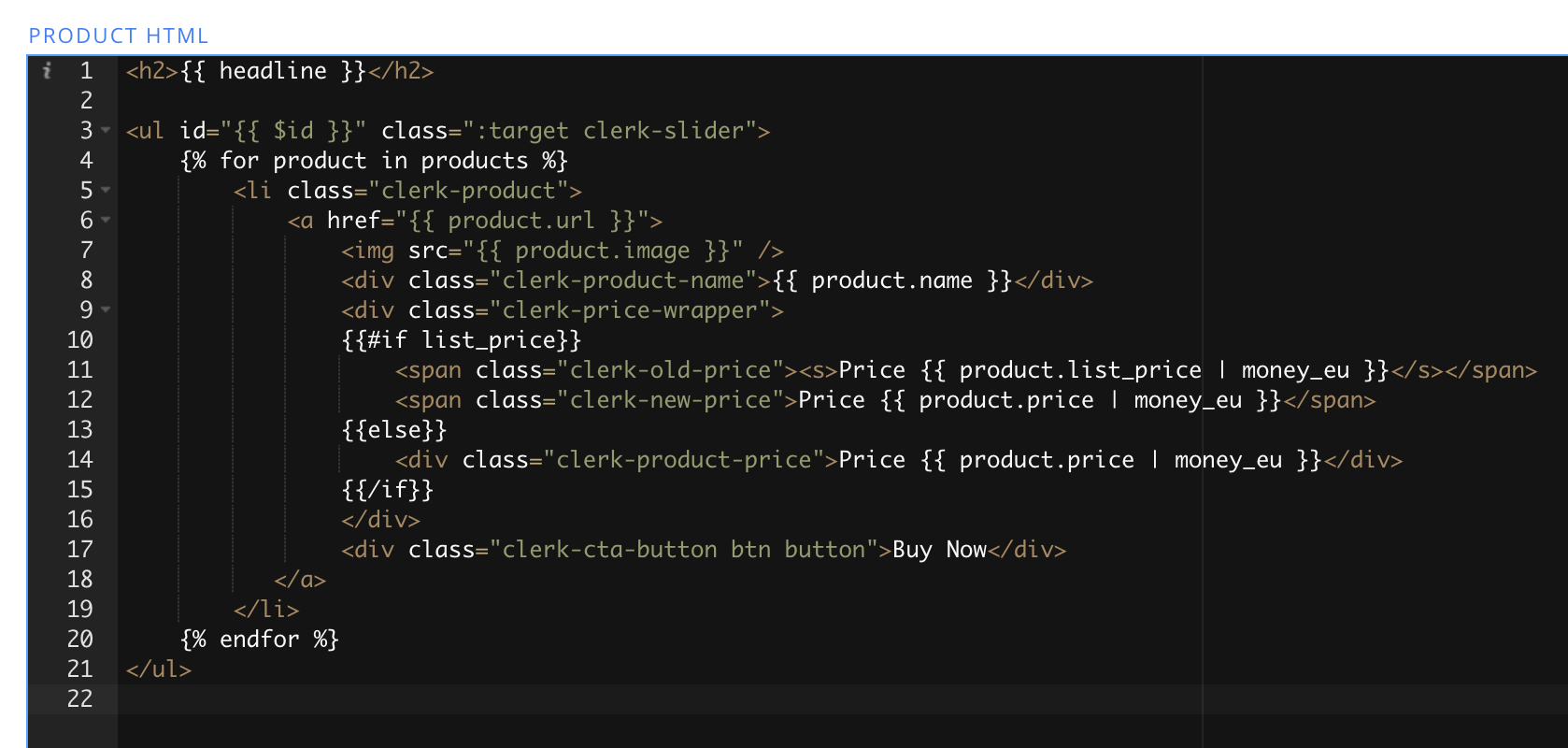
9. Ora è necessario convertire il Design nella syntax di Liquid. La differenza principale è che i vecchi Designs usavano la sintassi {{ formatter attribute }} mentre la sintassi della v2 è {{ product.attribute | formatter }} .
10. Controlla tutti i tuoi attributi e cambiali nel nuovo formato:

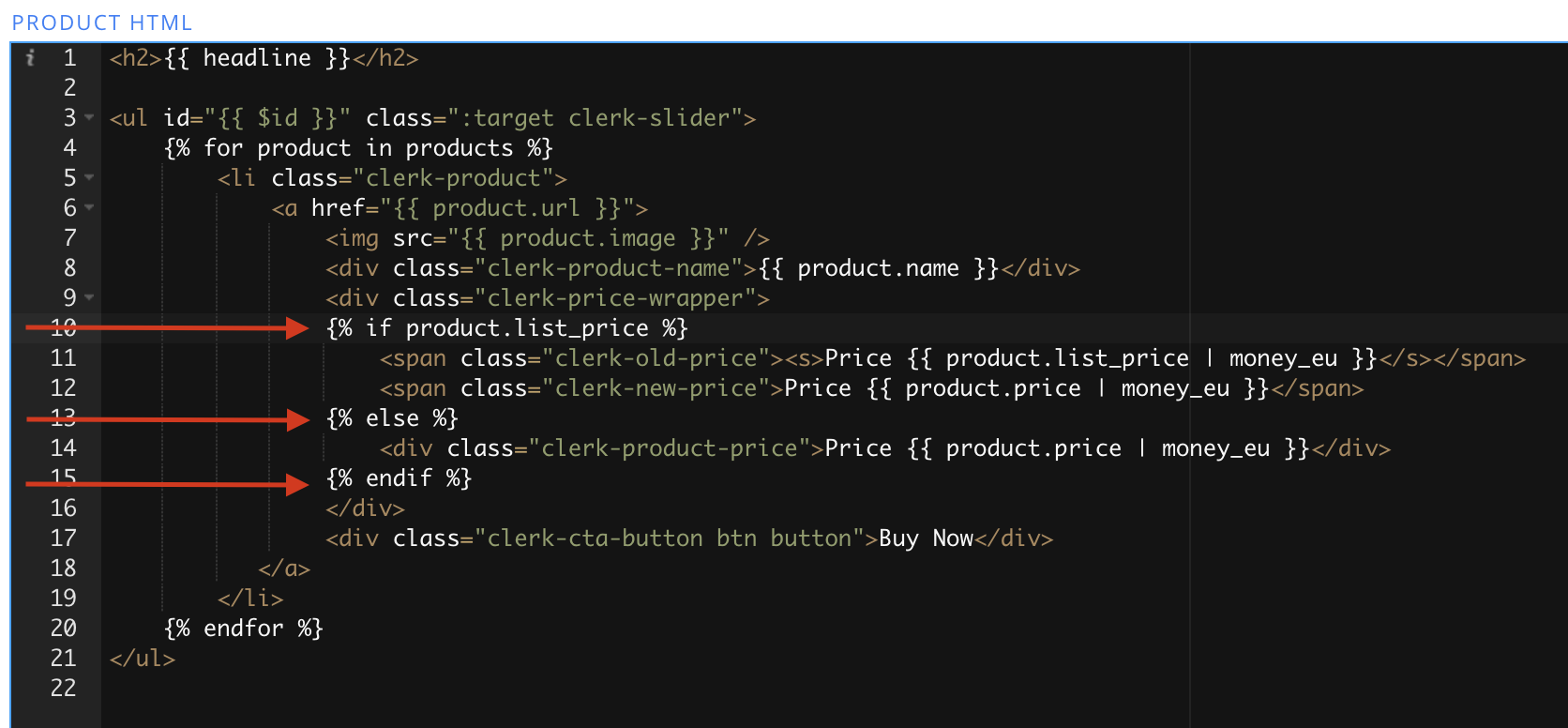
11. Se stai usando {{#if}} o {{#is}} statement , anche queste devono essere convertite nella sintassi {% if product.attribute %} Fai qualcosa {%else%} Fai qualcos'altro {% endif %} :

12. Ora clicca su Update Design per salvare le modifiche.
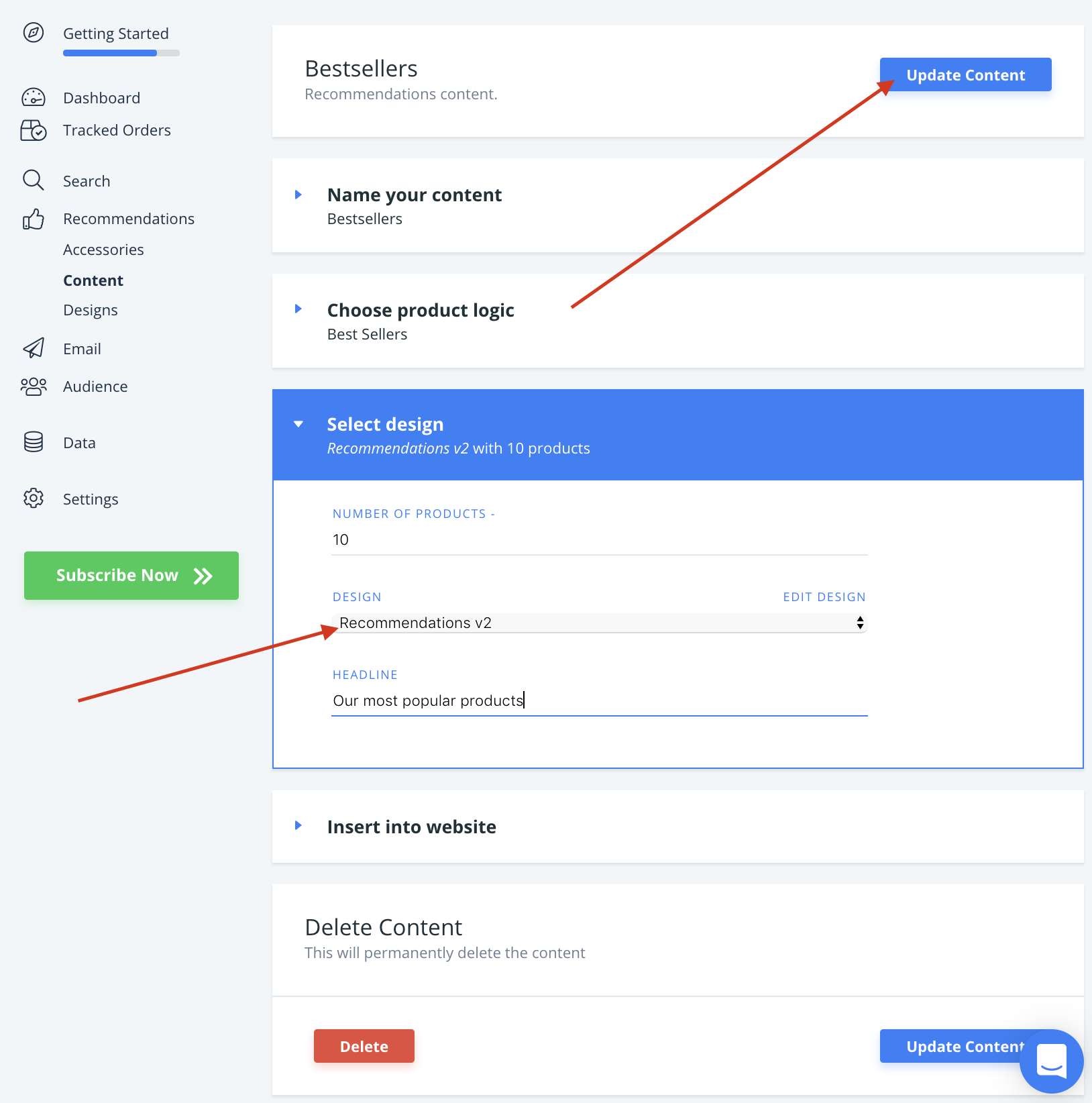
13. Infine, vai su Recommendations / Search -> Content e cambia il tuo Content Clerk.io per usare il tuo nuovo Design.
14. Clicca Update Content. Questo farà temporaneamente in modo che non vengano visualizzati nel tuo negozio, fino a quando non hai finito con lo Step 2 della guida. Scegli il nuovo Design per tutti i Contenuti che vuoi aggiornare.