Aggiungere ulteriori attributi di prodotto a Clerk.io attraverso il plugin
In WooCommerce è possibile aggiungere attributi di prodotto custom attraverso il backend di WooCommerce, o attraverso il plugin Clerk.io nel codice, se necessario.
Aggiunta di attributi semplici
Se gli attributi che volete inviare sono già disponibili come attributi semplici nella vostra amministrazione di WooCommerce, possono essere facilmente aggiunti nella pagina del plugin.
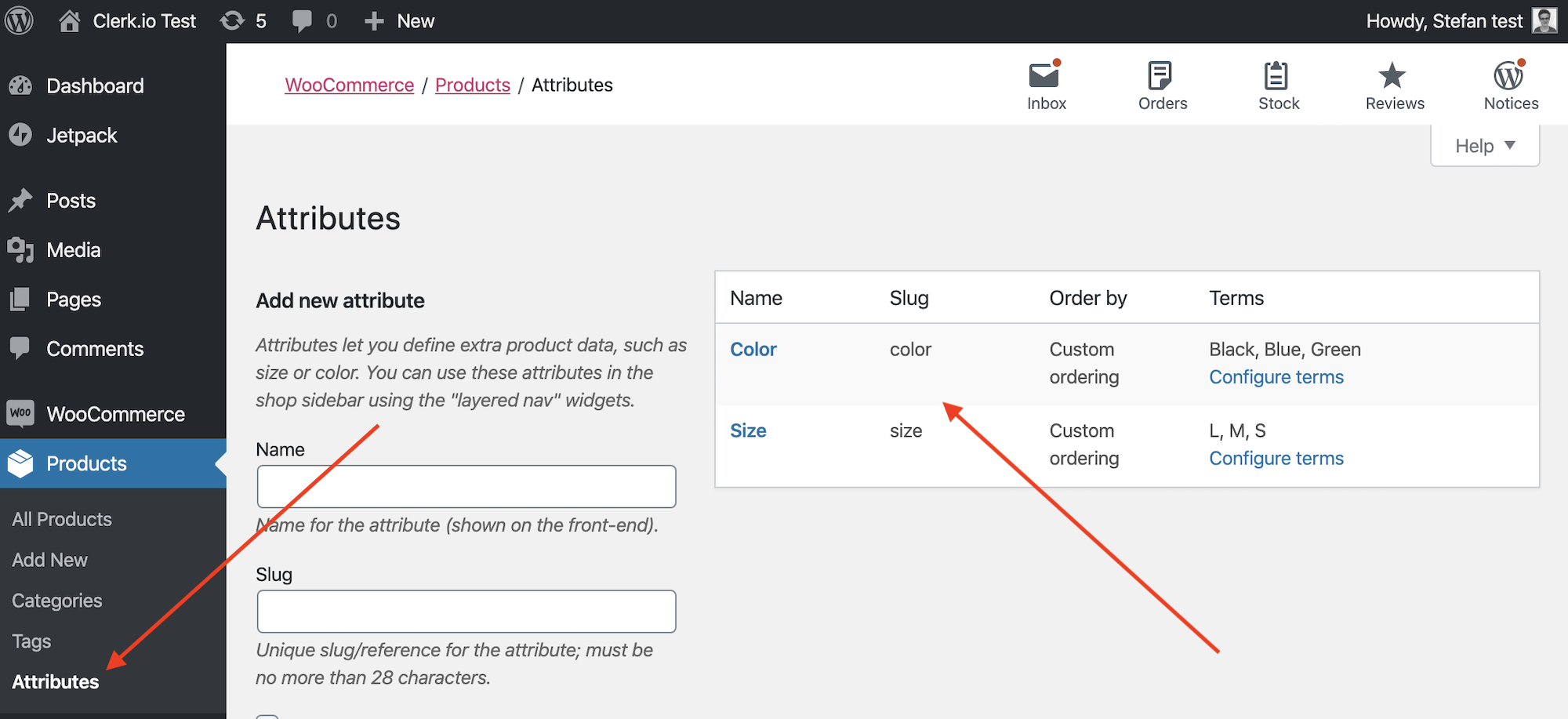
1. Nel vostro backend di WooCommerce, iniziate andando su Products -> Attributes

2. Qui, trova lo slug dell'attributo che vuoi aggiungere.
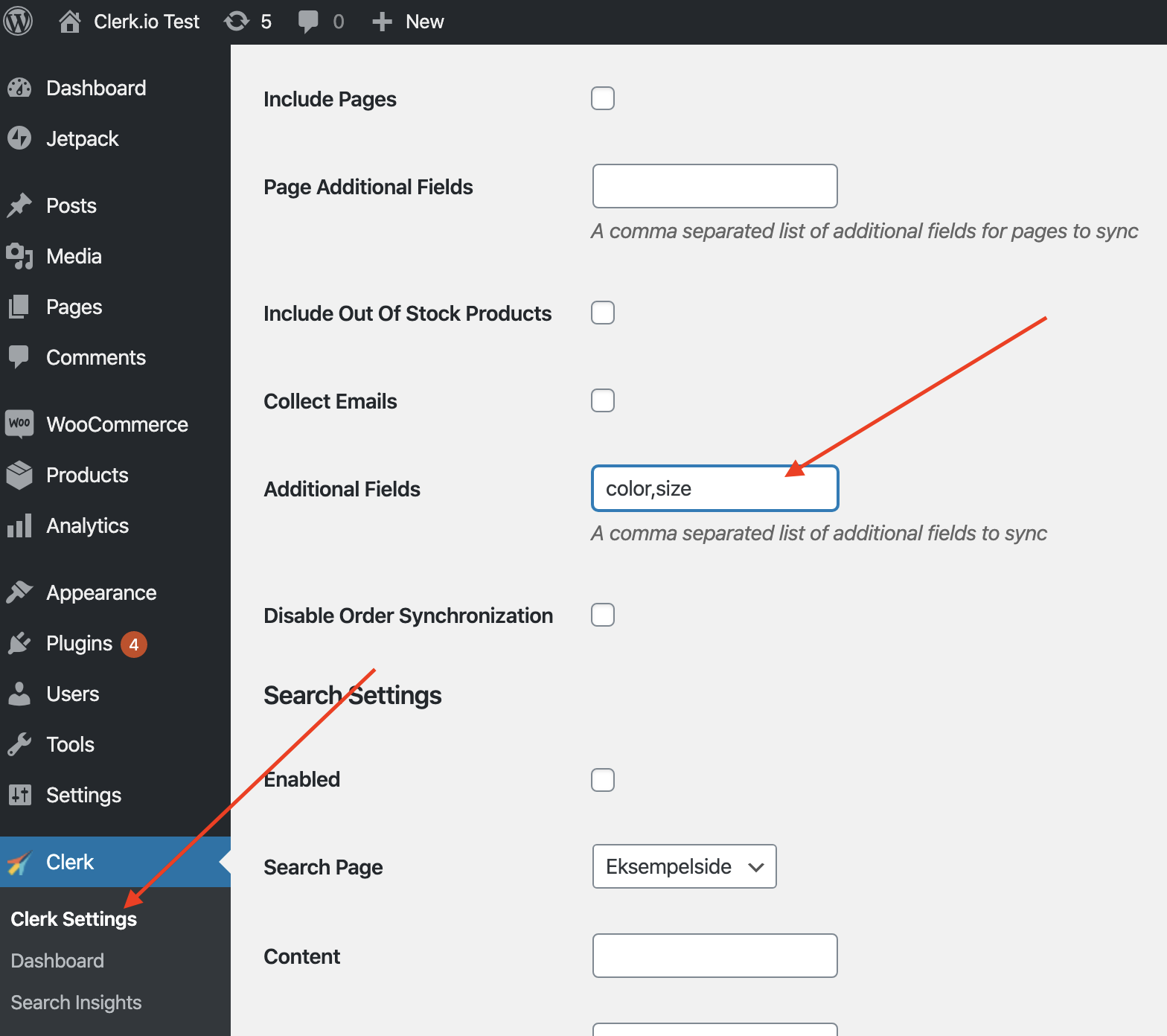
3. Ora vai su Clerk -> Settings .
4. Sotto Additional Fields (Campi aggiuntivi), aggiungete lo slug dell'attributo. Puoi anche aggiungerne diversi, separati da una virgola:

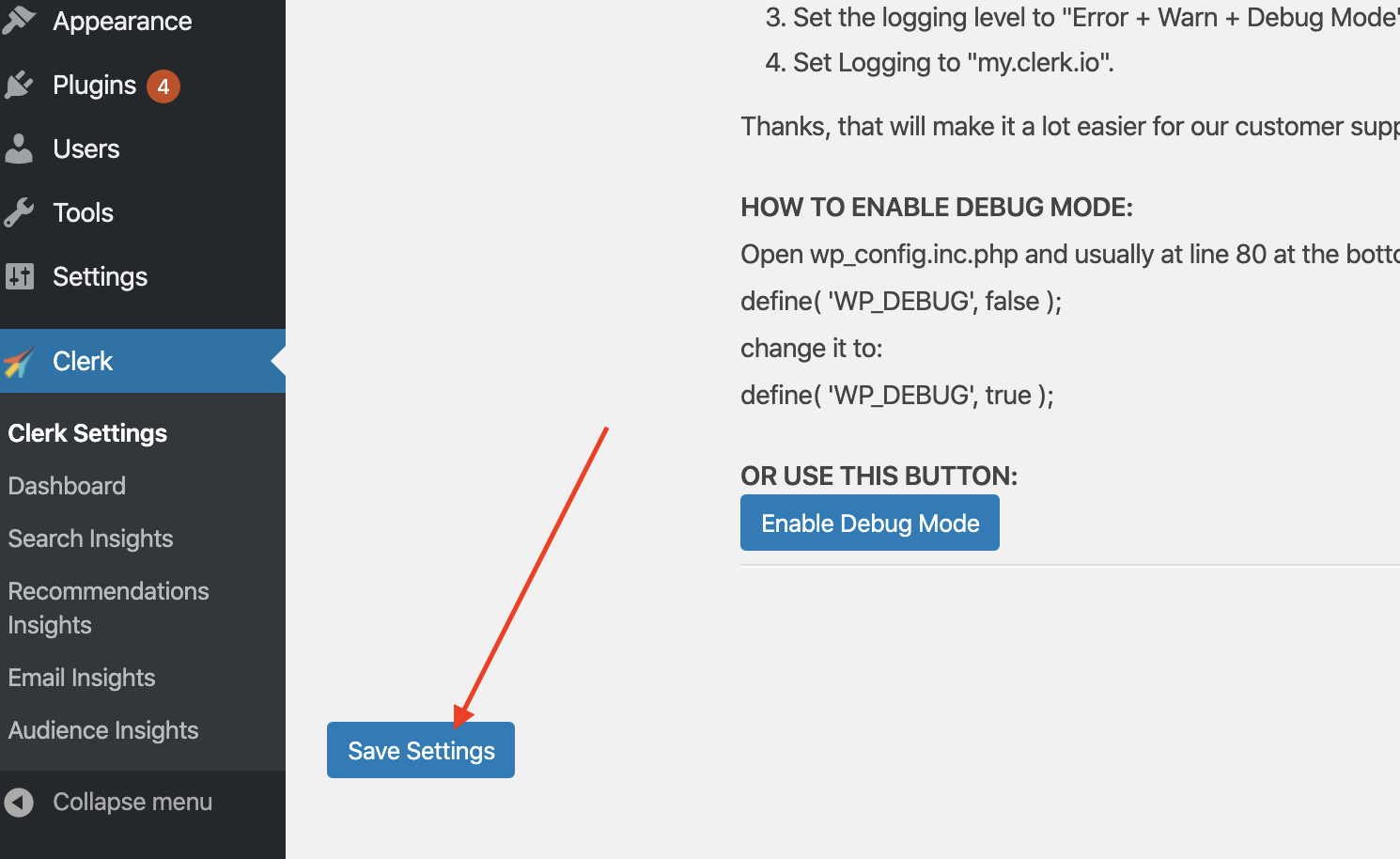
5. Scorri in fondo alla pagina e clicca su Salva impostazioni:

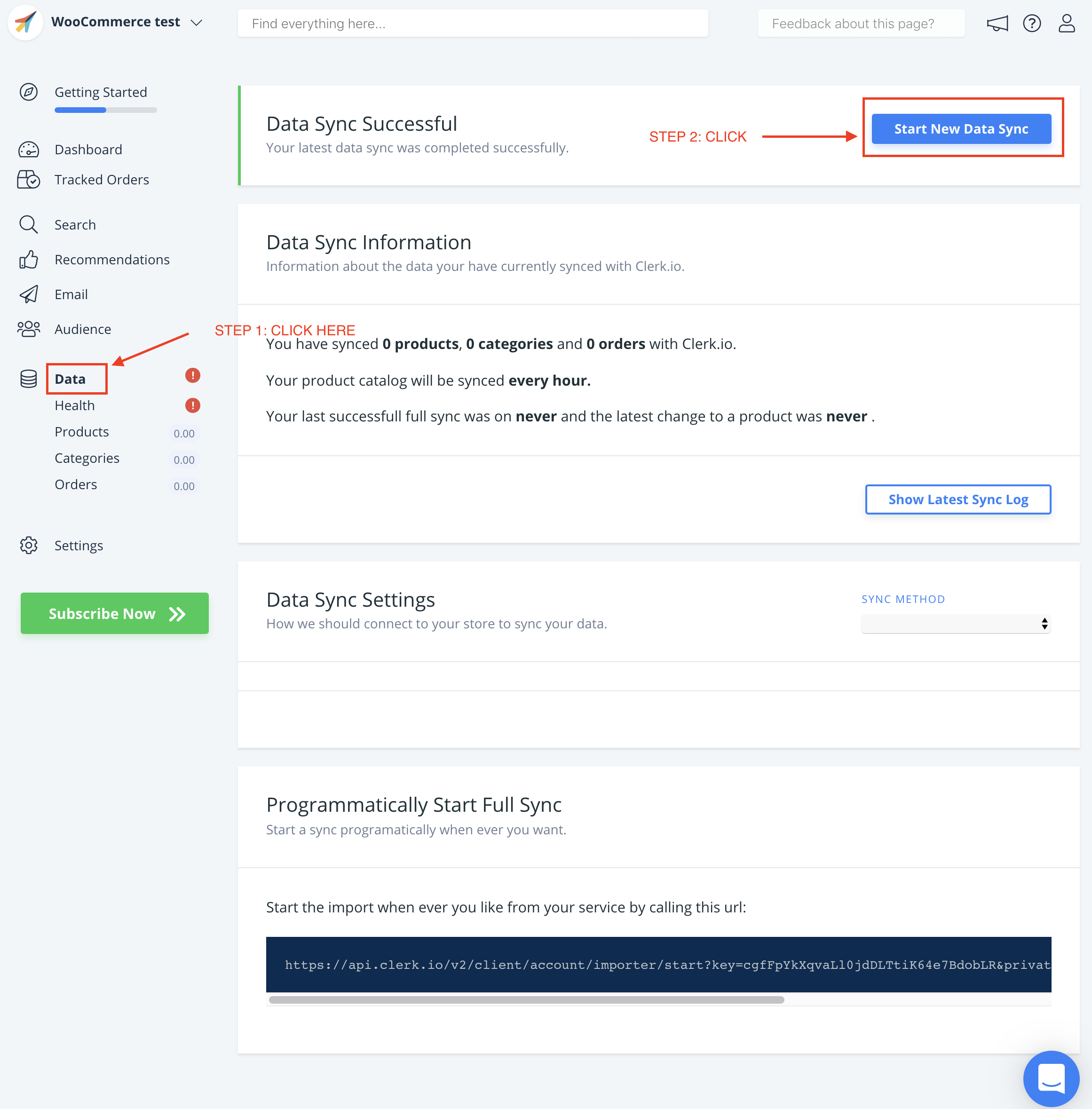
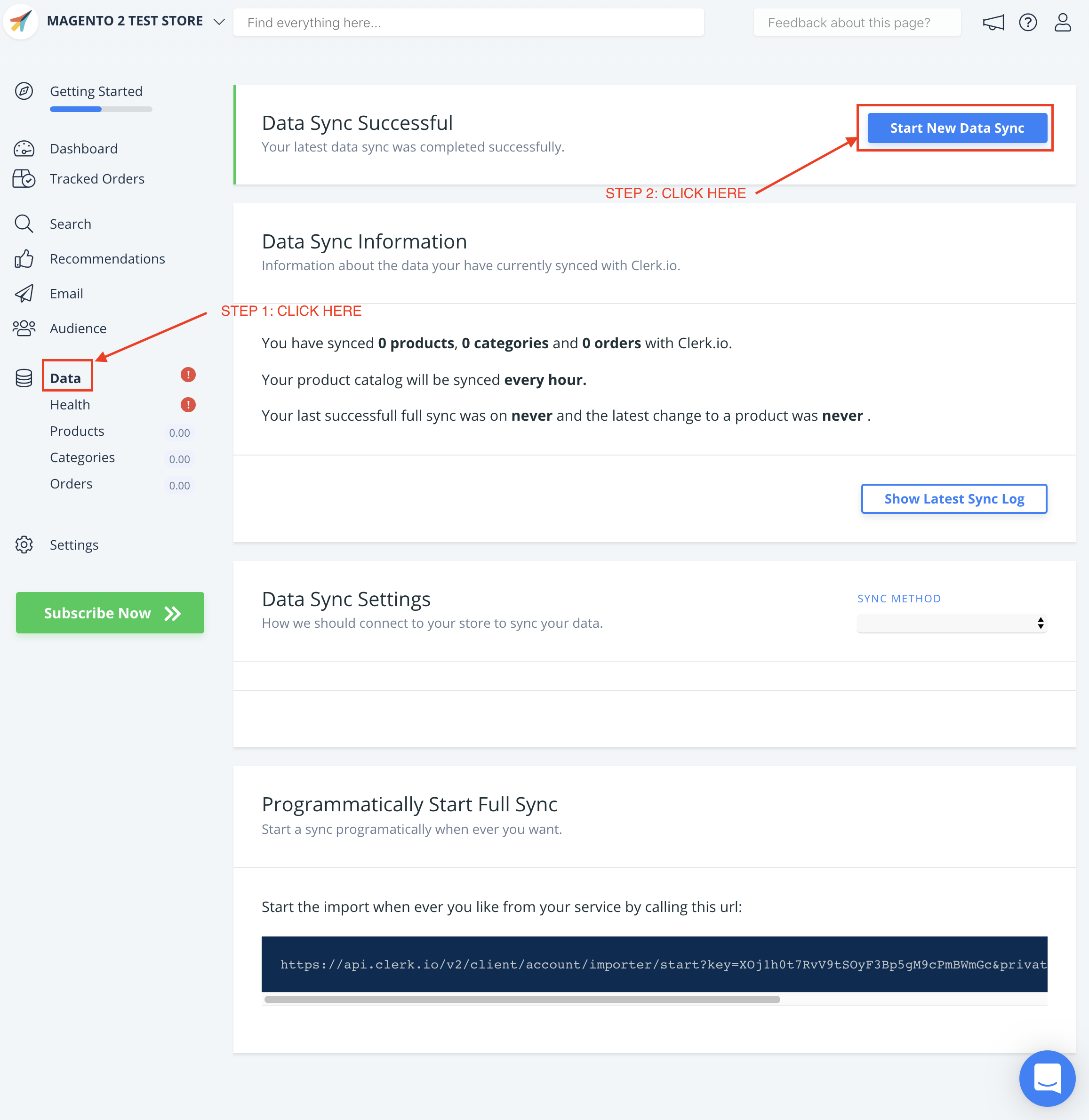
6. Dopo aver implementato i tuoi attributi, vai su my.clerk.io->Data e clicca su Start New Data Sync nell'angolo in alto a destra.

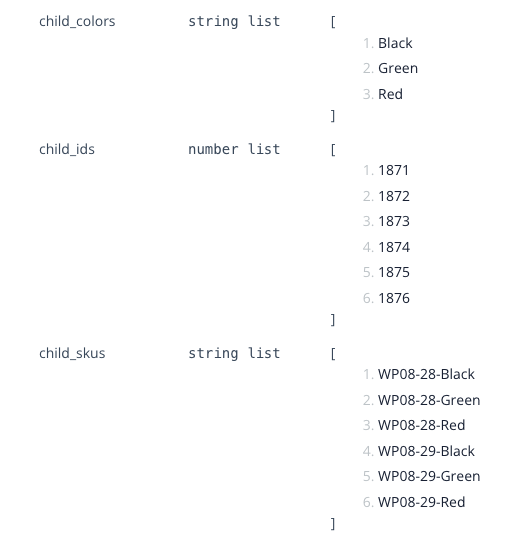
Se gli attributi che vuoi inviare sono già disponibili come parte dei tuoi dati di prodotti configurabili/gruppati nella tua amministrazione di WooCommerce, possono essere facilmente sincronizzati sull'ultima versione del tuo plug-in. Appariranno come child_attribute, per esempio, child_color, child_skus ecc.
Aggiungere attributi attraverso il codice
Gli attributi in WooCommerce possono anche essere aggiunti nel codice, attraverso due file, in quanto sono utilizzati per sincronizzare i prodotti manualmente e automaticamente quando vengono apportate modifiche nel webshop.
Questi sono i file:
wp-content->plugins->clerkio->includes->class-clerk-product-sync.php
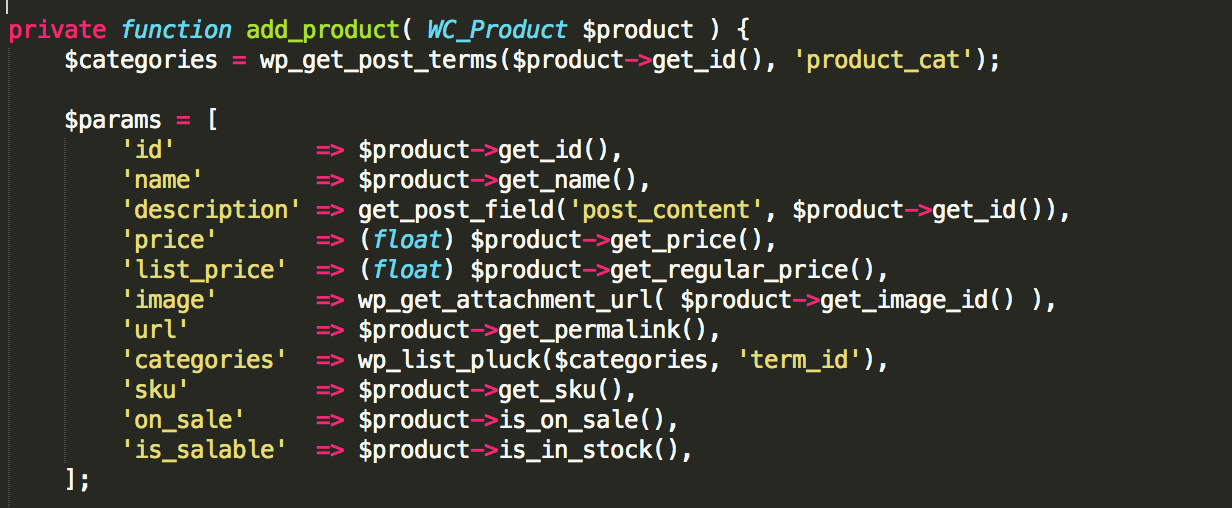
nella funzione add_product

wp-content->plugins->clerkio->includes->class-clerk-rest-api-php
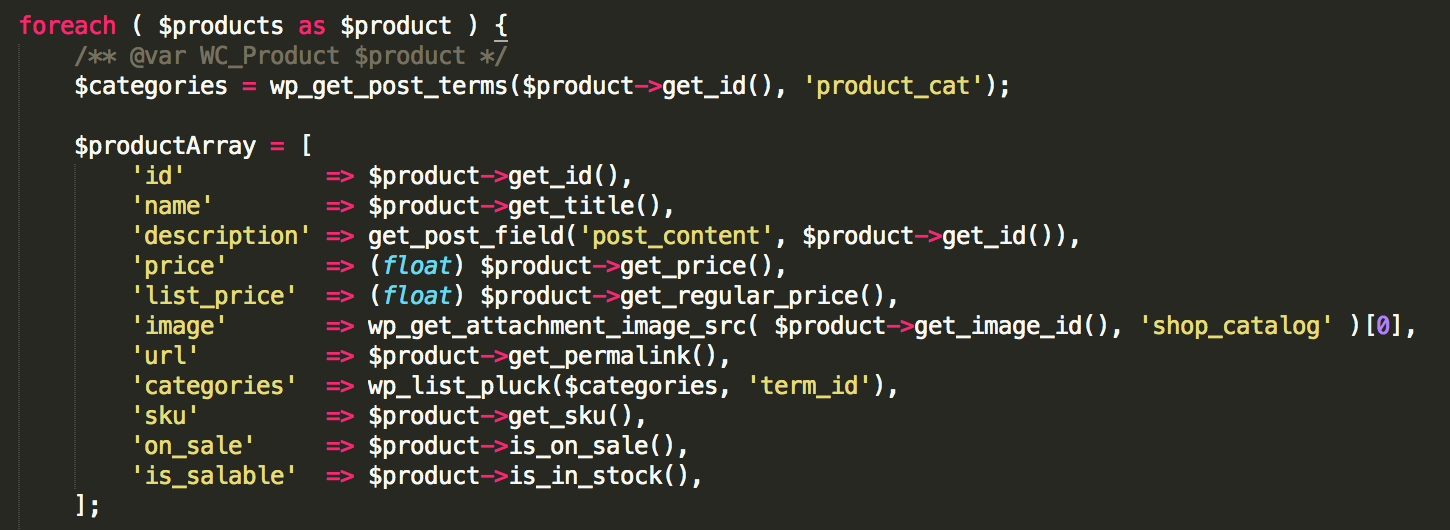
nella funzione product_endpoint_callback in $productArray

Ogni attributo è strutturato in questo modo:
'sku' => $product->get_sku(),
dove 'sku' definisce il nome che vuoi che abbia in Clerk.io, e => $product->get_sku(), è una logica di WooCommerce per estrarre l'attributo.
Aggiungere Dati Prodotto usando functions.php
Nuovi attributi possono anche essere aggiunti a Clerk.io modificando il file functions.php, e non saranno sovrascritti quando il plugin viene aggiornato.
Aggiungi il seguente codice al backend di WooCommerce in Appearance > Theme Editor > functions.php :
// Alters clerk parameters
add_filter( 'clerk_product_sync_array', 'clerk_change_params', 10, 2 );
add_filter( 'clerk_product_array', 'clerk_change_params', 10, 2 );
function clerk_change_params( $params, $product ) {
// Used to hide hidden products from search
$params['catalog_visibility'] = $product->get_catalog_visibility();
// We only use short_description
$params['description'] = $product->get_short_description();
return $params;
}
Infine, andare su my.clerk.io -> Data e cliccare su Start New Data Sync per importare i nuovi attributi.