Mostrare prezzi specifici per ogni singolo cliente può essere gestito con Events
Se vuoi mostrare prezzi unici in base al cliente che ha effettuato l'accesso, devi impostare un Evento su Clerk.io che inserisca il prezzo corretto prima che i prodotti vengano visualizzati.
Gli eventi (Event) sono funzioni Javascript che vengono eseguite prima o dopo che Clerk.io mostra i prodotti.
É possibile usare questo metodo se hai la possibilità cercare i prezzi dal tuo server, direttamente da una funzione Javascript, nel frontend basato su un ID prodotto e un ID cliente.
Per mostrare i prezzi specifici per i singoli clienti, il codice deve essere eseguito subito dopo la risposta.
Esempio Generico
<span class="clerk" data-template="@home-page-popular"></span>
<script>
Clerk('on', 'response', function(content, data) {
console.log(data.result);
});
</script>
La funzione prende l'argomento sotto forma di data che è l'intera risposta che Clerk.io rimanda dall'API.
Esempio di prezzi Specifici mostrati a clienti Specifici
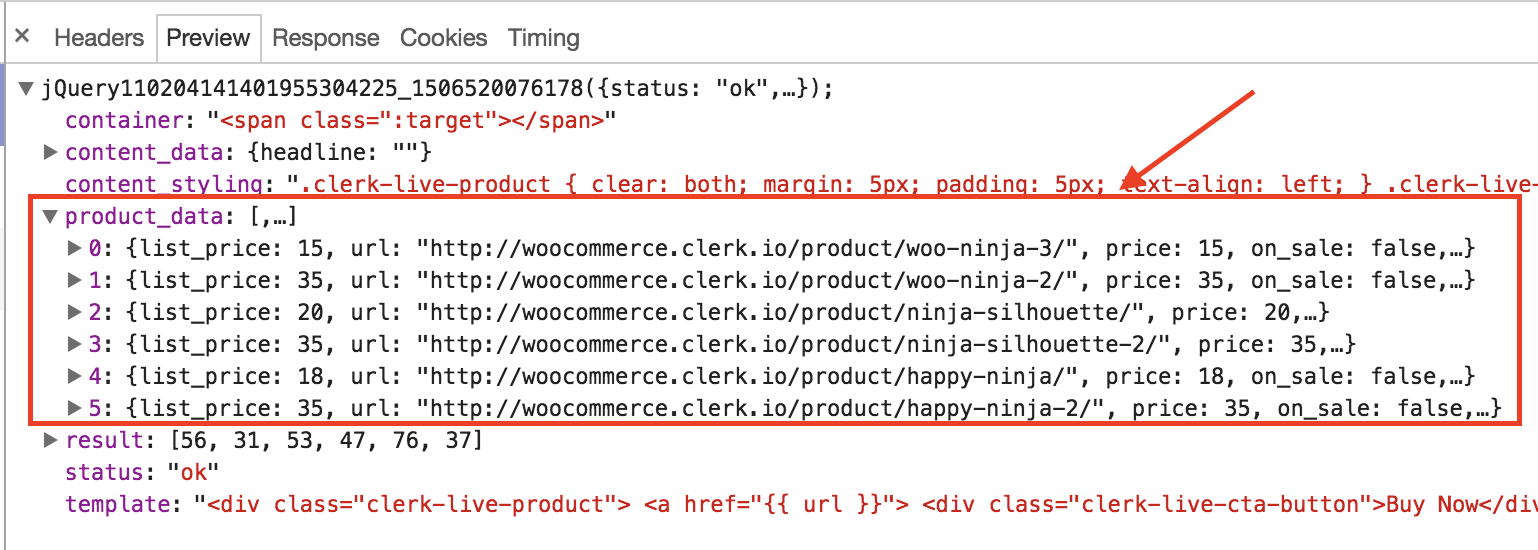
La parte più importante della risposta è product_data che contiene ogni attributo dei prodotti che Clerk.io rimanda:
Questi dati possono essere manipolati, quindi i prezzi standard possono essere sostituiti con quelli specifici per cliente prima del rendering.
qui puoi vedere un esempio di come può essere scritto:
<span class="clerk" data-template="@home-page-popular"></span>
<script>
var customer_id = INSERT_CUSTOMER_ID;
Clerk('on', 'response', function(content, data) {
console.log(data.product_data)
for (i = 0; i < data.product_data.length; i++) {
var product = data.product_data[i];
var custom_price = FETCH_PRICE_FROM_SERVER(product.id,customer_id);
product.price = custom_price;
}
});
</script>
Nel codice, è necessario sostituire 2 campi:
-
INSERT_CUSTOMER_ID deve essere sostituito da un codice che inserisce l'ID del cliente attualmente loggato.
-
FETCH_PRICE_FROM_SERVER deve essere sostituito da una funzione Javascript Ajax che usa l'ID del prodotto e l'id del cliente per trovare il prezzo corretto.
Il prezzo viene poi assegnato all'attributo price di Clerk.io che può essere mostrato nel tuo Design in questo modo:
{{ price }}
Questa procedura ti permette di mostrare prezzi completamente unici, pur continuando a utilizzare la nostra funzione intuitiva Javascript.