Convincere i clienti a comprare di più con questo passo extra
- Se non l'hai ancora fatto, crea il Content che vuoi usare nel tuo passo Add-To-Basket (Power Step). Controlla questa guida per vedere come fare.
- Nel backend di WooCommerce, andate su Pages.
- Nella parte superiore della pagina, clicca su Add New.
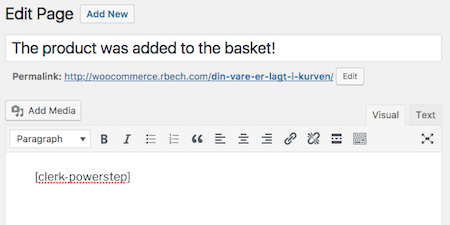
- Dai alla pagina powerstep un nome significativo, come "Prodotto aggiunto al carrello!", che verrà visualizzato come titolo sul tuo powerstep.
- Nel campo di testo grande, scrivi [clerk-powerstep] e premi Publish.

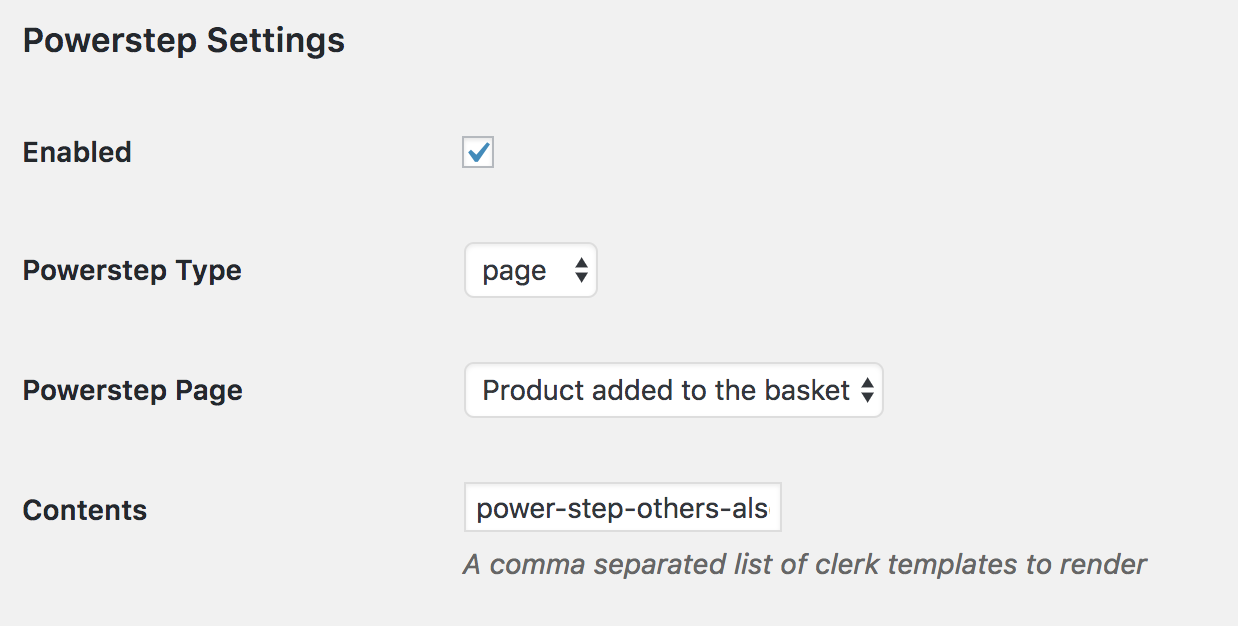
6. Vai Clerk -> Clerk Settings nel sidemenu e trova Powerstep Settings.
7. Inserisci gli ID dei blocchi Content che hai creato, separati da virgole, in
Content.
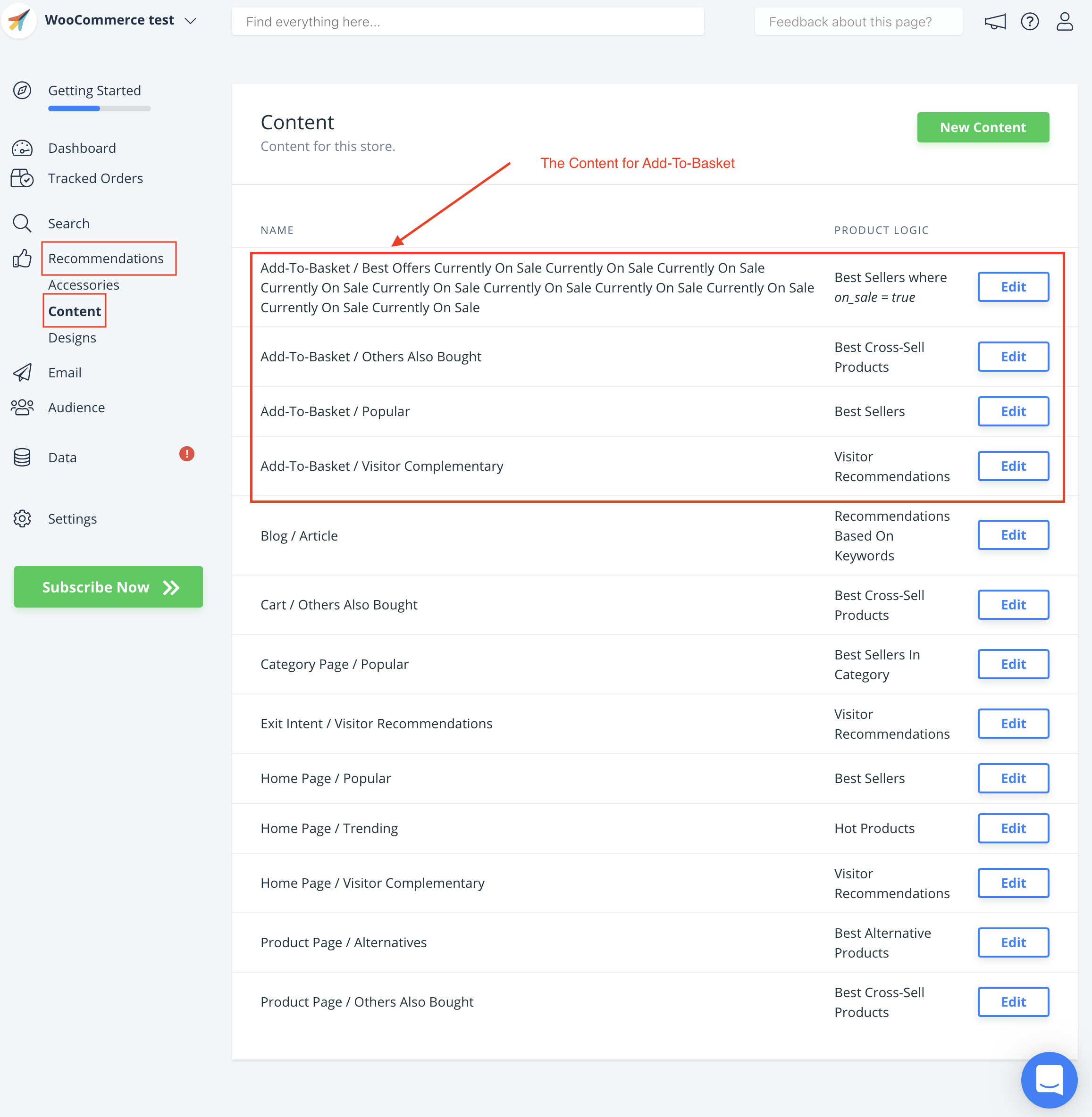
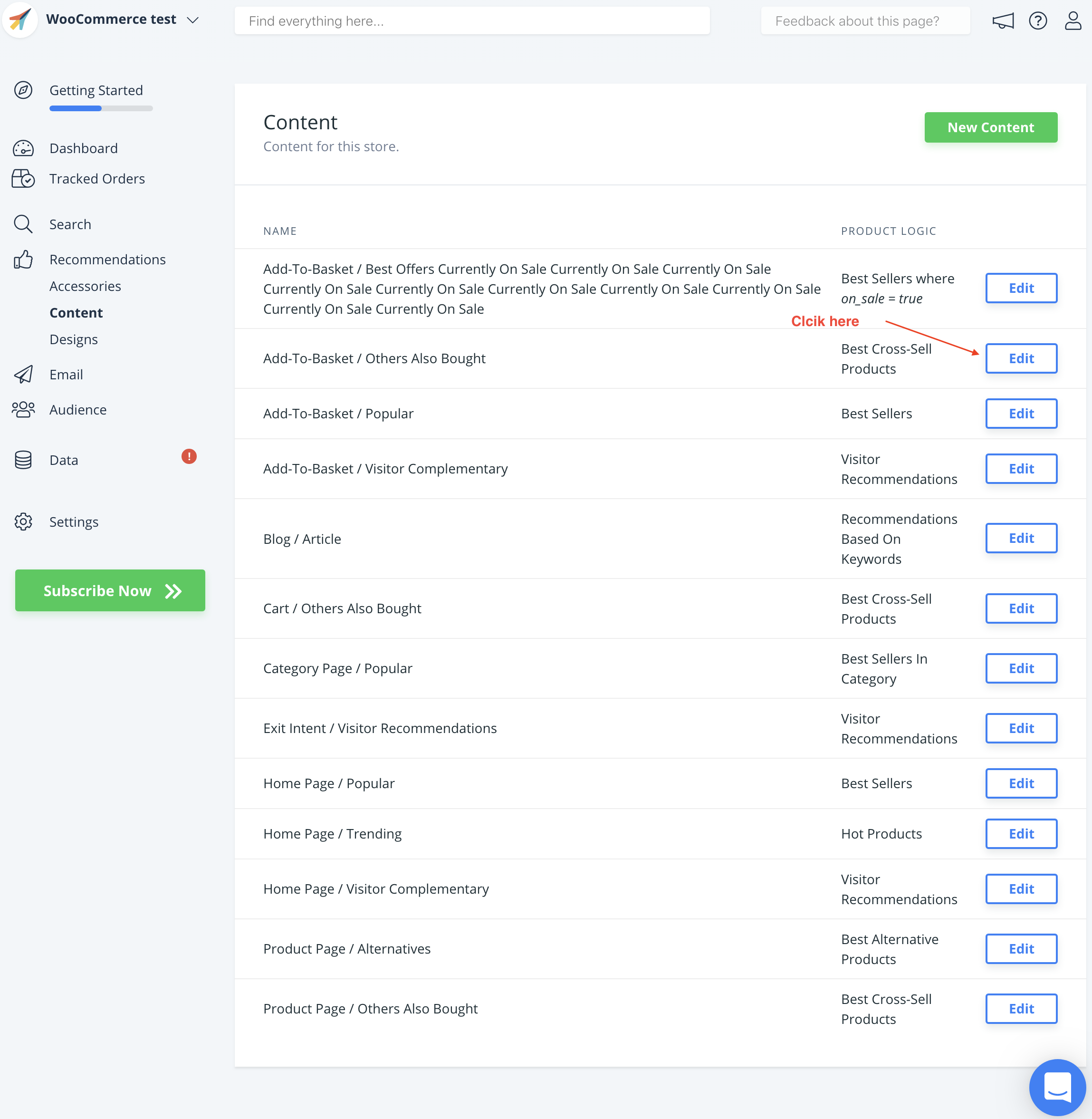
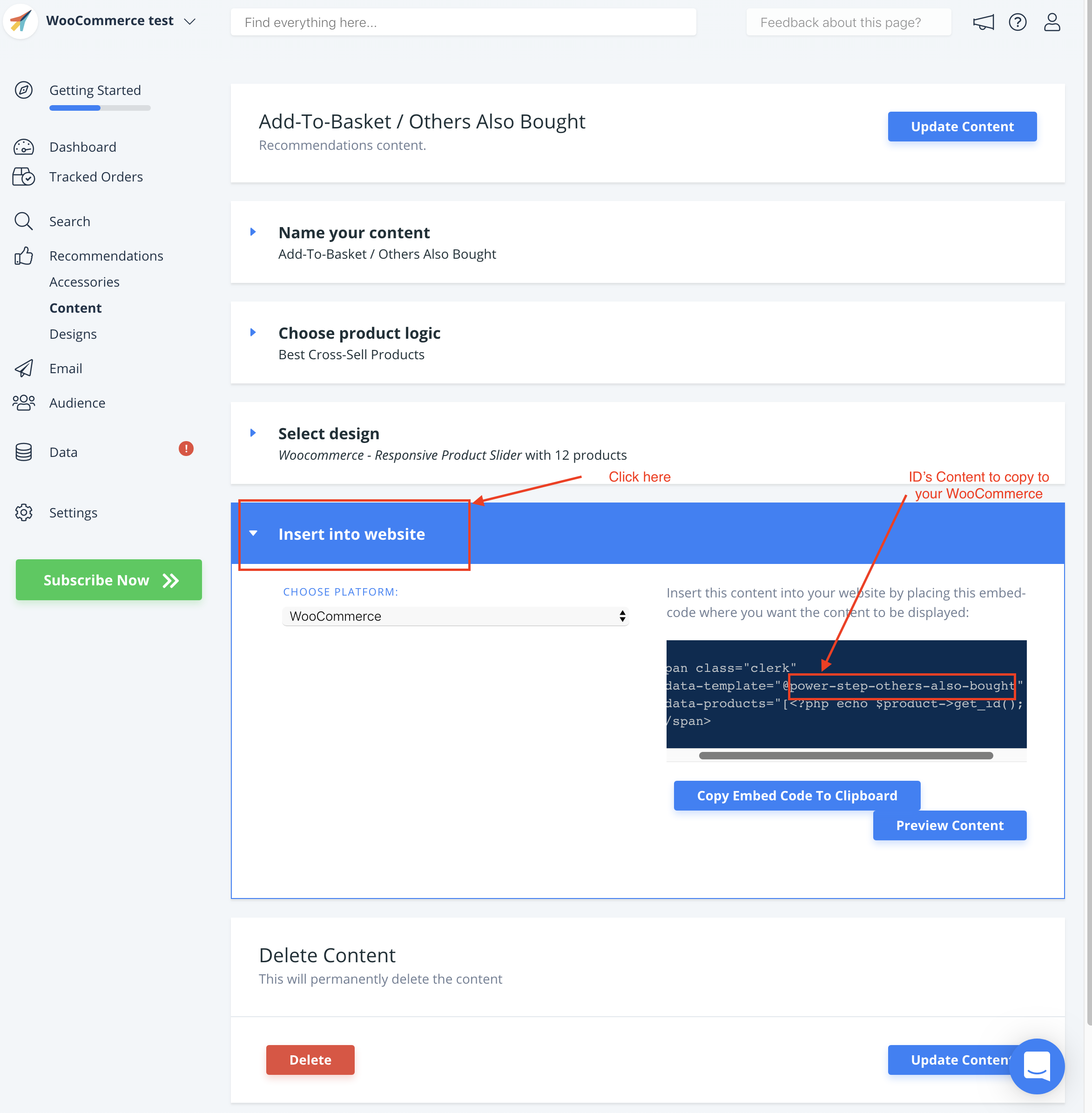
Puoi trovare gli ID di ogni blocco di Contenuto che hai creato nel tuo backend Clerk (my,clerk.io), sotto Recommendations -> Content -> Edit (il numero di Contenuto varia da 1 a 4 per il passo Add-To-Basket):

Ecco un esempio di come trovare l'ID del contenuto:


8. Scegli il nome della pagina che hai appena creato, sotto Powerstep Page e seleziona Enabled.

9. Clicca Save Settings.
OPZIONALE
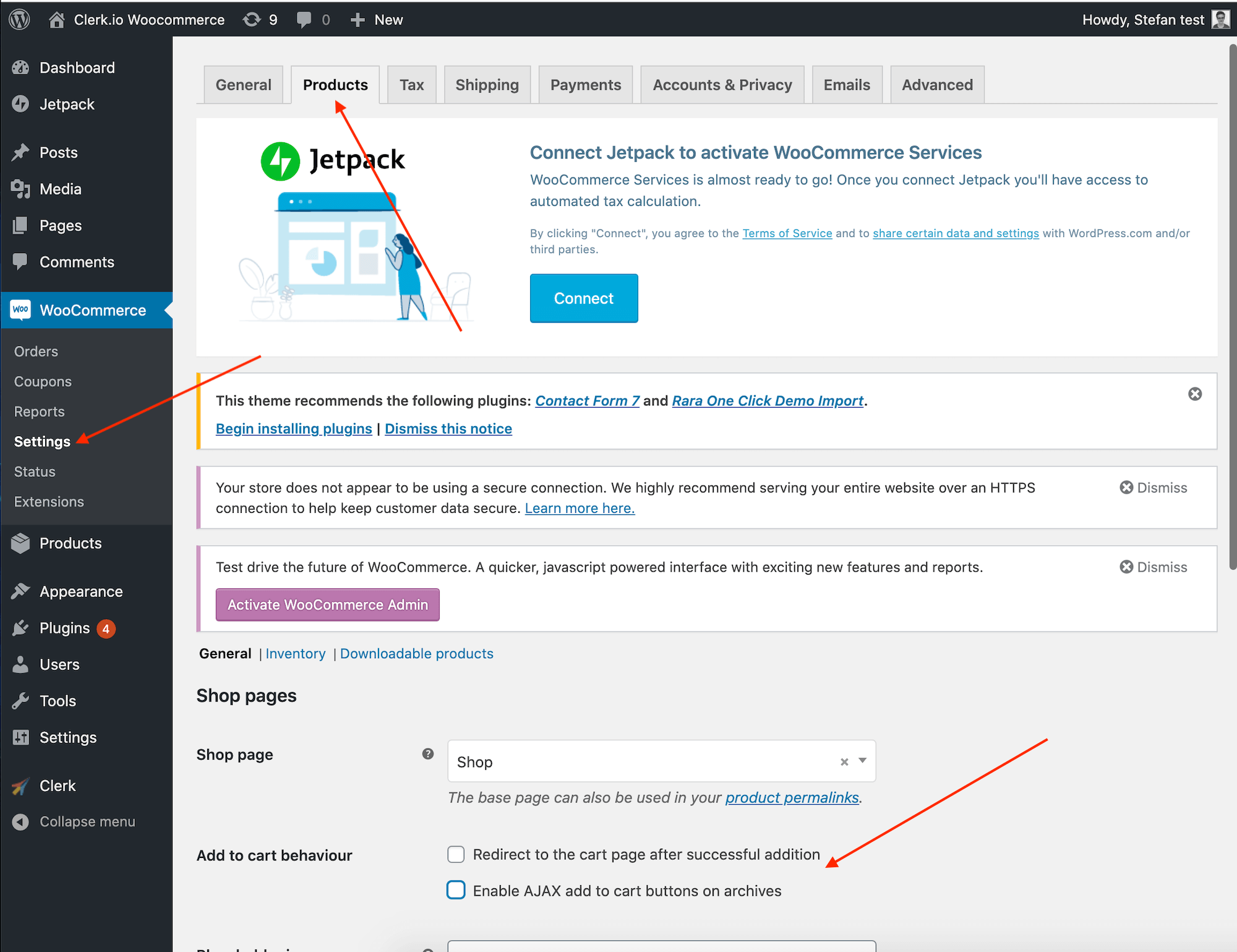
Se il Powerstep non viene ancora visualizzato, potrebbe essere necessario disattivare l'impostazione Cart Redirect di WooCommerce.
Per fare questo, vai a:
WooCommerce -> Settings -> Products e trova Aggiungi al carrello.
Assicurati che entrambe le caselle siano deselezionate e clicca su Salva modifiche in fondo alla pagina.

Se la tua pagina Add-to-Basket viene visualizzata due volte:
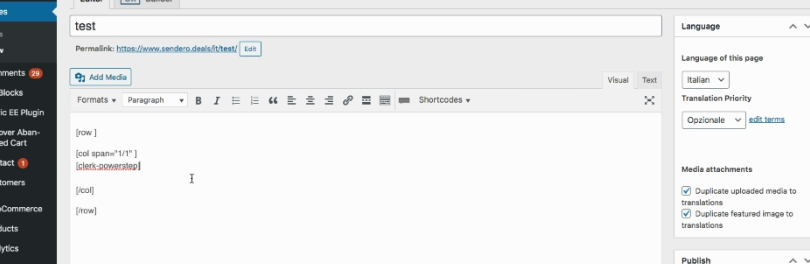
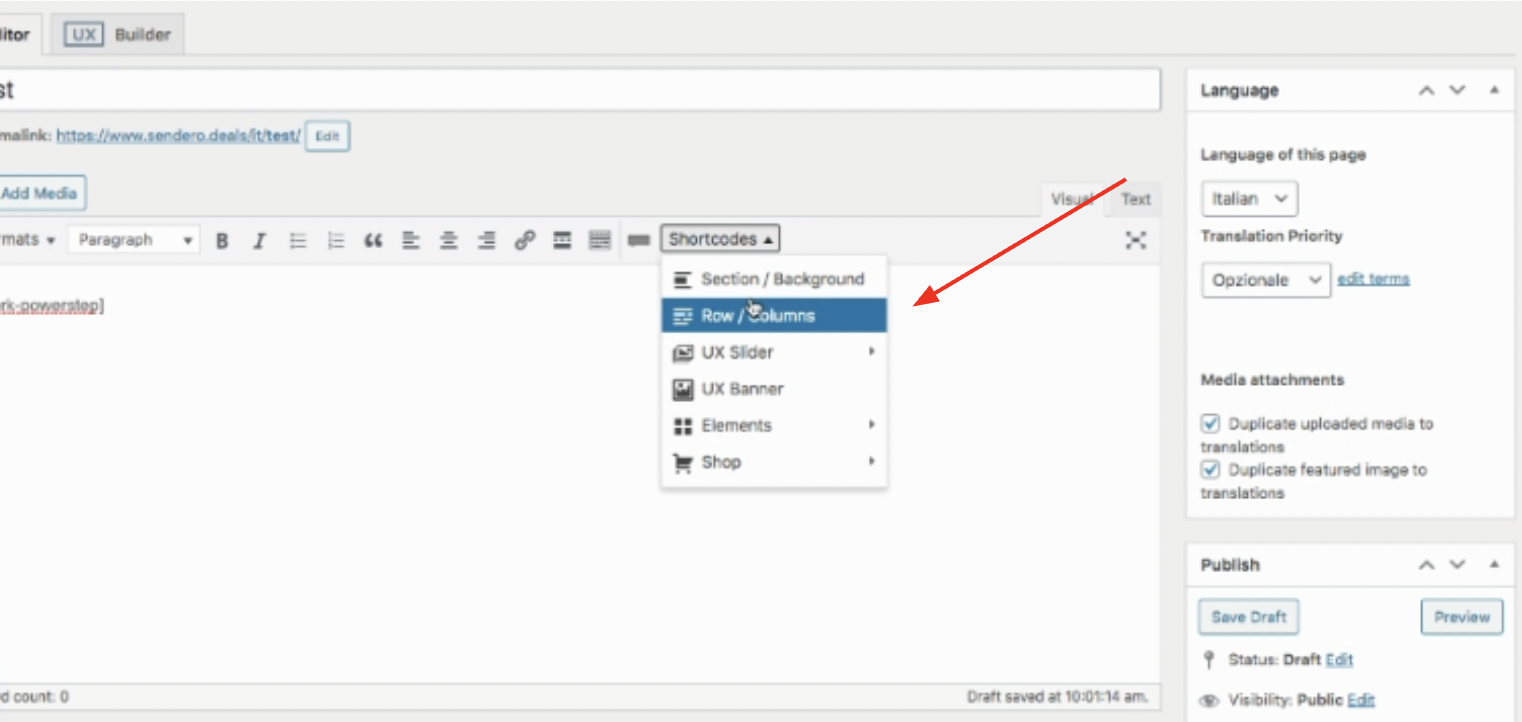
Se si verifica un problema in cui il Powerstep viene visualizzato due volte, è necessario dividere la pagina per risolvere il problema.- Nel backend di WooCommerce, vai alla pagina Powerstep che hai creato in Pages al punto uno.
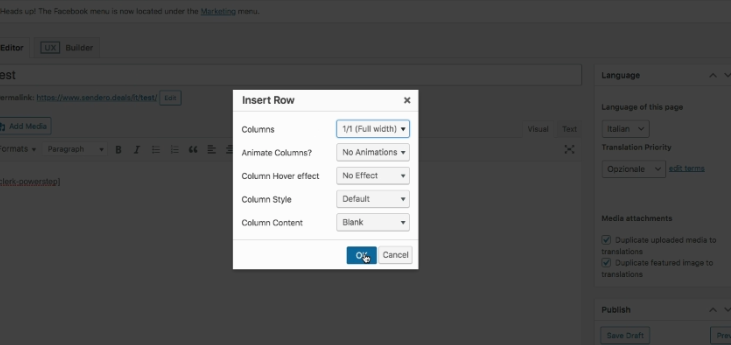
- Scegli "Shortcodes" nell'angolo in alto a destra, e poi clicca "Row / Columns".

-
Poi, clicca "OK" sul pop-up che appare.

-
Infine, sposta [clerk-powerstep] all'interno dei tag [row] [col] e [/row] [/col], e clicca su Save.