Fai ritornare i clienti al tuo negozio con Exit Intent
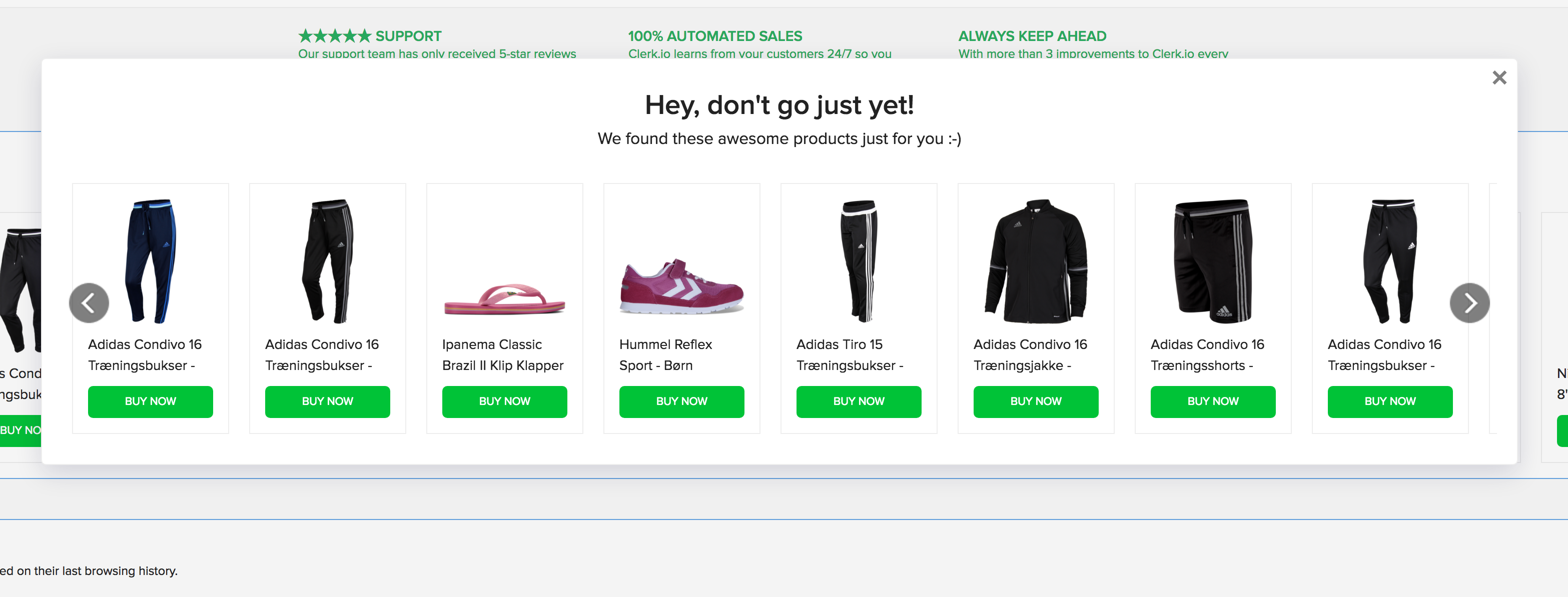
Il popup Exit Intent reagisce quando un visitatore cerca di lasciare il tuo webshop. Si apre e mostra prodotti interessanti, possibilmente convertendo un visitatore che cerca di chiudere la finestra in un cliente che completa l´acquisto.

Configurazione con l'estensione
From v3.1.2 of the Magento extension, Exit-Intent can be activated directly from the extension.
-
Make a new of Website Content in my.clerk.io and name it "Exit Intent"
-
Choose a logic for it - We suggest "Visitor Recommendations".
-
In the Magento backend, go to System->Configuration->Clerk Settings and choose the correct store-view for your store.
-
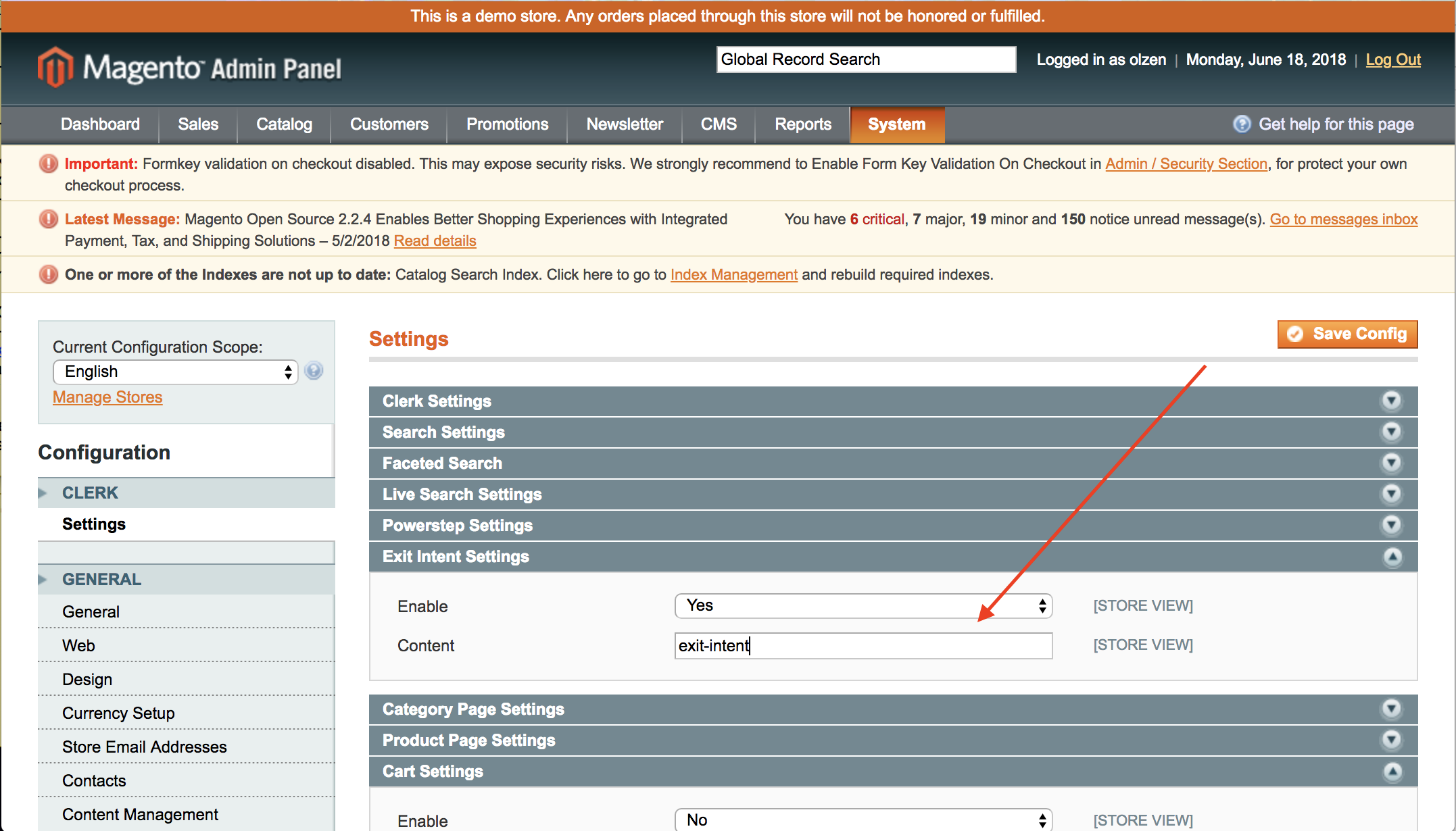
Locate Exit Intent Settings. Set Enable to YES, and make sure that the Content field contains "exit-intent".
-
Click Save Config to activate it.
Configurazione con l'estensione
Dalla v3.1.2 dell'estensione Magento, Exit-Intent può essere attivato direttamente dall'estensione.
Crea un nuovo Website Content in my.clerk.io e chiamalo "Exit Intent".
Scegli una logica - Noi suggeriamo "Visitor Recommendations".
Nel backend di Magento, vai a Sistema->Configurazione->Impostazioni del commesso e scegli la store-view corretta per il tuo negozio.
Individua Exit Intent Settings. Imposta Enable su YES, e assicurati che il campo Content contenga "exit-intent".
Clicca su Save Config per attivarlo.
 Ora i clienti vedranno il pop-up dell'intento di uscita la prima volta che proveranno a lasciare la pagina.
Ora i clienti vedranno il pop-up dell'intento di uscita la prima volta che proveranno a lasciare la pagina.Configurazione manuale
Se hai una vecchia versione dell'estensione, o vuoi configurare manualmente Exit-Intent, segui questi 4 passi:- Crea un nuovo contenuto del sito web in my.clerk.io
- Scegliere la logica giusta per esso - Noi suggeriamo "Visitor Recommendations".
- Da Insert Into Website, copiare l'embedcode fornito in questo file Magento tramite FTP:
- app->design->frontend->base->default->template->clerk->tracking.phtml
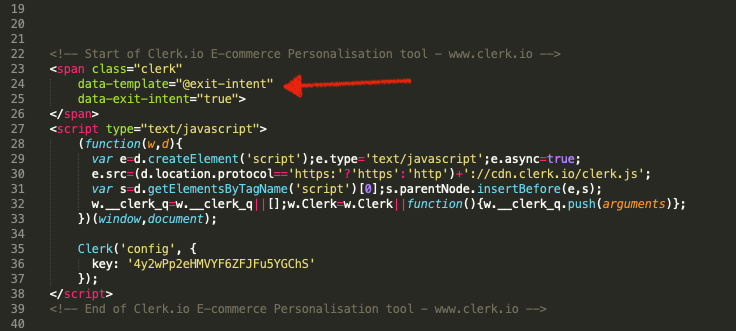
- Aggiungi data-exit-intent="true" all´embeded code appena inserito.
Esempio
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
Inserito in tracking.phtml

Ora i clienti vedranno il pop-up dell'exit intent la prima volta che cercheranno di lasciare la pagina.
Ricordati di editare il tuo contenuto in Designs su my.clerk.io
Tutte le raccomandazioni contenenti data-exit-intent="true" attiveranno il pop-up Exit Intent.