Fai tornare i clienti al tuo negozio con Exit Intent
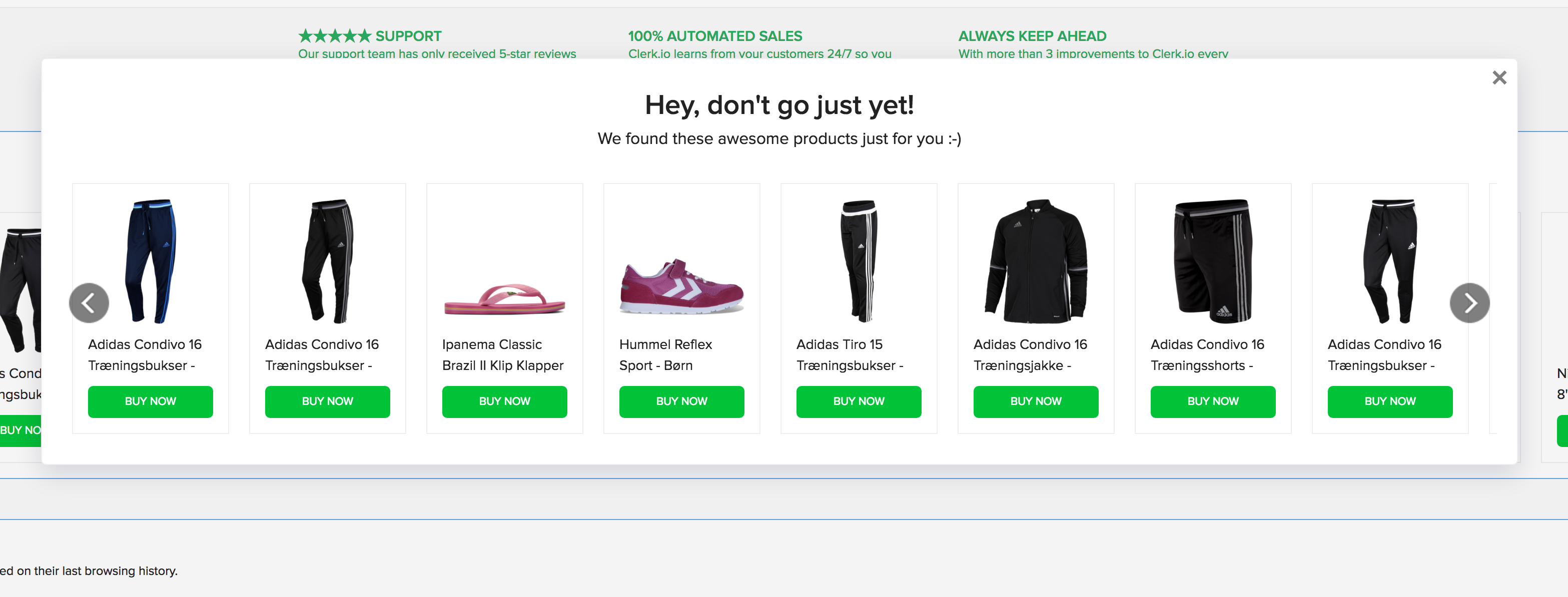
Il popup Exit Intent reagisce quando un visitatore cerca di lasciare il tuo webshop. Si apre e mostra prodotti interessanti, possibilmente convertendo un visitatore in uscita in un cliente acquirente.
Setup con il Plugin
Dalla v1.3.8 del plugin WooCommerce, Exit-Intent può essere attivato direttamente dal plugin.La configurazione è di 5 passi:
- Creare un nuovo Website Content in my.clerk.io e chiamarlo "Exit Intent".
- Scegliere una logica per esso - Suggeriamo "Visitor Recommendations".
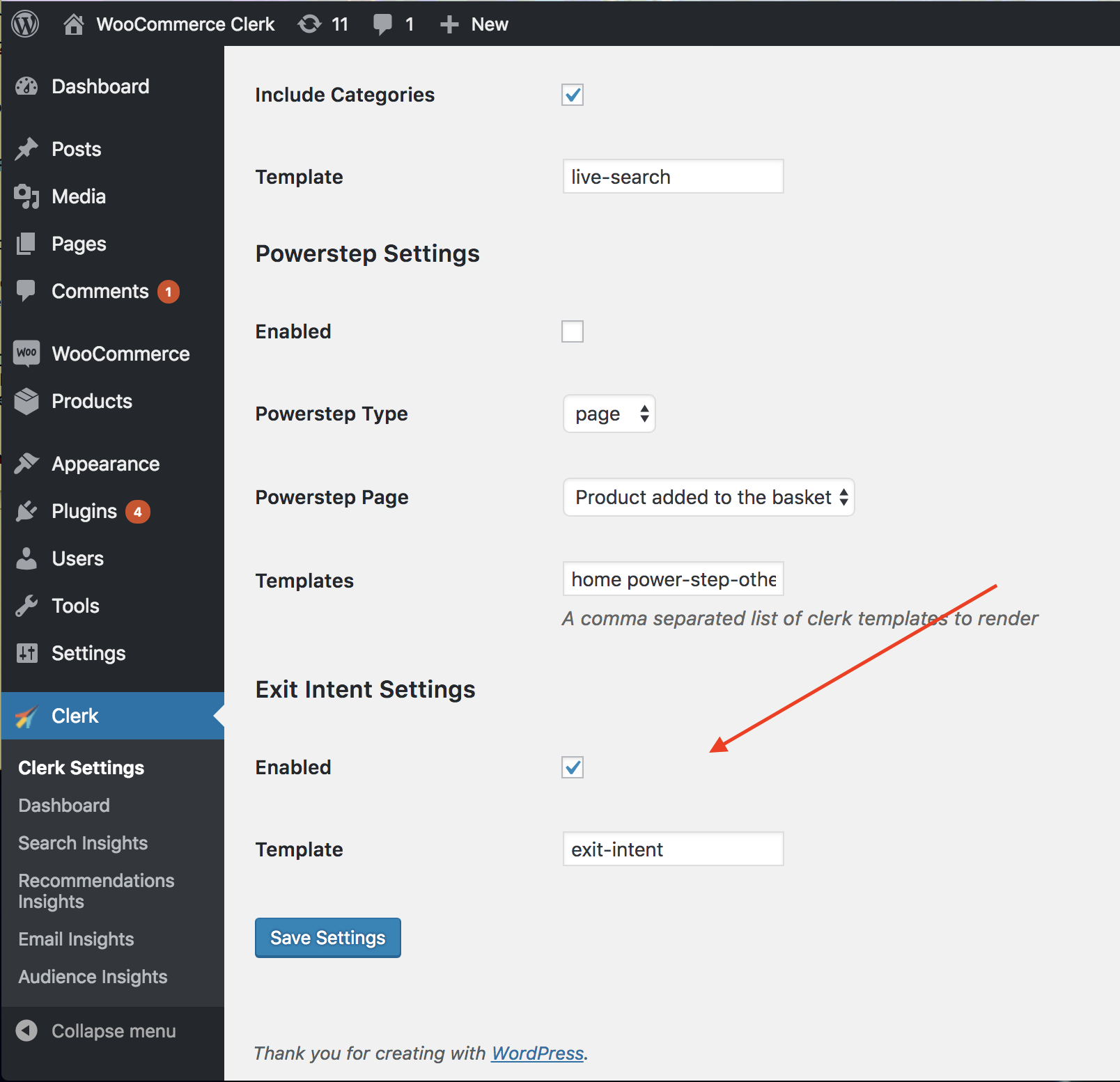
- Nel backend di WooCommerce, andate su Clerk nel menu laterale e trovate Exit-Intent Settings.
- Seleziona la casella Enabled e assicurati che il campo Template contenga "exit-intent".
- Clicca su Save Settings per attivarlo.

Ora vedrai il pop-up di exit intent quando qualcuno cerca di chiudere la pagina, la prima volta.
Configurazione manuale
Se si esegue una versione precedente del plugin, o si desidera configurare manualmente Exit-Intent, seguire questi passaggi:- Crea un Website Content in my.clerk.io
- Scegliere una logica per esso - Suggeriamo "Visitor Recommendations".
- Da Insert Into Website, copiate l'embedcode fornito in questo file WooCommerce, appena sopra il Clerk.io tracking-script:
- wp-content->plugins->clerkio->includes->class-clerk-visitor-tracking.php
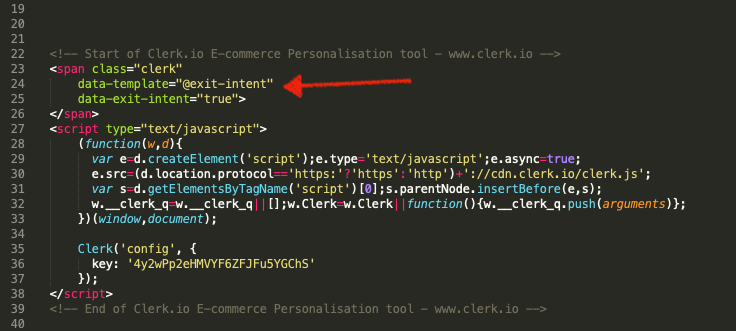
- Aggiungete: data-exit-intent="true" al codice embed appena inserito. In questo modo:
- esempio di embed code
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
inserito su class-clerk-visitor-tracking.php

Ricorda di editare il tuo contenuto in Designs su my.clerk.io
Tutte le raccomandazioni che contengono il data-exit-intent="true" attiveranno il pop up dell'exit intent.