- Clerk.io Help Center
- Utilizzare Clerk.io su altre piattaforme / Custom
- Usare Clerk.io nel tuo negozio online
Installare un Exit Intent Popup su piattaforme Custom / altre
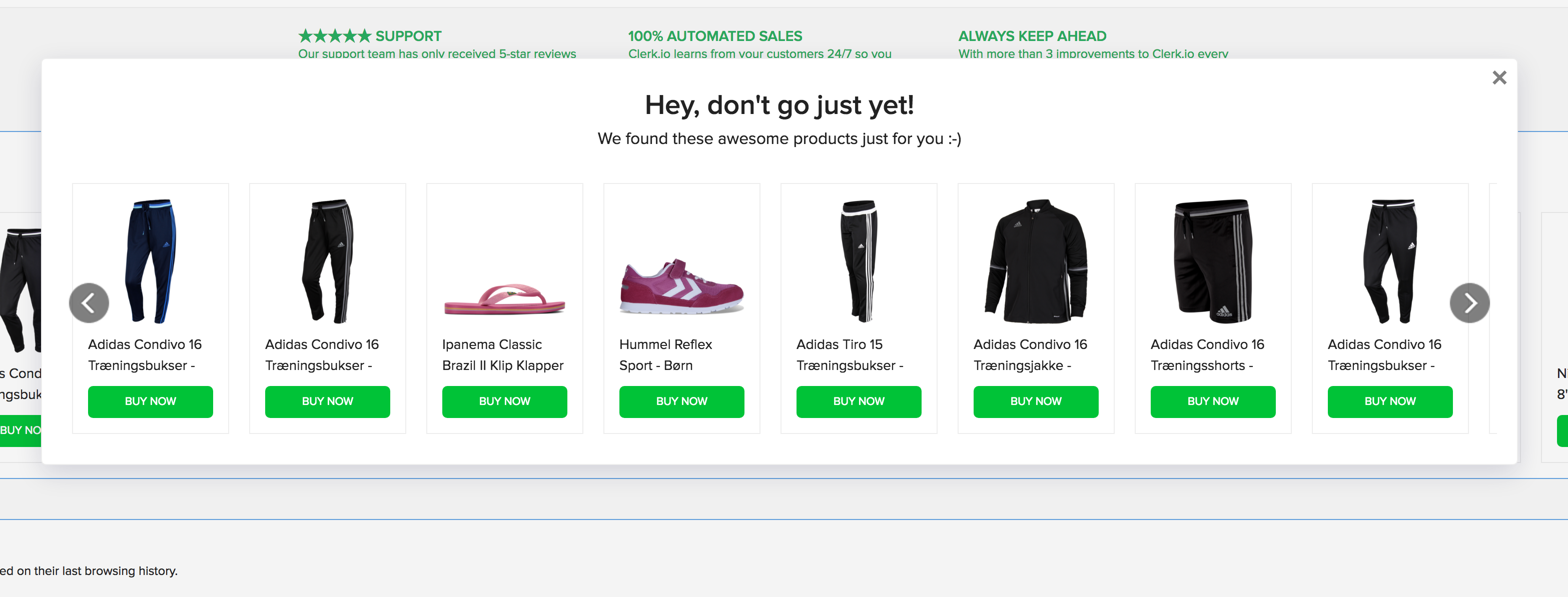
Exit Intent fa in modo che più clienti rimangano sul tuo negozio, invece di andarsene.
Exit Intent è un popup che si attiva quando un visitatore cerca di uscire dal tuo negozio online. il popup appare e mostra prodotti interessanti, con l'obbiettivo di convertire il visitatore che se ne sta andando, in un cliente che acquista.
Setup
La configurazione consiste di 4 passi:
- Crea un nuovo Content da my.clerk.io come mostrato qui sotto

- Scegli la logic del contenuto (Logica AI di Clerk.io) Noi suggeriamo "Visitor Recommendations".
-
Da Insert into website, copia l´ embedcode in fondo al codice del tuo negozio online, in modo che sia inserito in tutte le pagine.
-
Aggiungi: data-exit-intent="true" all´embedcode che hai appena inserito, come mostra qui sotto:
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
Esempio di embed code
Ora dovreste avere l´exit-intent popup inserito quando qualcuno cerca di lasciare la pagina.
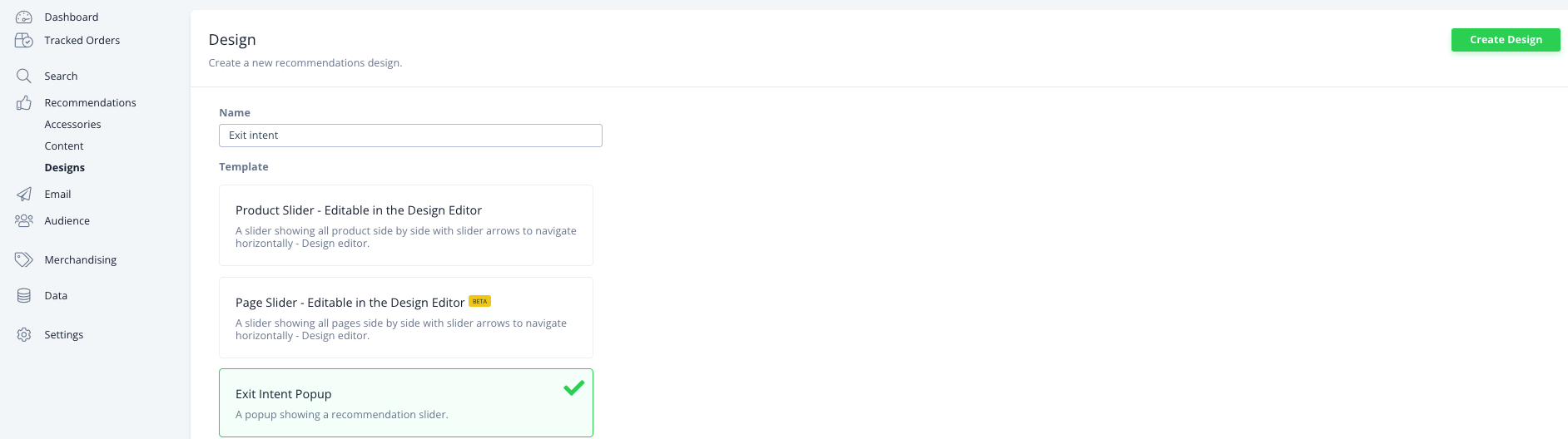
Ricordati di applicare un design al tuo contenuto da Designs at my.clerk.io e di selezionare "Exit intent Popup" dalla lista dei Templates come mostrato qui:
Tutte le recommendations contenti data-exit-intent="true" attiveranno il pop-up di exit intent.