Aiuta i tuoi clienti a trovare i prodotti giusti nella tua pagina dei risultati di ricerca (Search Page)
Questa sezione mostra come installare la Search Page di Clerk.io gestita da Content e Designs su myclerk.io.
Search Page
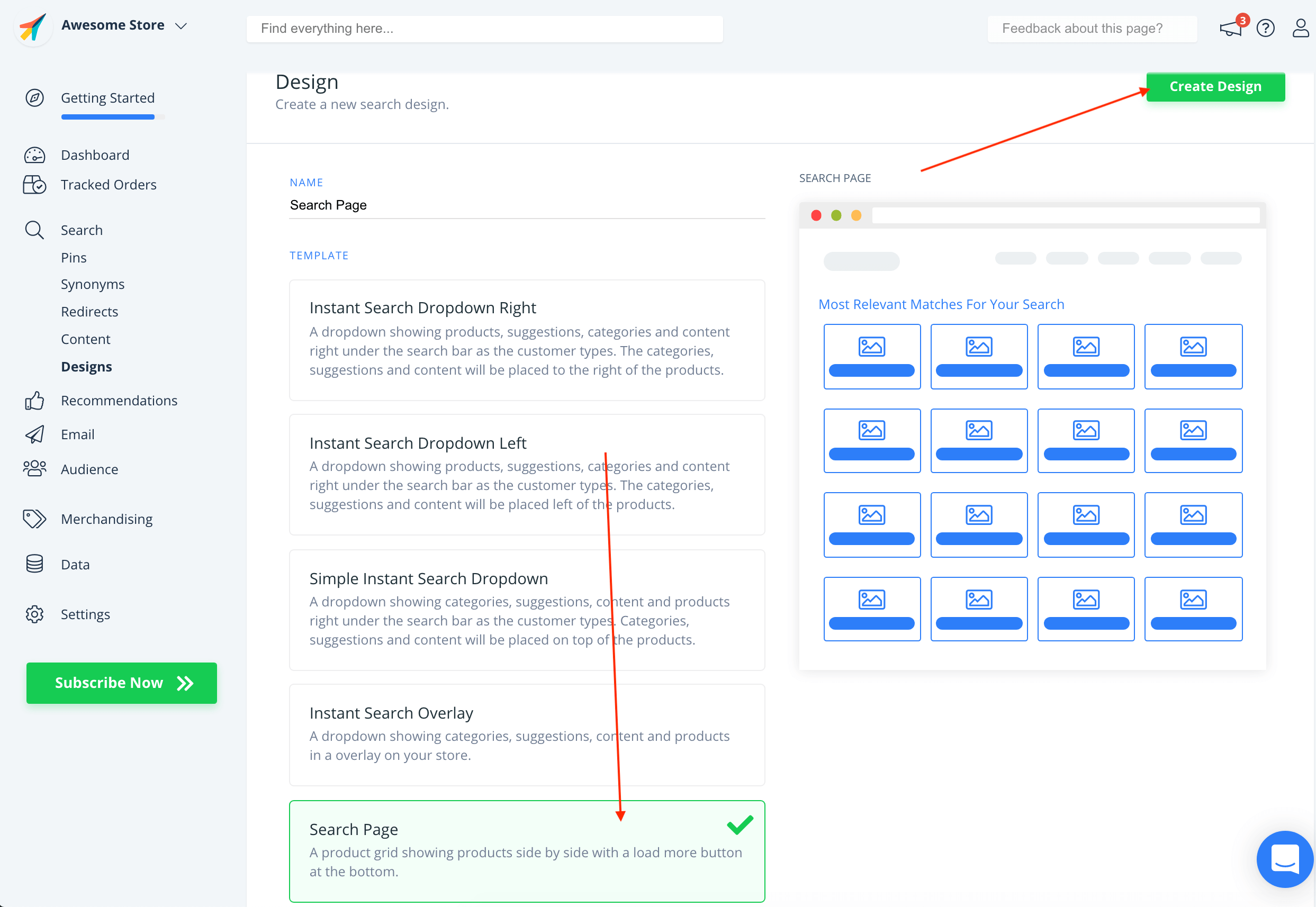
1.Crea un Search Design intitolato "Search Page" e scegli il design predefinito per la Search Page come mostrato qui sotto.

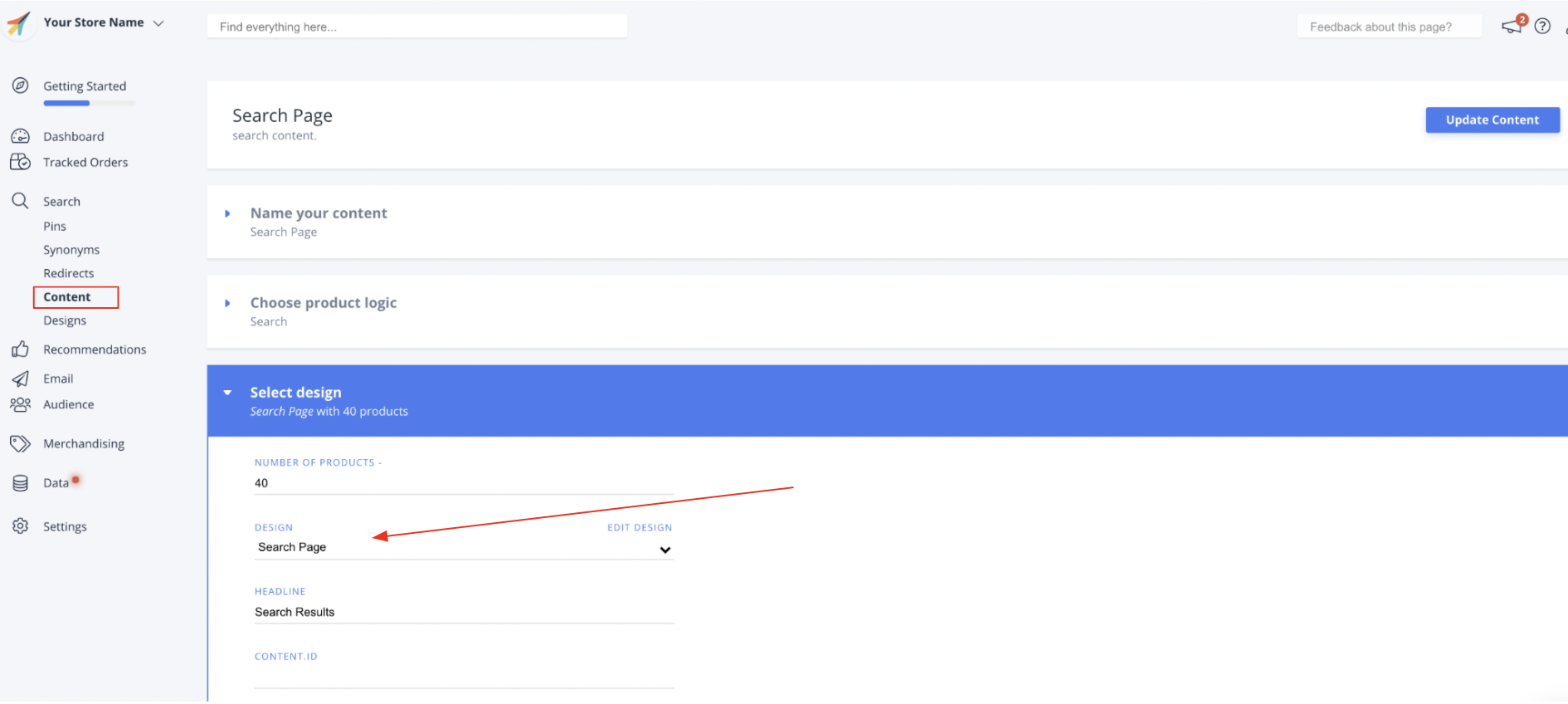
2. Crea un blocco Content chiamato "Search Page".
3. Scegli la Search come Product Logic e seleziona il design della Search Page .
4. Imposta il Numero di prodotti (Number of products) a 40, e scrivi ""Search Results" come titolo (Headline).

5. Copia il codice qui sotto nella tua search page.
6. Sostituisci il testo INSERT_QUERY_HERE in data-query con una logic per ottenere
la query che i clienti inseriscono nel campo di ricerca ("search-field").
7. Ora avete Clerk come funzione di ricerca!
Template di Search Page Dinamico Con filtri di ricerca (Facets)
<div class="clerk-page-width">
<span
id="clerk-search"
class="clerk"
data-template="@search-page"
data-target="#clerk-search-results"
data-query="INSERT_QUERY_HERE"
data-facets-attributes='["price","categories"]'
data-facets-titles='{"price":"Price","categories":"Categories"}'
data-facets-target="#clerk-search-filters">
</span>
<div id="clerk-show-facets">Show/Hide filters</div>
<div id="clerk-facets-container">
<div id="clerk-search-filters"></div>
</div>
<ul id="clerk-search-results"></ul>
<script>
$("#clerk-show-facets").click(function() {
$("#clerk-facets-container").toggle(300);
});
Clerk('on','rendered',function(){
$(".clerk-facet-search").attr("placeholder","Search here");
$(".clerk-facet-show-more").text("Show more");
})
</script>
<style>
#clerk-show-facets {
width: 50%;
height: 40px;
margin: 0px auto 20px auto;
background-color: #163f6f;
color: white;
text-align: center;
border-radius: 3px;
line-height: 40px;
}
#clerk-search-results {
display: inline-block;
width: 100%;
}
.clerk-page-width {
display: flow-root;
}
@media only screen and (max-width : 800px) {
#clerk-search-filters {
width: 100%;
float: left;
}
#clerk-facets-container {
display: none;
}
}
@media only screen and (min-width : 800px) {
#clerk-search-results {
width: 78%;
float: right;
}
#clerk-search-filters {
width: 20%;
float: left;
}
#clerk-show-facets {
display: none;
}
}
</style>
</div>