- Clerk.io Help Center
- Usare Clerk.io con WooCommerce
- Personalizzare i Design
Mostrare gli attributi personalizzati nel vostro design su WooCommerce
Tutti gli attributi che invii a Clerk.io possono essere utilizzati nei Designs
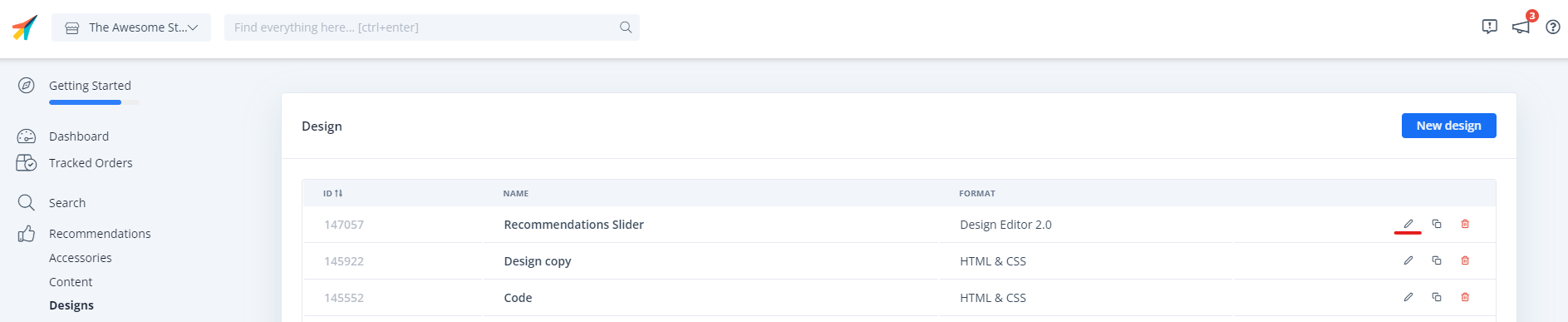
Dopo aver aggiunto gli attributi personalizzati a Clerk.io da WooCommerce puoi facilmente mostrarli come vuoi nel Design.Inizia andando su Designs in my.clerk.io, e scegli il Design a cui vuoi aggiungere i tuoi attributi.
Tutti i design che crei sono memorizzati in Designs:
- sotto ->Search
oppure - sotto ->Recommendations
(Non importa in quale sezione clicchi per accedere ai Designs).

O
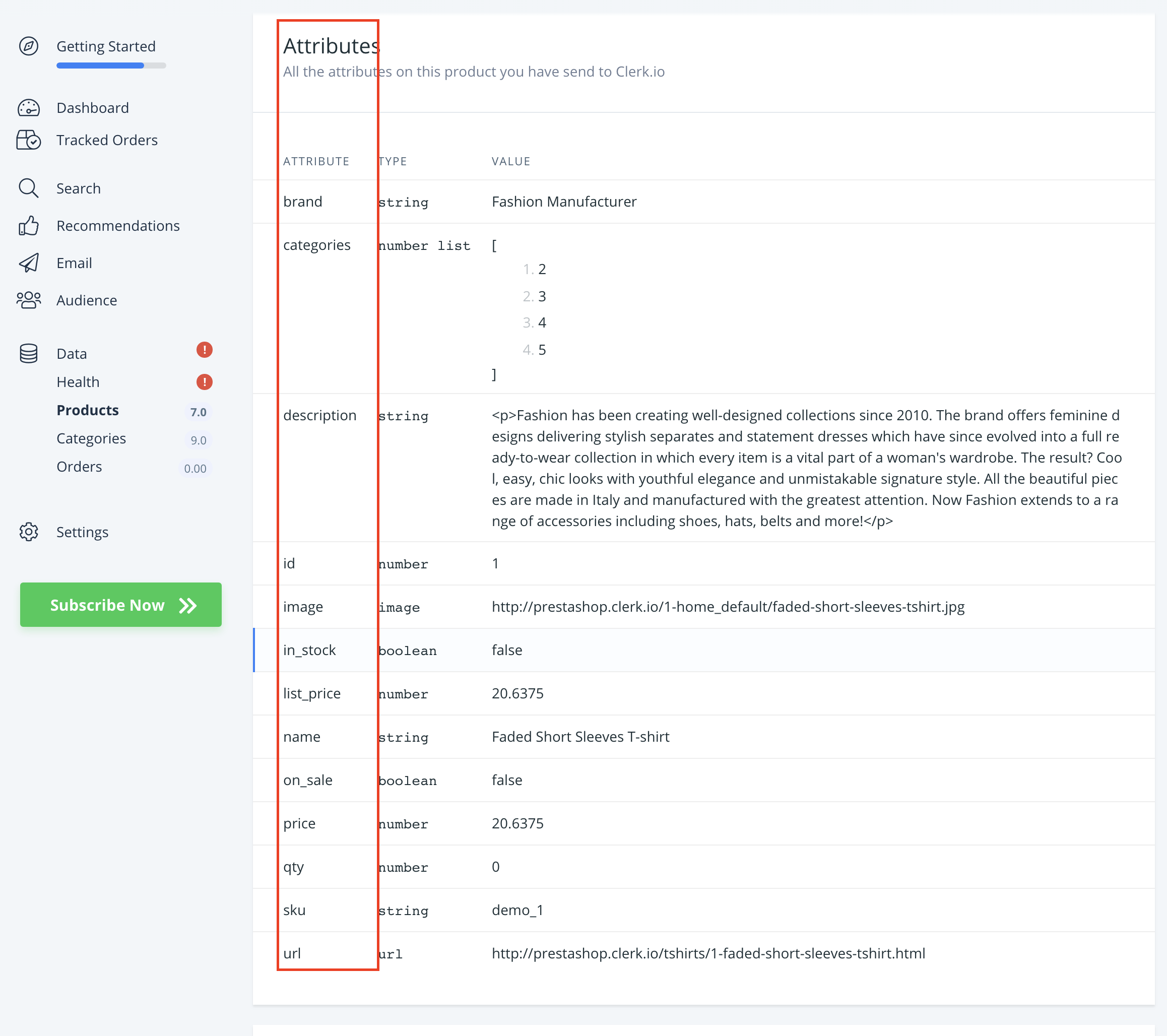
Ogni nuovo attributo che vuoi aggiungere, può essere scritto con questa sintassi:
{{ attribute }}
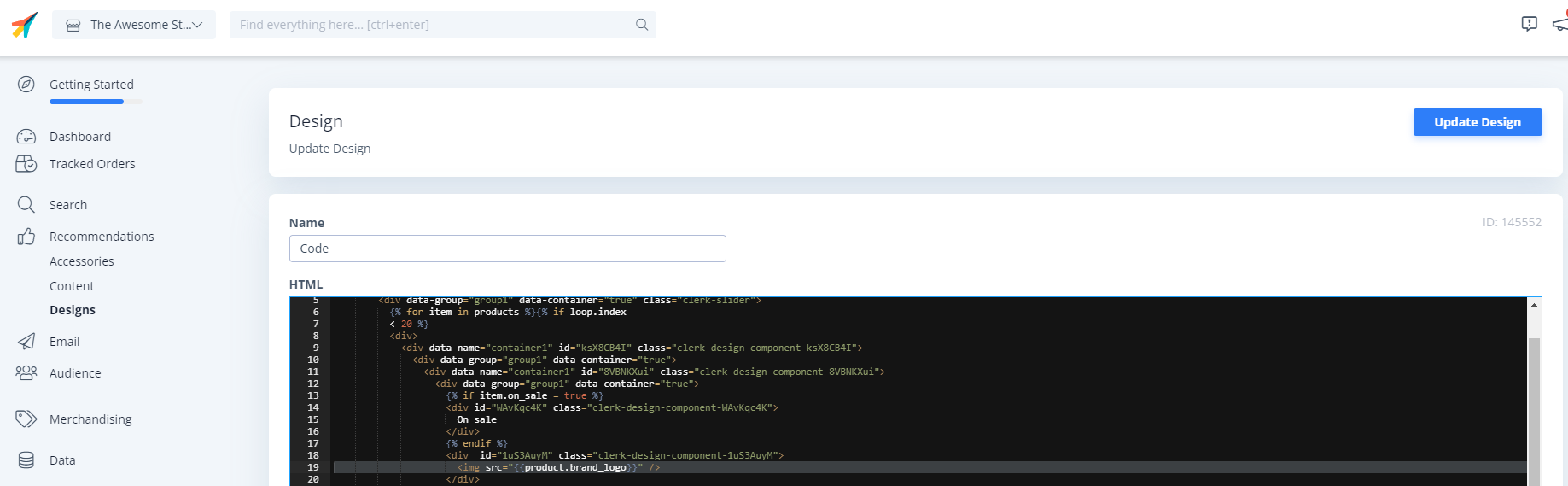
Aggiungi semplicemente questo, insieme a qualsiasi HTML necessario, al tuo design:

Clicca su Update Design e le tue modifiche avranno effetto immediato.
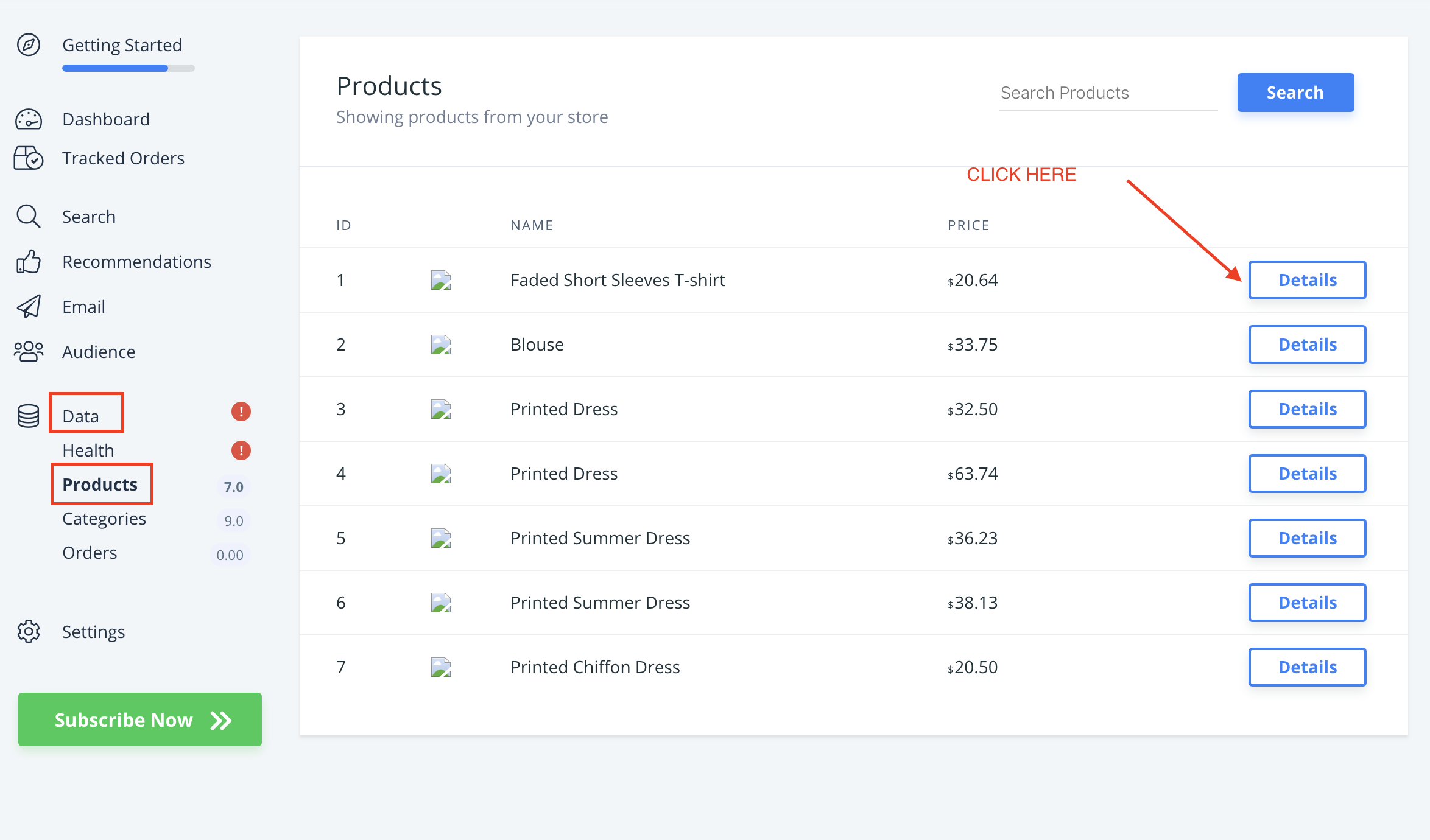
Puoi sempre controllare quali attributi hai a disposizione, cliccando su qualsiasi prodotto:- sotto Data-> Products tab nel menu laterale
- Clicca su Details