Guarda come utilizzare la Setup Guide per ottenere la live-search e la pagina di ricerca sul tuo negozio WooCommerce
La funzione di ricerca di Clerk.io consiste in due parti:
- Il menu a tendina della Live-Search che viene visualizzato quando un cliente inizia a digitare.
- La pagina di ricerca che visualizza tutti i prodotti corrispondenti su una pagina intera.
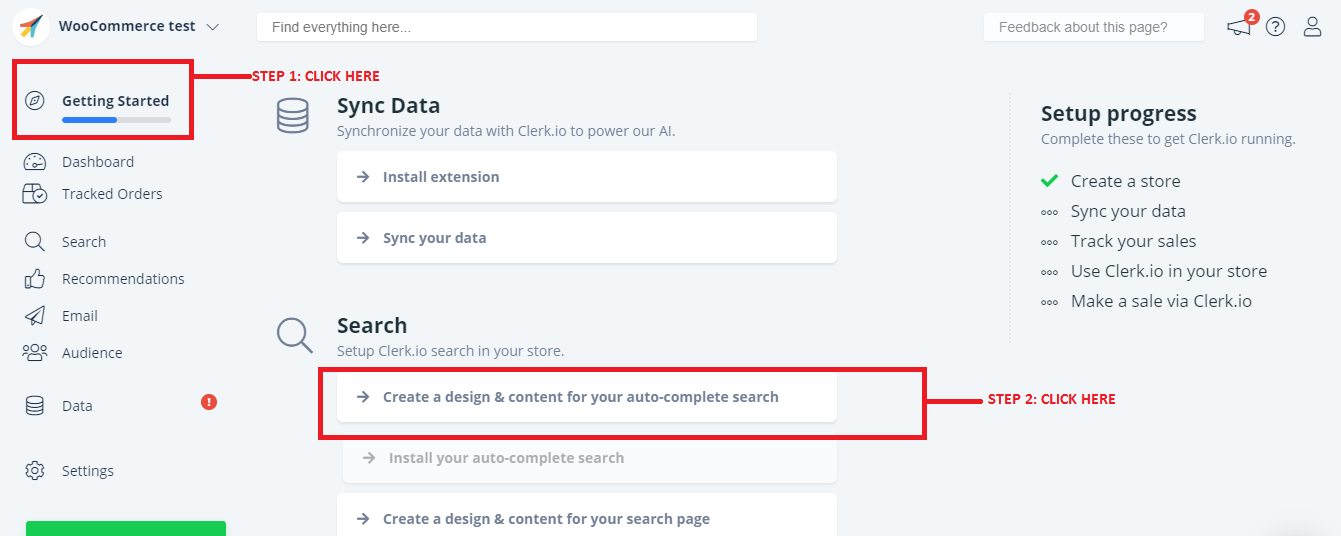
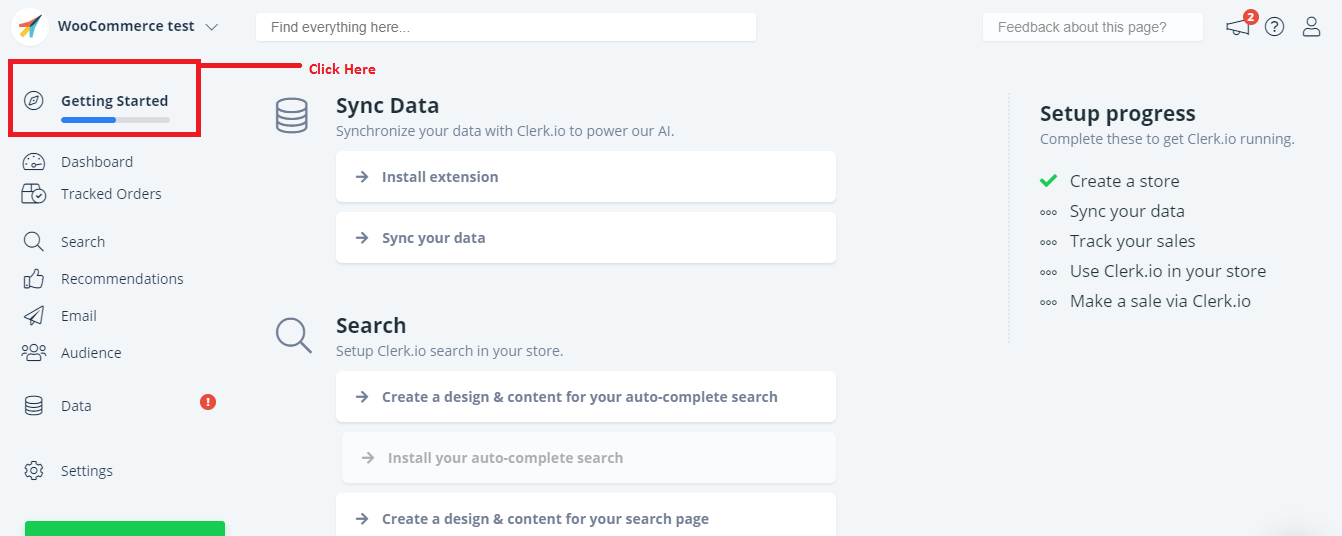
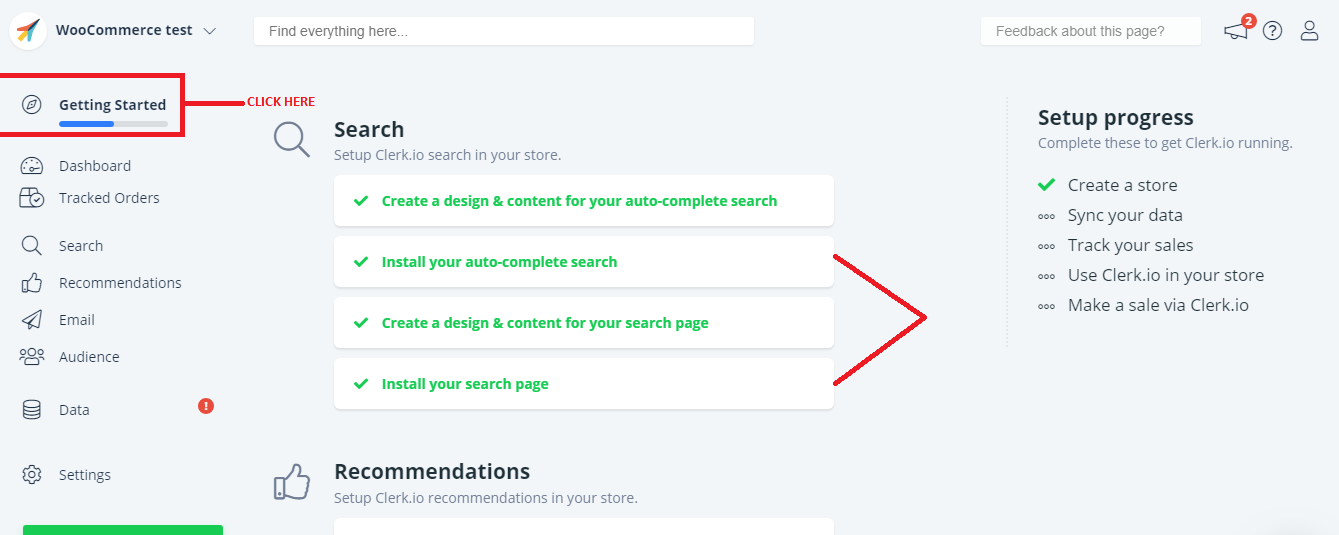
Dal menu principale inizia cliccando su Getting Started:
1. Creare design e contenuti standard
1. Creare design e contenuti standard
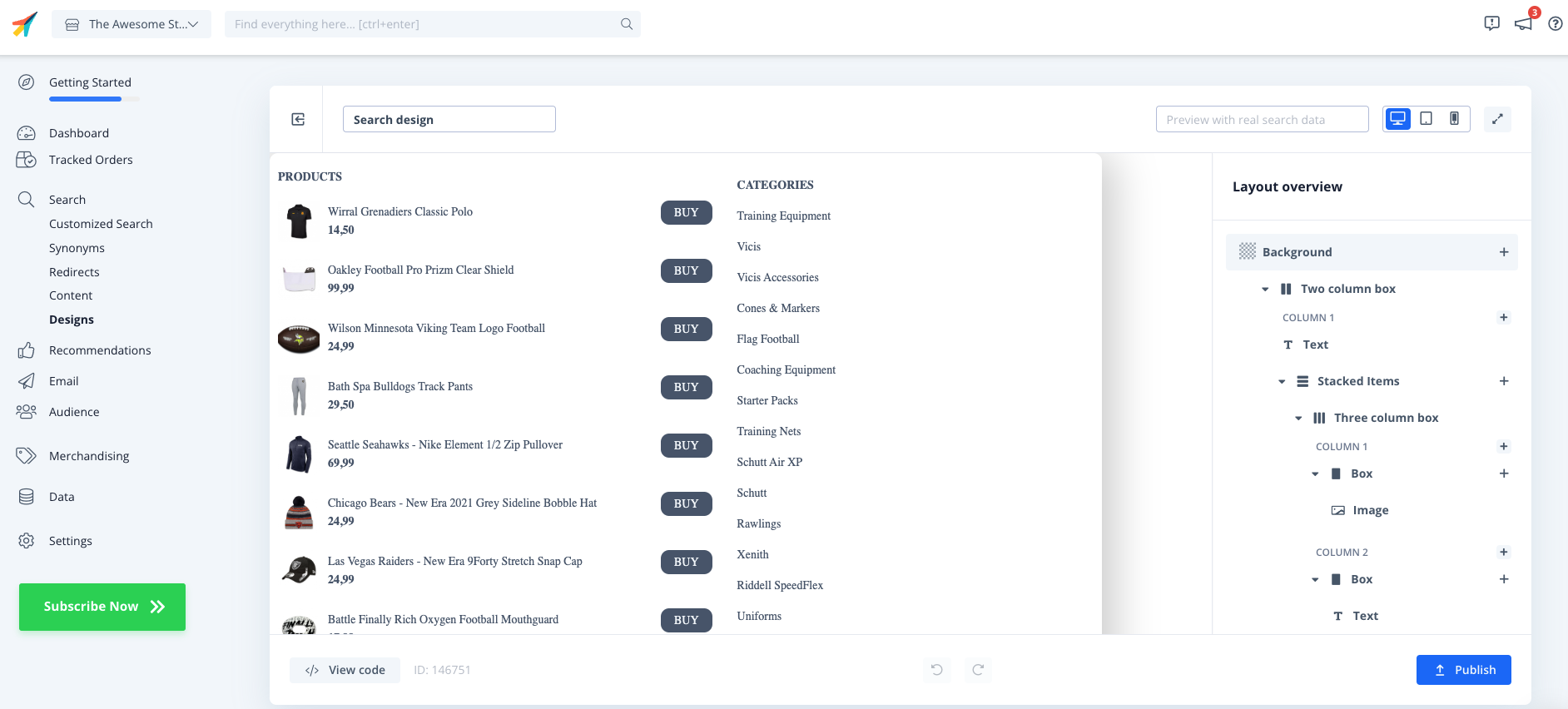
La prima cosa che devi fare è creare design e contenuti standard.
Puoi usare la guida di impostazione intitolata Search sotto l'opzione Getting Started, per creare rapidamente Design e Contenuto che hanno la stessa combinazione di colori e lo stesso stile del tuo negozio web.
A/ Inizia creando un Design e un Contenuto per la Live Search :
Clicca su Publish.
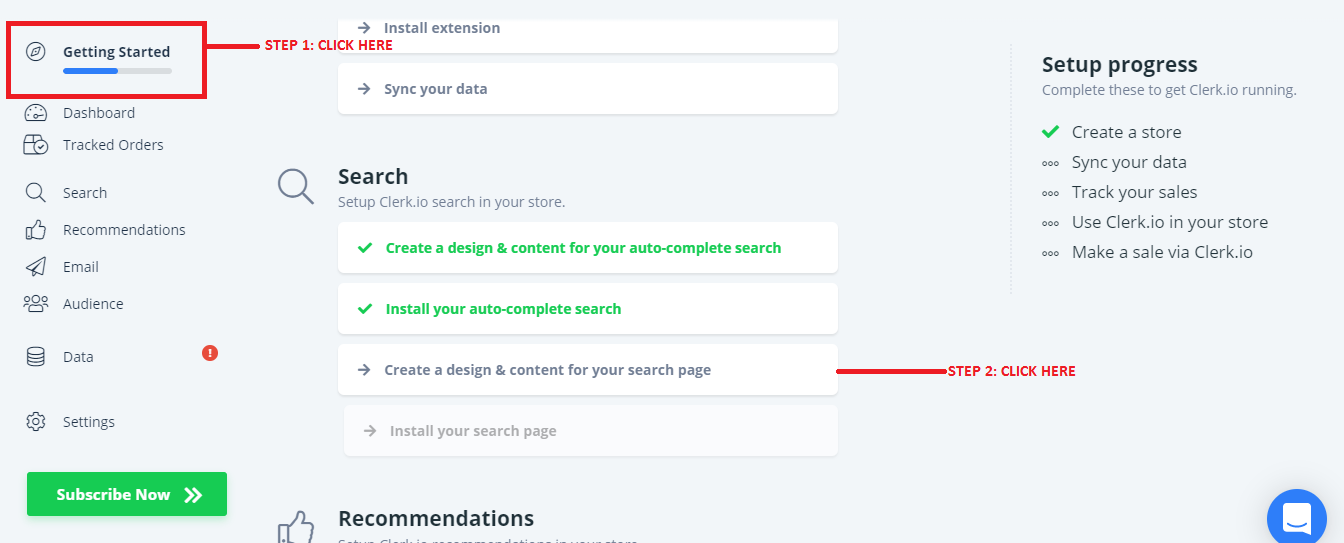
B/ E poi crea un Design e un Contenuto per la Search Page:

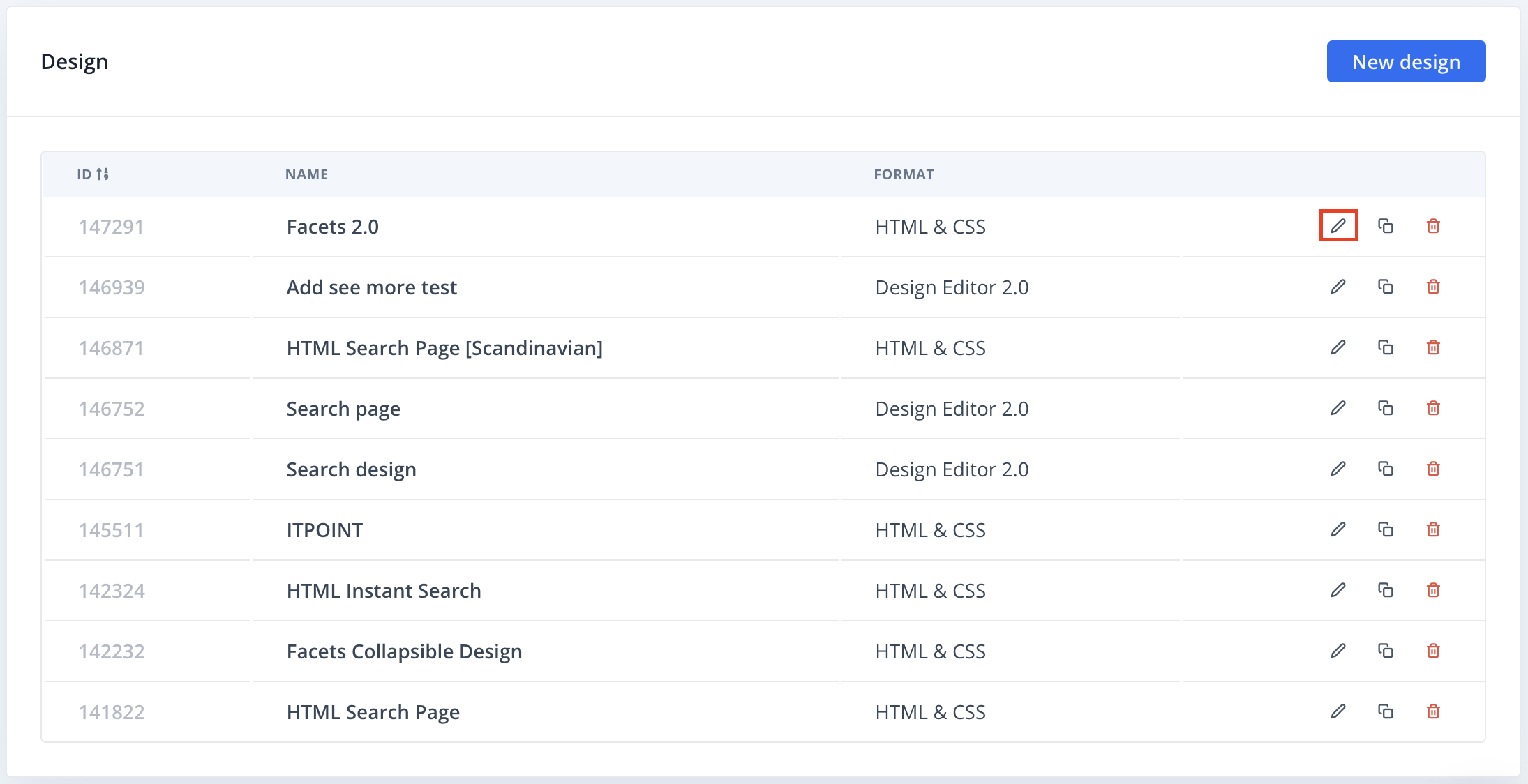
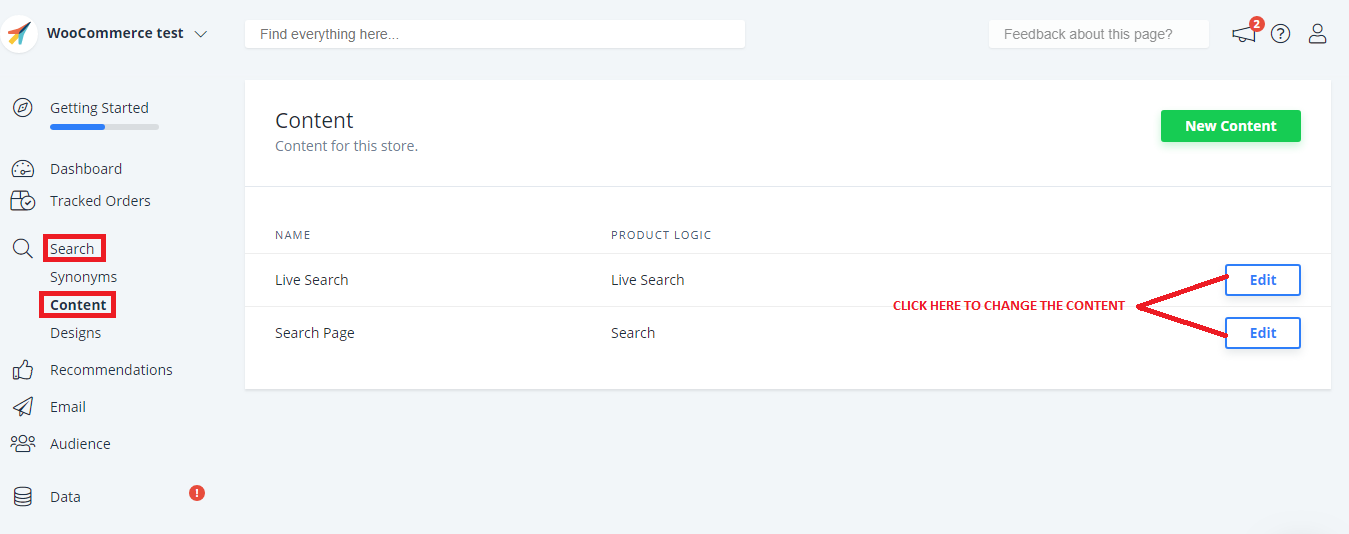
Puoi facilmente cambiare i tuoi design e contenuti in seguito, sotto Designs and Content nel menu di sinistra.
Edita Design

Cambia Content

2. Attivare la Live-Search e Search Page
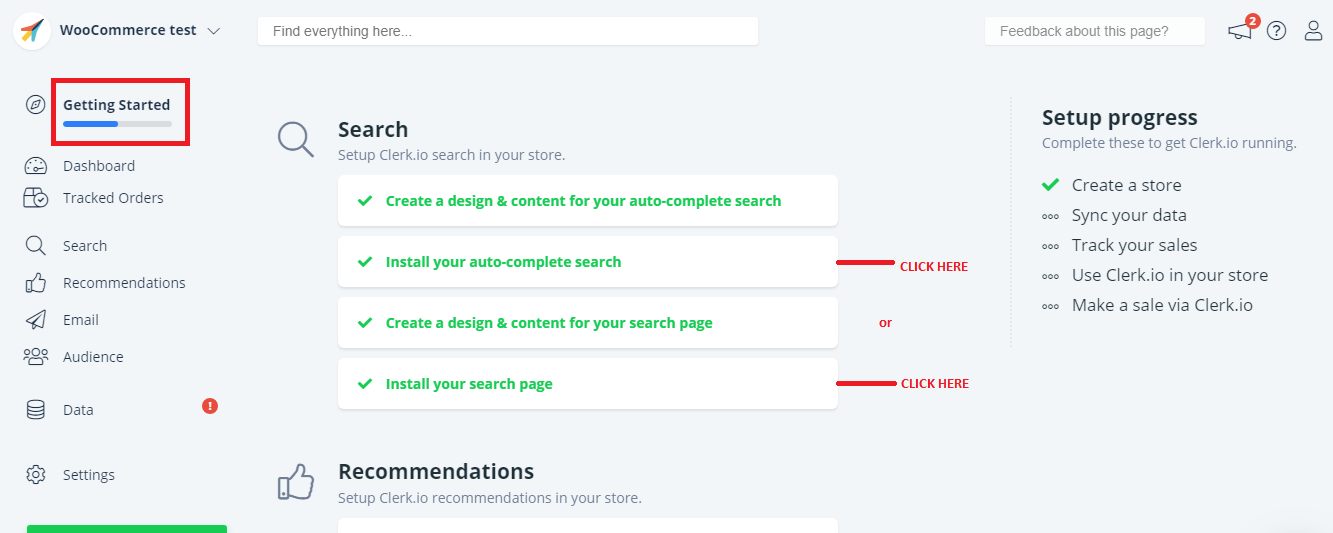
I prossimi passi ti guideranno attraverso i passi necessari per attivare le funzioni di ricerca dal vivo e la pagina di ricerca:
Per favore tieni presente che anche se i prossimi passi sono già selezionati con un'icona verde come se fossero installati - non lo sono - devi comunque cliccare e seguire i passi:

A/ Installare la Live-Search e la pagina di ricerca
Nel modulo WooCommerce sia il Live-Search che la Search Page sono abilitati sotto gli stessi passi, quindi potete cliccare su entrambi:
- Installa la tua ricerca con auto-complete
- Installa la tua pagina di ricerca

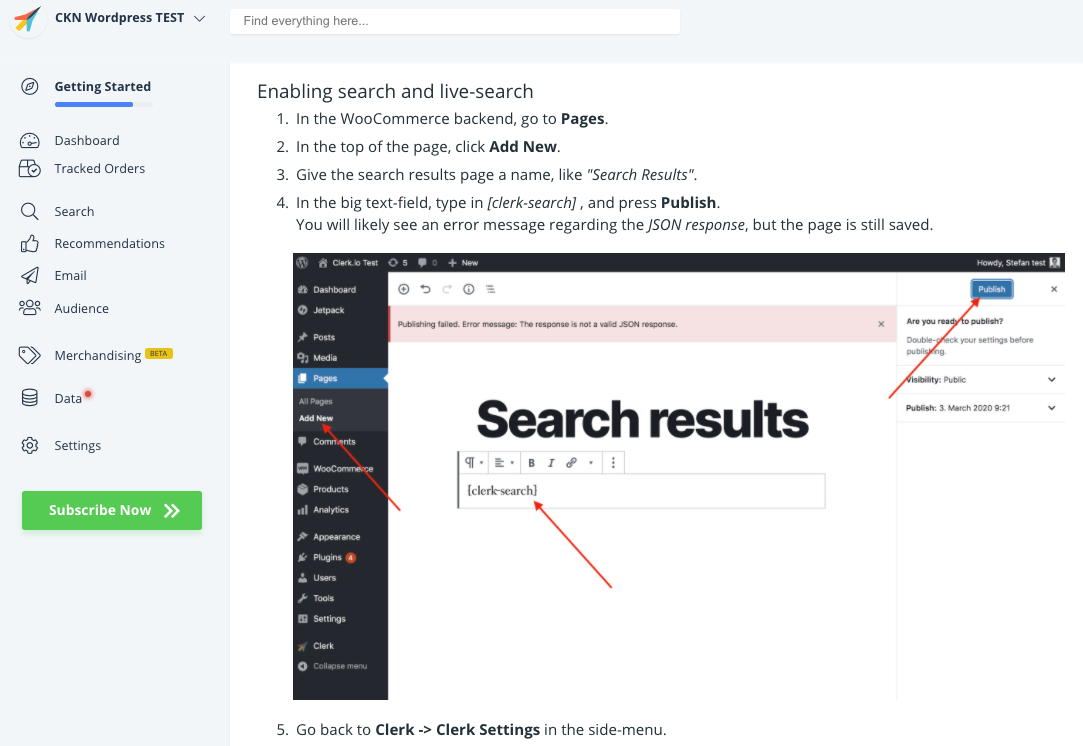
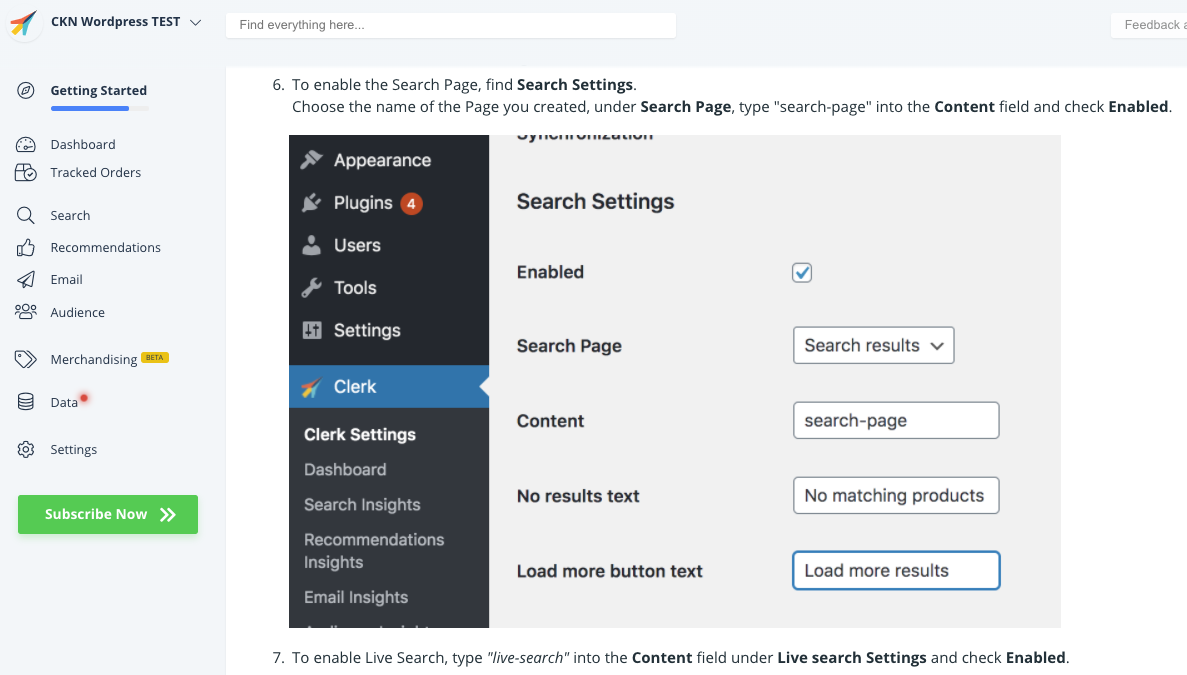
Seguire tutti i passi sotto la sezione: Abilitare la ricerca e la live-search


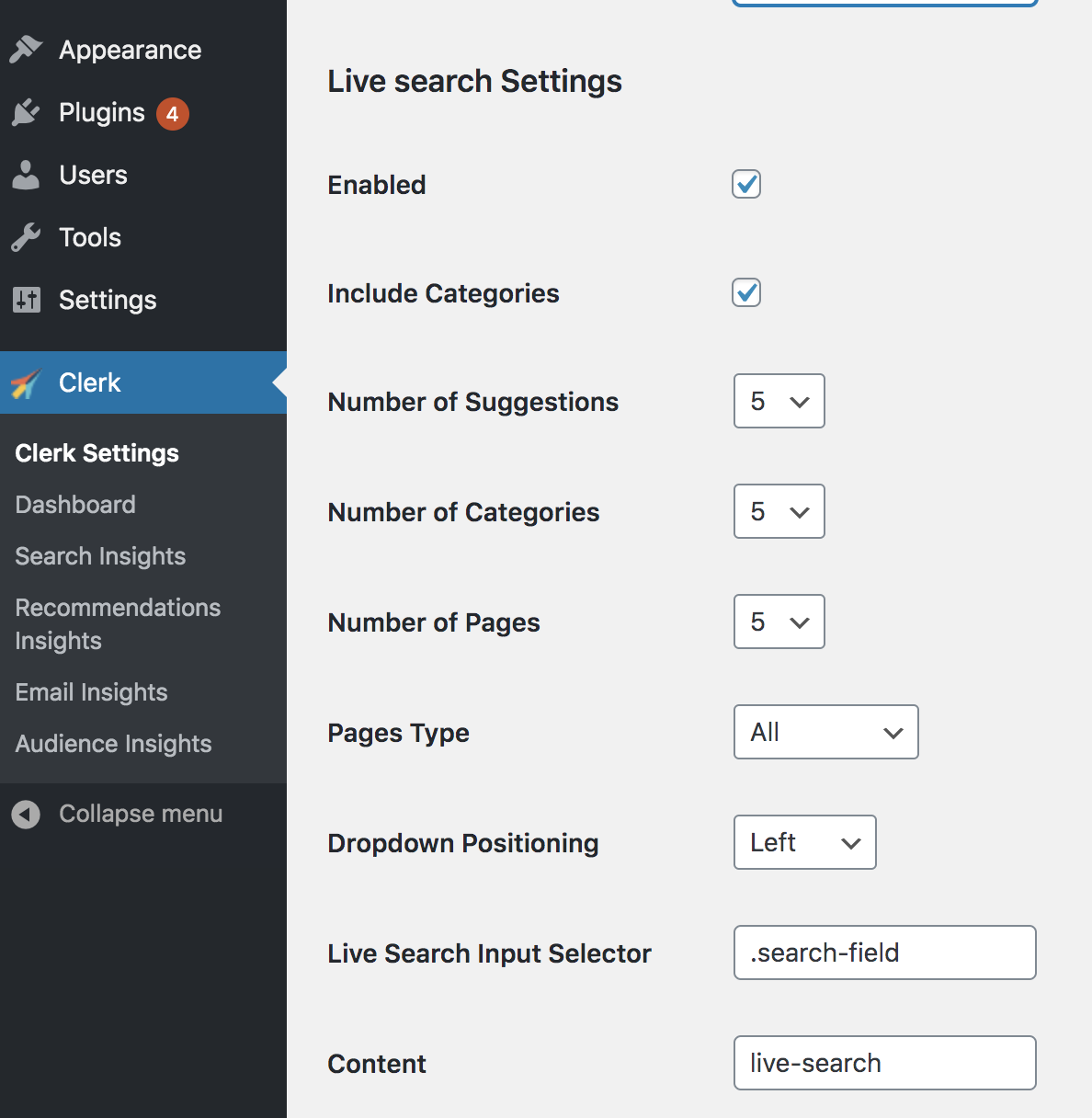
8. Puoi anche scegliere varie impostazioni per la live-search, compresa la scelta di una classe personalizzata o l'ID di un campo di input a cui collegare la ricerca dal vivo. Questo viene fatto nel selettore di input della live-search

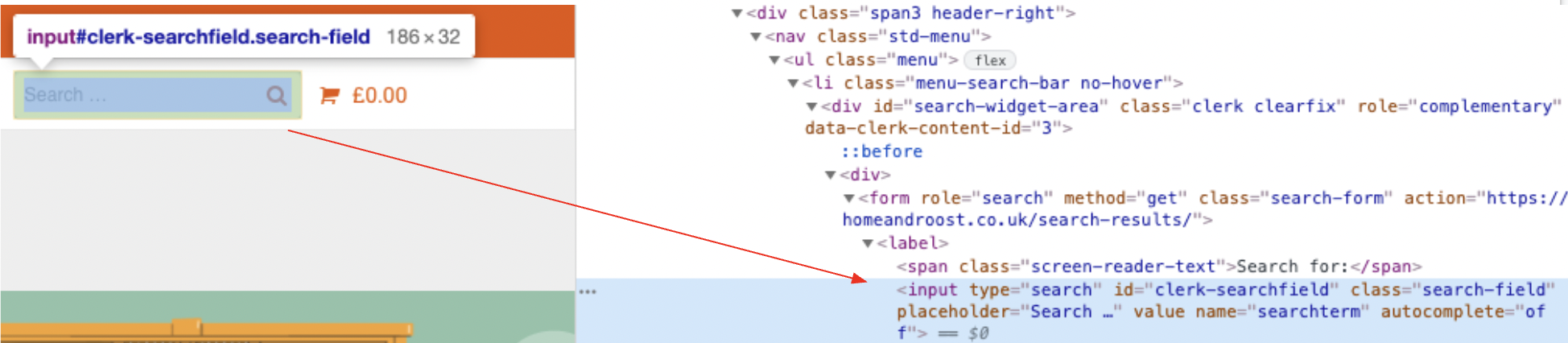
- Per identificare il selettore di input di Live Search del tuo webshop, ispeziona la casella di ricerca del sito web, e trova l'ID e/o la classe associata all'input. Nell'esempio qui sotto, la classe dell'Input Selector è "search-field".
- Un ID sarà contrassegnato da un simbolo "#" prima dell'ID, e una classe sarà contrassegnata da "." prima della classe. Assicurati di includere questa notazione prima dell'ID/classe come l'esempio sopra con ".search-field".
- Una volta che avete identificato l'ID o la classe per la vostra casella di ricerca, inseritela in "Live Search Input Selector" all'interno del plugin Clerk in WooCommerce.

9. Clicca Save Settings.
Dopo aver abilitato le funzioni, sarete in grado di vedere la funzione Search di Clerk.io sul vostro webshop.