Permetti ai tuoi clienti di filtrare i risultati nella pagina di ricerca.
Clerk.js supporta i Filtri ("Facets") nella pagina di Ricerca.
Qualsiasi attributo prodotto che decidi di inviare o caricare su Clerk può essere usato come parte dei Filtri.
Qui un esempio veloce:
<div id="clerk-search-filters"></div>
<div id="clerk-search-results"></div>
<span
class="clerk"
data-template="@search-page"
data-query="shoes"
data-offset="0"
data-target="#clerk-search-results"
data-facets-target="#clerk-search-filters"
data-facets-attributes='["categories","manufacturer","gender"]'
data-facets-multiselect-attributes='["categories","manufacturer"]'
data-facets-titles='{"categories":"Categories","manufacturer":"Brand","gender":"Sex"}'>
</span>
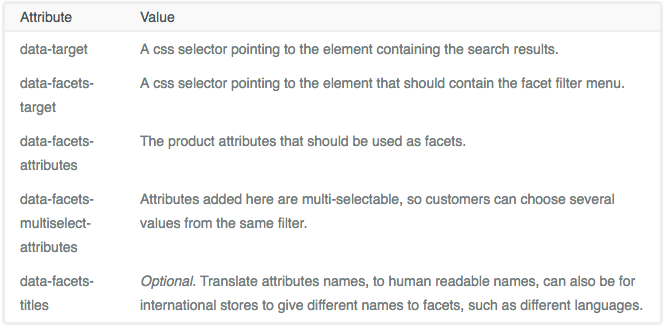
Le parti chiamate data-facets- ti permettono di abilitare e personalizzare i Filtri nella pagina di Ricerca.
Aggiungendoli al tuo embedcode della Search Page, i Filtri appariranno non appena i risultati saranno mostrati.
Qui una descrizione di cosa fa ogni parte:

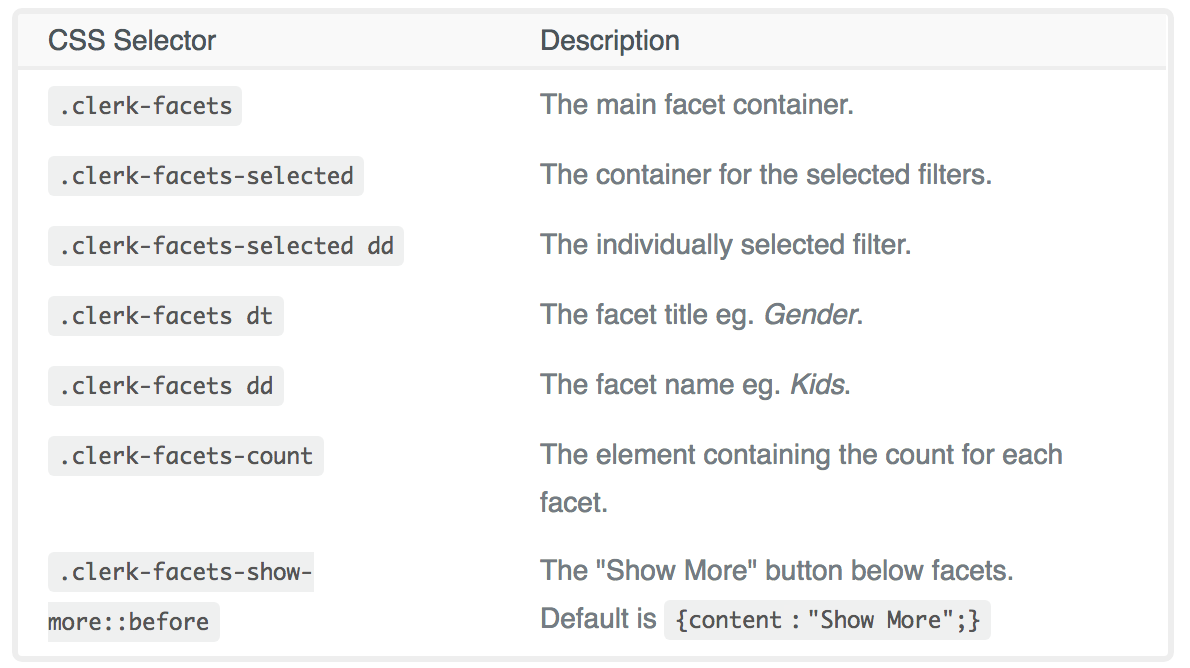
Personalizzare il Design dei Filtri
I Filtri ("Facets") vengono forniti con la possibilità di cambiarne il design a tuo piacimento. Per modificarli, basta usare questi selettori CSS, per aggiungere qualsiasi stile personalizzato: