Controlla la presentazione visuale di Clerk.io
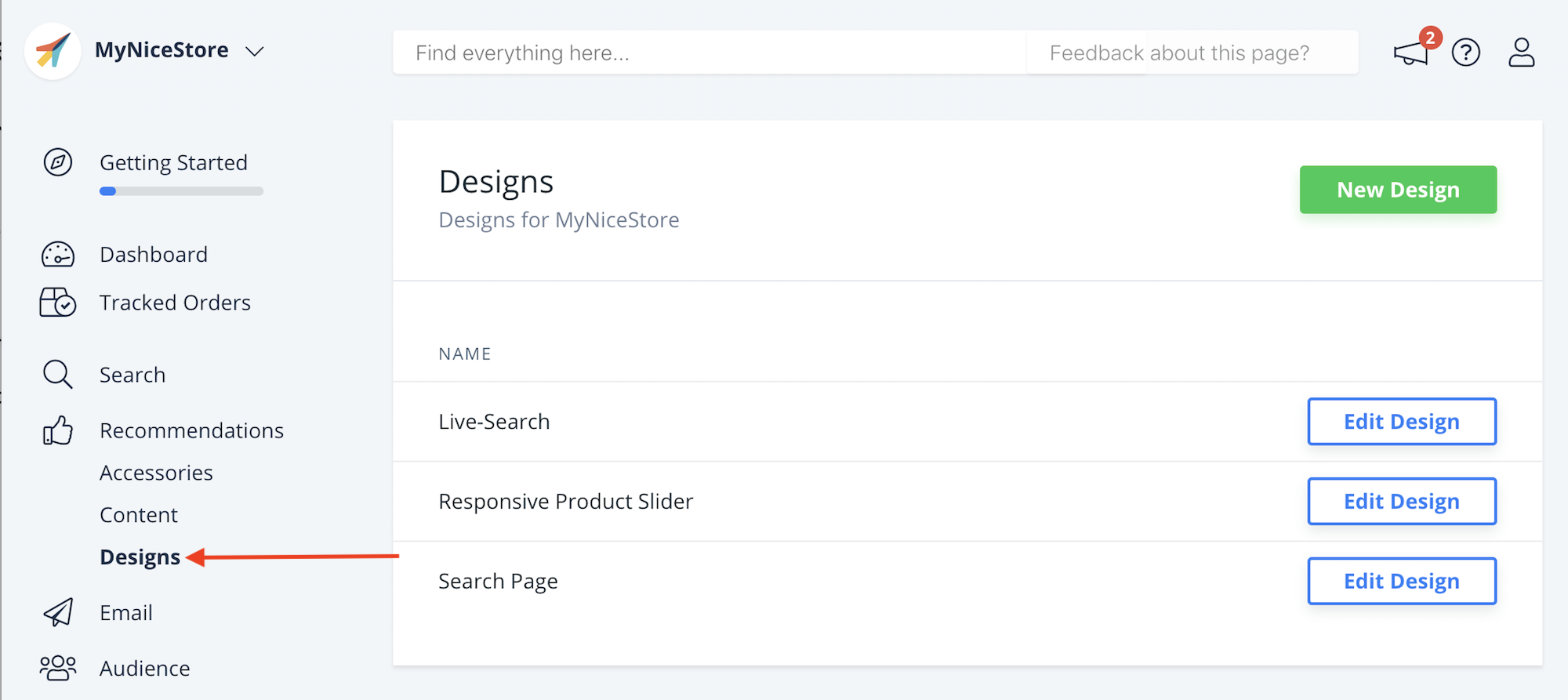
Designs determinano come i prodotti vengono mostrati. Un design può essere usato in più blocchi di Content (blocchi contenuto).

Questi possono essere cambiati per adattarsi al design del tuo negozio web.
Il linguaggio del Website Design è una versione modificata di Handlebars. Per saperne di piu sul linguaggio, clicca qui.
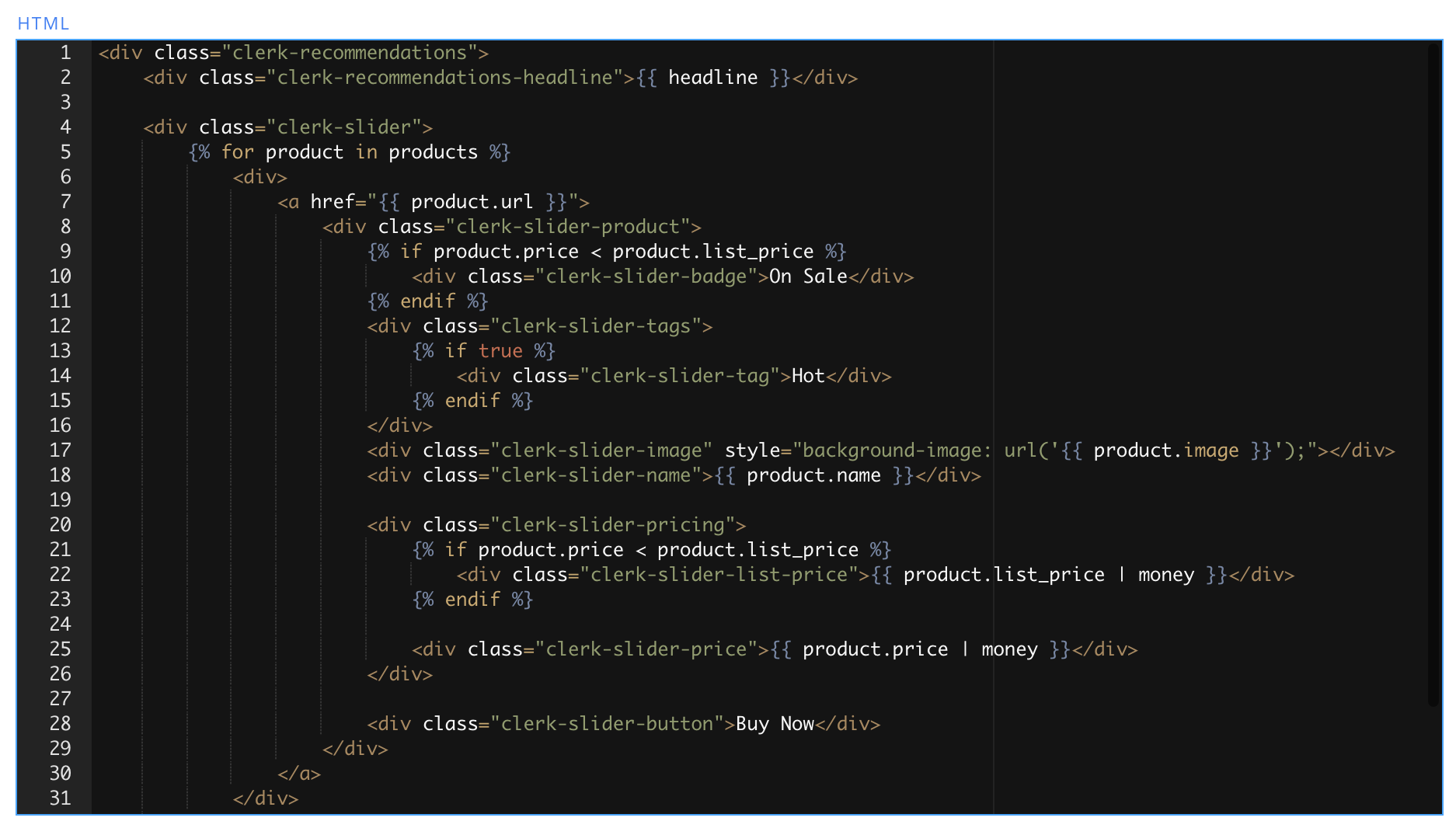
HTML:

Il codice HTML usato per renderizzare l'HTML del blocco Clerk.io, compresi i dati del prodotto e il container intorno ad esso. Gli attributi possono essere inseriti tramite il nostro linguaggio di template e poi usati come parte del Design.
Tutti i Designs hanno la possibilità di aggiungere nuove variabili, come che possono poi essere usate per aggiungere ulteriore testo da un blocco Content.
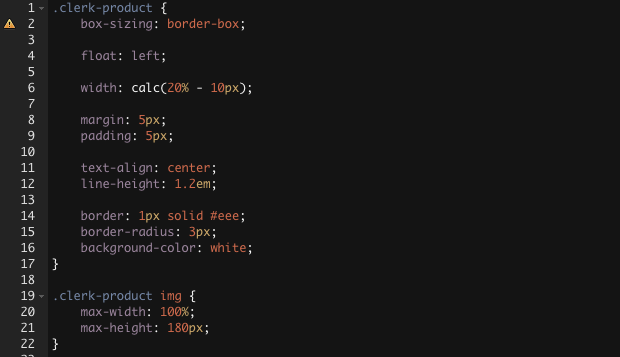
CSS:

Puoi usare questo editor per scrivere CSS personalizzato da usare nei tuoi template. Qualsiasi CSS che scrivi sarà iniettato direttamente nella parte superiore della pagina.
I codici embed di Clerk.io si iniettano semplicemente nel tuo negozio web, il che significa che tutto il tuo CSS esistente è disponibile nel tuo Design.
Cambiare il Design può essere molto facile, semplicemente copiando l'HTML di un prodotto, sostituendo qualsiasi dato specifico del prodotto (product-specific-data) con variabili di template, e copiando qualsiasi classe specifica del container (container-specific-classes) nel Design Container.
Questo dovrebbe portarti molto lontano.
Guarda il video qui sotto per un esempio di come farlo.