Rendi i risultati di Clerk.io una parte integrata del tuo design esistente
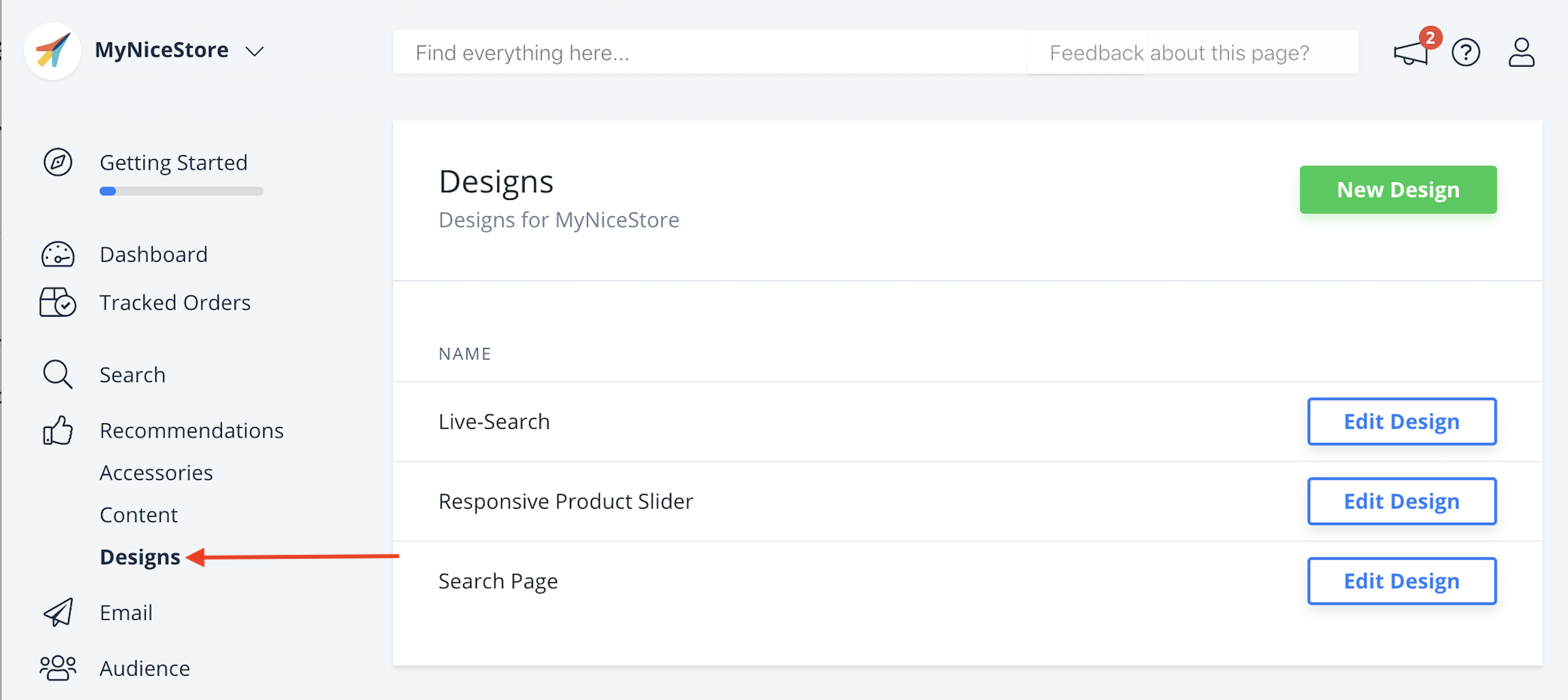
I Designs determinano come i prodotti dovrebbero essere resi visivamente. Un design può essere usato in più blocchi di Content.
Quando hai finito la Setup Guide per Magento su my.clerk.io, avrai a disposizione 3 design specifici per Magento, che sono pre-fatti con le corrette variabili del template:

Questi possono essere cambiati per adattarsi al design del tuo negozio web.
Il linguaggio di Website Design è una versione modificata di Handlebars. Puoi leggere di più sul linguaggio di Website Design qui.
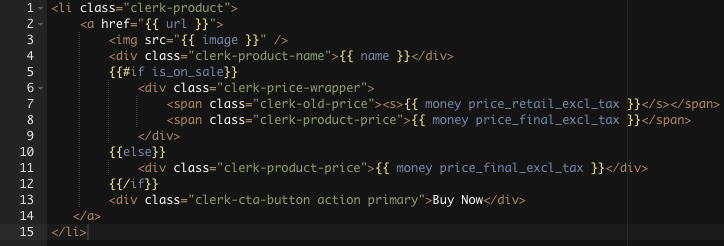
HTML del prodotto:

Il codice HTML usato per rendere ogni singolo prodotto. Gli attributi del prodotto possono essere inseriti tramite il nostro linguaggio di template e poi usati come parte del Design. Per impostazione predefinita, i nuovi design sono dotati di HTML per un semplice design di prodotto che rende un'immagine e un nome.
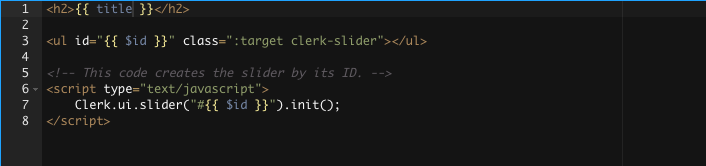
Container:

Il codice HTML per wrappare i prodotti. Il codice del contenitore è HTML raw. L'elemento in cui i prodotti devono essere iniettati deve avere la classe :target perché questo indirizza i prodotti a quello specifico elemento.
Tutti i design hanno la variabile disponibile nel contenitore. Usando questo, renderizzerà il titolo specificato nel tuo blocco Content.
Per impostazione predefinita, le raccomandazioni sono rese come un semplice cursore. Questo può essere cambiato rimuovendo lo script nella parte inferiore dell'editor.
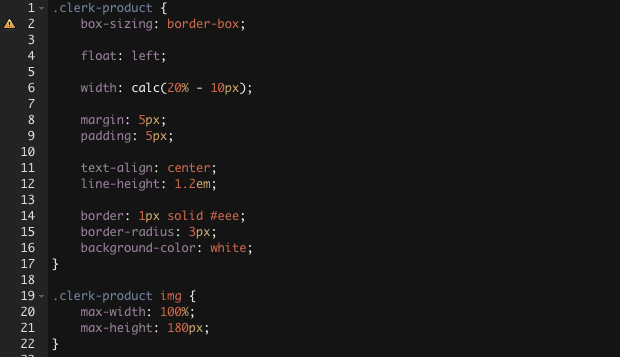
CSS:

Puoi usare questo editor per scrivere CSS personalizzato da usare nei tuoi template. Qualsiasi CSS che scrivi sarà iniettato nella parte superiore della pagina.
Config:

Ti permette di scrivere funzioni JS personalizzate che possono essere usate nel template. Un esempio potrebbe essere una funzione che rimuove l'HTML da una descrizione, o formatta un'immagine.
Copia facilmente il design esistente
Gli embed-code di Clerk.io iniettano semplicemente tutto nel tuo webshop, il che significa che tutti i tuoi CSS esistenti sono disponibili nel tuo Design.
Progettare può essere molto facile, semplicemente copiando l'HTML di un prodotto, sostituendo qualsiasi dato specifico del prodotto con variabili di template, e copiando qualsiasi classe specifica del contenitore nel contenitore del design.
Questo dovrebbe portarti molto lontano.
Guarda il video qui sotto per un esempio di come fare questo (nota che usa il vecchio backend come esempio, ma il processo è lo stesso).