Modifica i risultati di Clerk.io cosi da integrarli con il tuo design corrente.
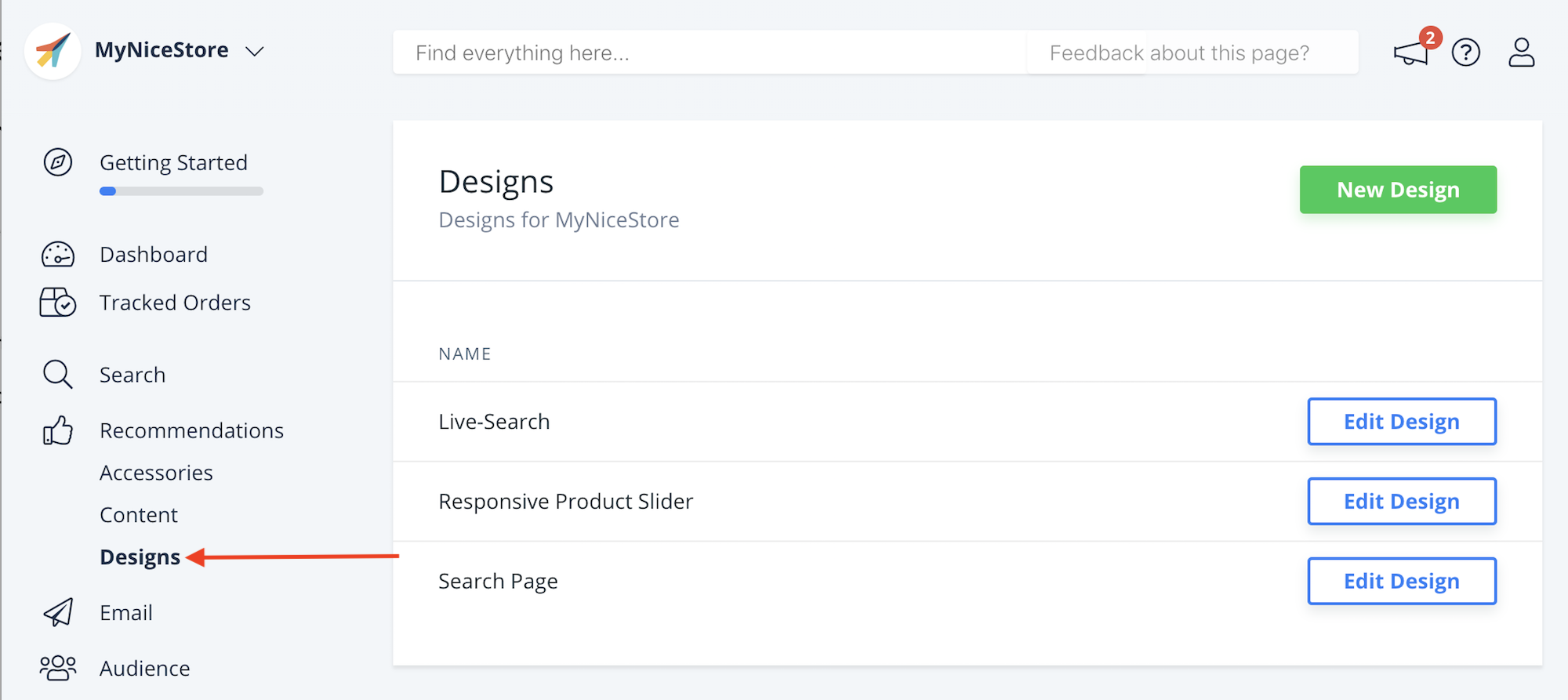
I Designs determinano come i prodotti vegono renderizzati visualmente. Un design può essere utilizzato in più blocchi Content..
Quando hai finito la Setup Guide per Prestashop su my.clerk.io, avrai a disposizione 3 design specifici per Prestashop, che sono pre-compilati con le corrette variabili del template:

Questi di solito possono essere cambiati per abbinare il design del tuo webshops.
Il linguaggio di Website Design è una versione modificata di Handlebars. Per saperne di piu sul Website design language, clicca qui.
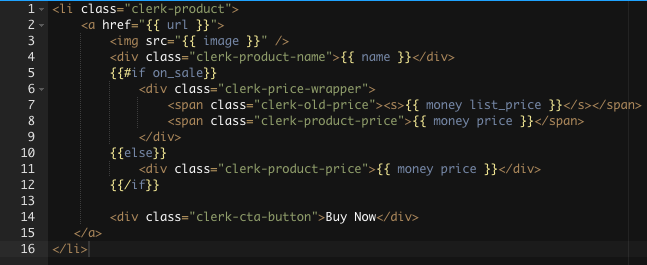
HTML Prodotto:

Il codice HTML usato per renderizzare ogni singolo prodotto. Gli attributi del prodotto possono essere inseriti tramite il nostro linguaggio di template e poi usati come parte del design. Per impostazione predefinita, i nuovi design sono dotati di HTML per un semplice design di prodotto che rende un'immagine e un nome.
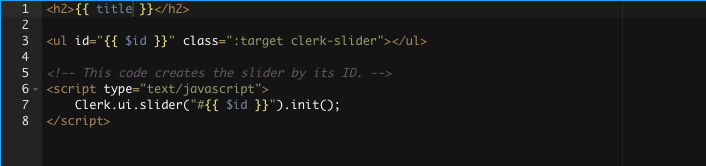
Container:

Il codice HTML per wrappare i prodotti. Il codice del container è HTML raw. L'elemento in cui i prodotti devono essere iniettati deve avere la classe :target perché questo indirizza i prodotti a quello specifico elemento.
Tutti i design hanno la variabile {{title}} disponibile nel container. Usando questo, renderizzerà il titolo specificato nel tuo blocco Content.
Per impostazione predefinita, le raccomandazioni sono rese come un semplice cursore. Questo può essere cambiato rimuovendo lo script nella parte inferiore dell'editor.
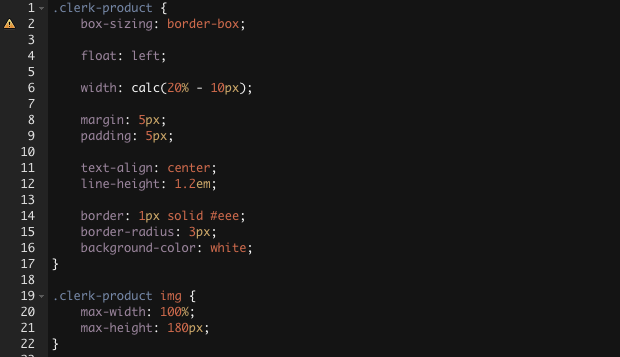
CSS:

Puoi usare questo editor per scrivere CSS personalizzato da usare nei tuoi template. Qualsiasi CSS che scrivi sarà iniettato nella parte superiore della pagina.
Config:

Ti permette di scrivere funzioni JS personalizzate che possono essere usate nel template. Un esempio potrebbe essere una funzione che rimuove l'HTML da una descrizione, o formatta un'immagine.
Copia facilmente il Design esistente
Gli embed-code di Clerk.io iniettano tutto nel tuo webshop, il che significa che tutti i tuoi CSS esistenti sono disponibili nel tuo Design.
Editare i Design può essere molto facile, semplicemente copiando l'HTML di un prodotto, sostituendo qualsiasi dato specifico del prodotto con variabili di template, e copiando qualsiasi classe specifica del contenitore nel contenitore del Design.
Questo dovrebbe portarti molto lontano con i Design.
Guarda il video qui sotto per un esempio di come fare.