Vedi i passi che devi fare per avere il più veloce e flessibile Clerk.js 2
Clerk.js 2 è una versione più veloce e molto più flessibile della nostra libreria JavaScript che rende l'installazione di Clerk.io su qualsiasi webshop un gioco da ragazzi.
Tuttavia, poiché le due versioni funzionano in modo leggermente diverso, è necessario seguire questi passaggi per aggiornarlo con successo.
Le due principali differenze in Clerk.js 2 sono:
- I Designs in my.clerk.io usano Liquid, ma possono anche essere facilmente creati usando il Design Editor.
-
Lo script deve essere inserito appena prima del tag </head> nel tuo template di webshop.
Step 1: Convertire i Designs
Poiché Clerk.js 2 ha un approccio diverso con i Designs, è necessario crearne di nuovi.
Puoi creare i tuoi Clerk.js 2 Designs in uno dei due modi:
1. Usa l'intuitivo Design Editor per creare nuovi Design, come descritto nei punti seguenti.
2. Convertire i tuoi vecchi Designs. Segui questa guida per vedere come fare.
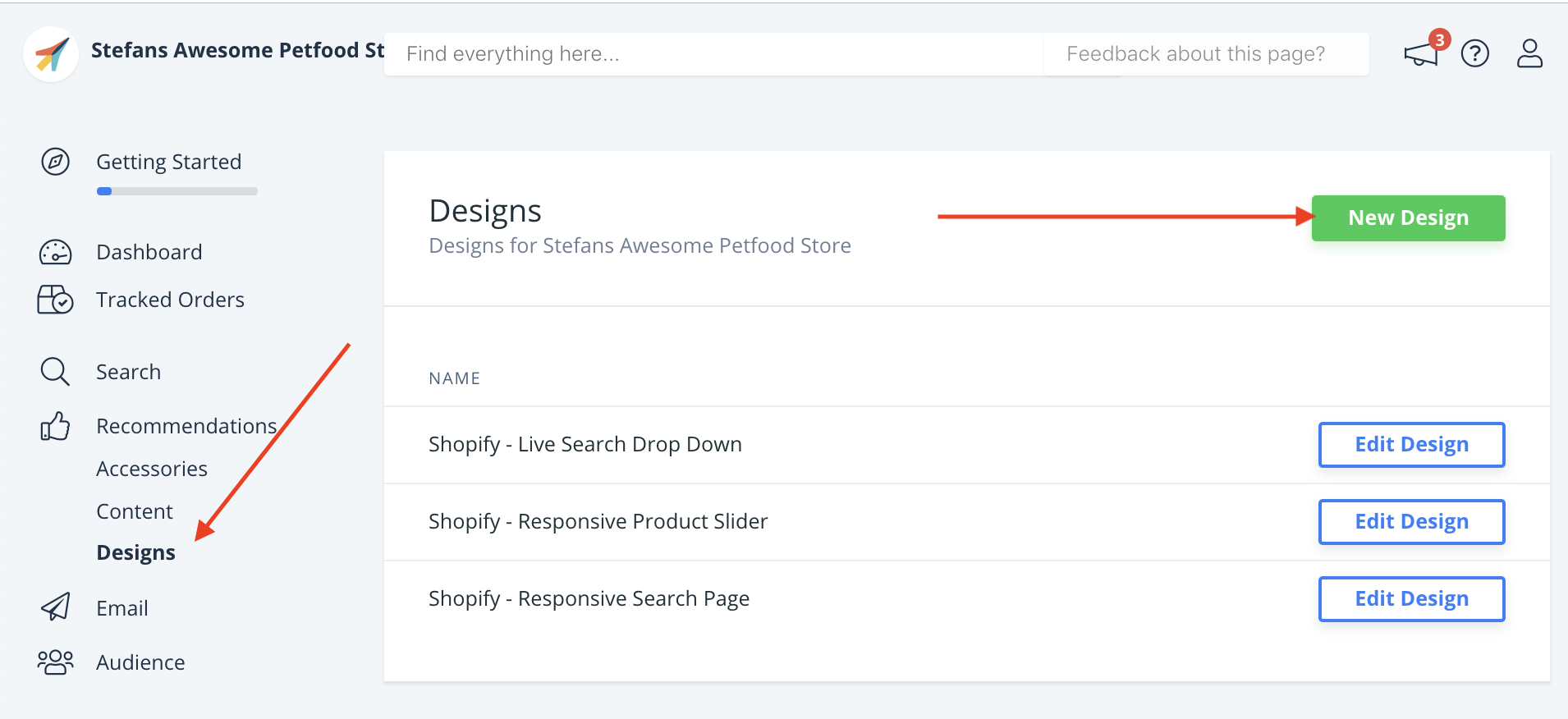
1.1 Inizia andando su my.clerk.io - -> Recommendations / Search -> Designs e clicca su New Design:

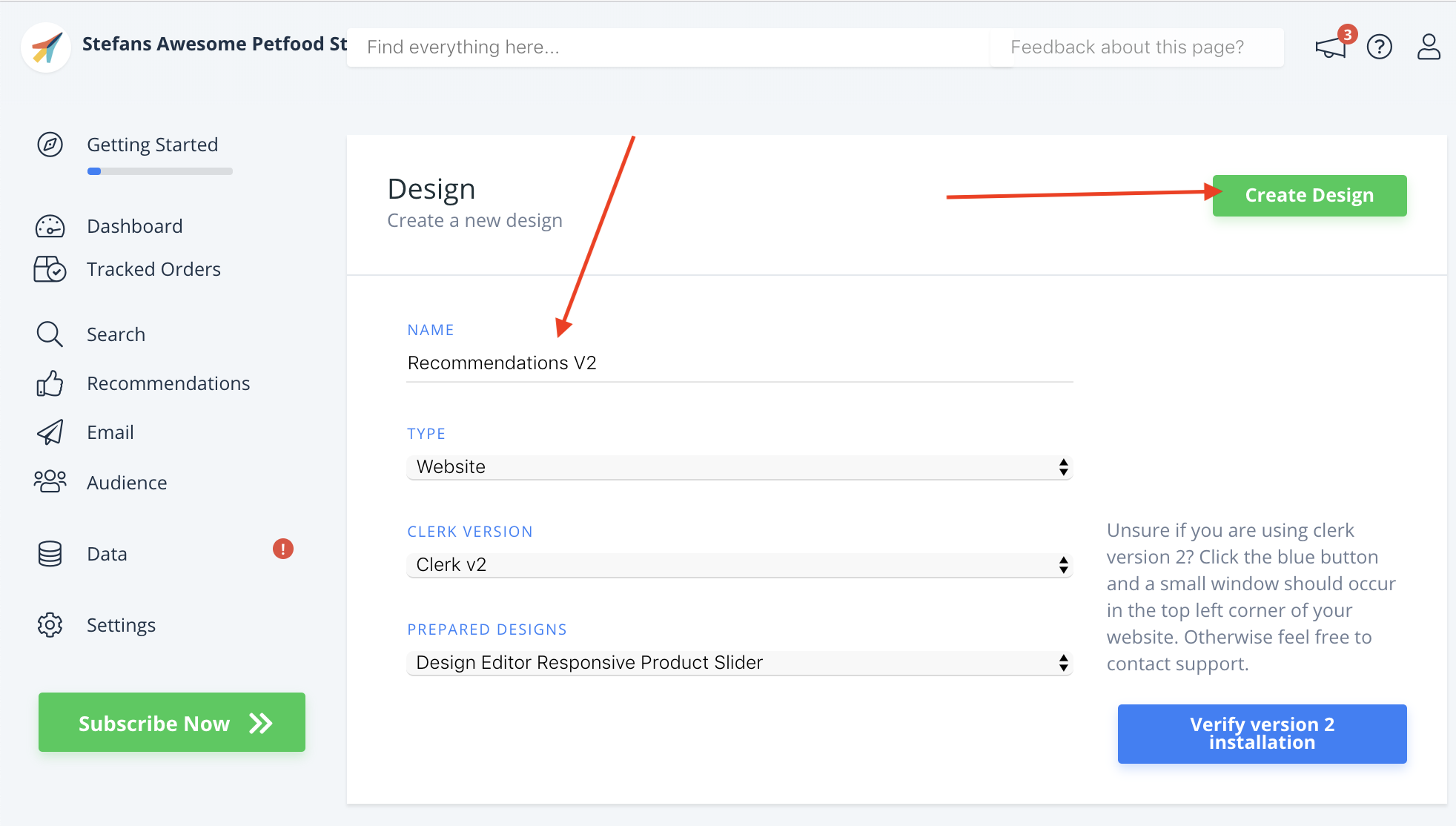
1.2 Nella schermata seguente, dai un Name al tuo Design (ti consigliamo di aggiungere "V2" così è ovvio che stai usando Clerk.js2).
1.3. Scegliete Type: Website, Version: Clerk v2 e seleziona un design preparato a seconda che tu stia creando un design di Search o di Recommendations.
1.4. Quando hai finito, clicca su Create Design

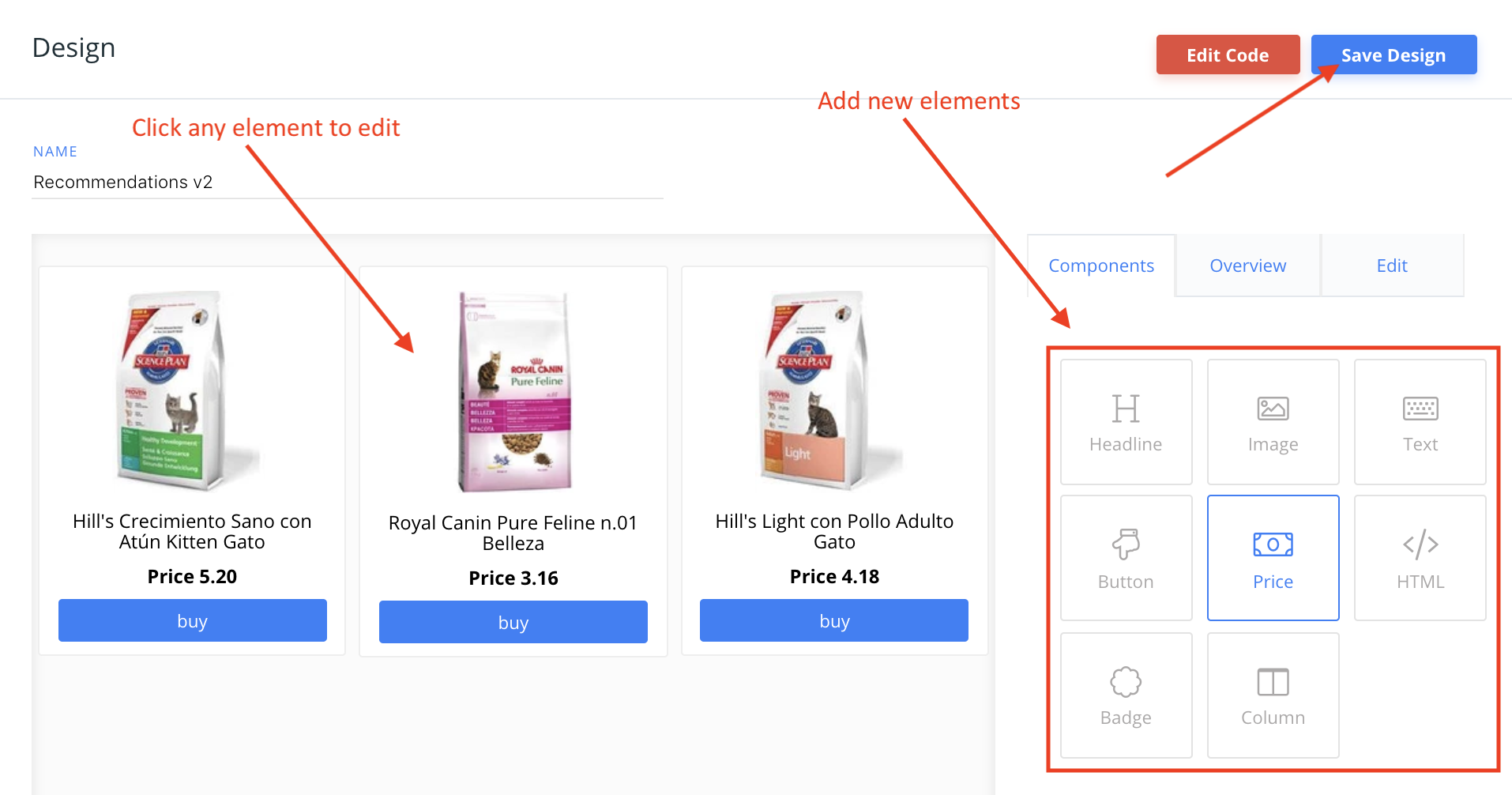
1.5. Nel Design Editor, clicca su uno degli elementi esistenti come il nome, l'immagine, il pulsante ecc. per modificarlo, oppure trascina e rilascia nuovi elementi nel design per aggiungere più informazioni sui prodotti.
1.6. Clicca su Save Design quando hai finito, e vai al passo 2 della guida.

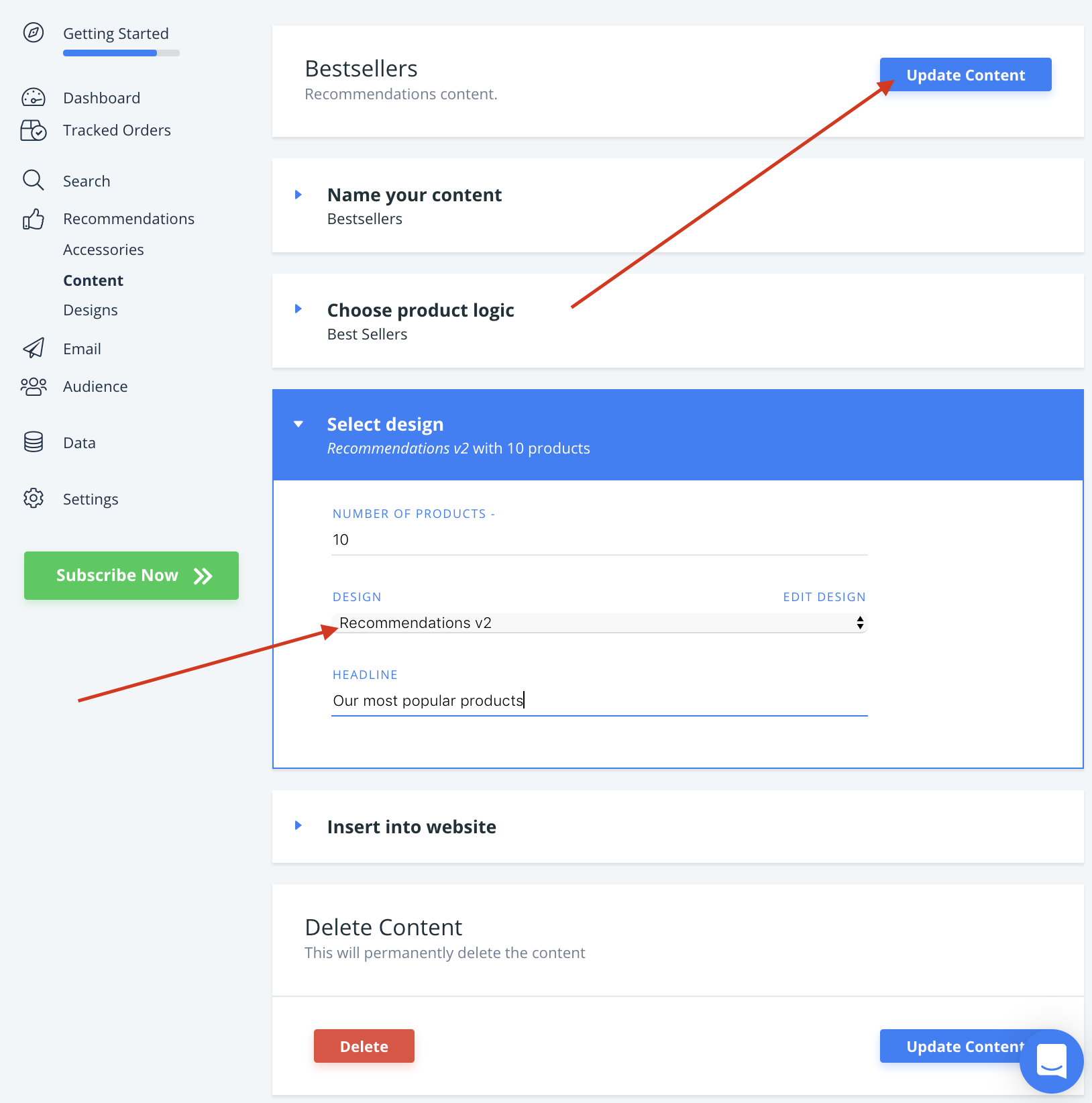
1.7. Infine, vai su Recommendations / Search -> Content e cambia il tuo Content Clerk.io per usare il tuo nuovo Design.
1.8. Cliccate su Update Content. Questo farà sì che temporaneamente non vengano visualizzati sul tuo negozio web, fino a quando non avrai finito il Passo 2. Scegli il nuovo Design per tutti i Contenuti che devono essere aggiornati.

1.9. Ecco fatto! Ora sei pronto per passare a Clerk.js 2.
Step 2: Sostituire lo script
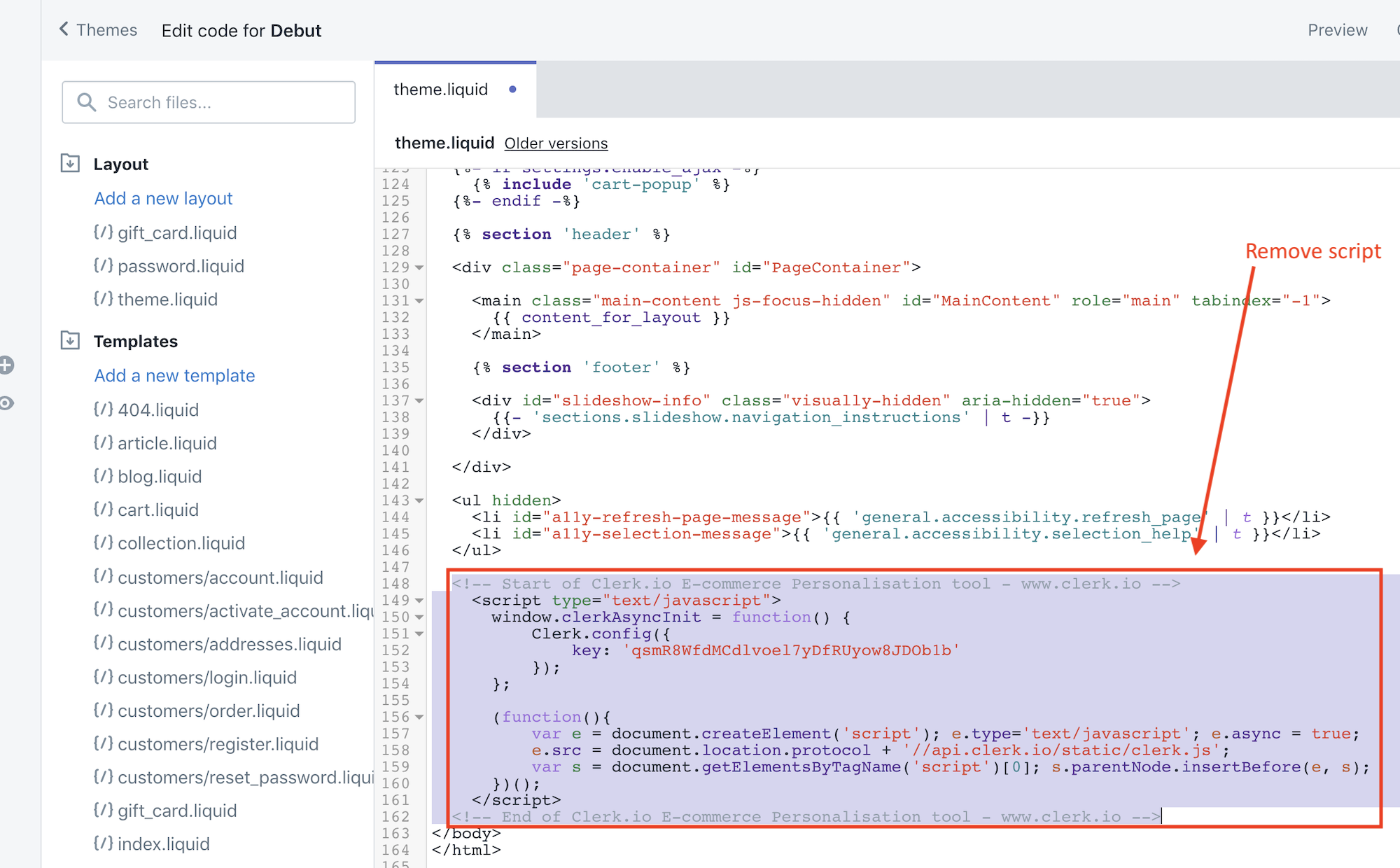
2.1. Iniziate localizzando il file template che viene usato per mostrare tutte le pagine del webshop, e dove si trova lo script originale Clerk.js vicino al fondo.
2.2. Rimuovete il vecchio script dal file:

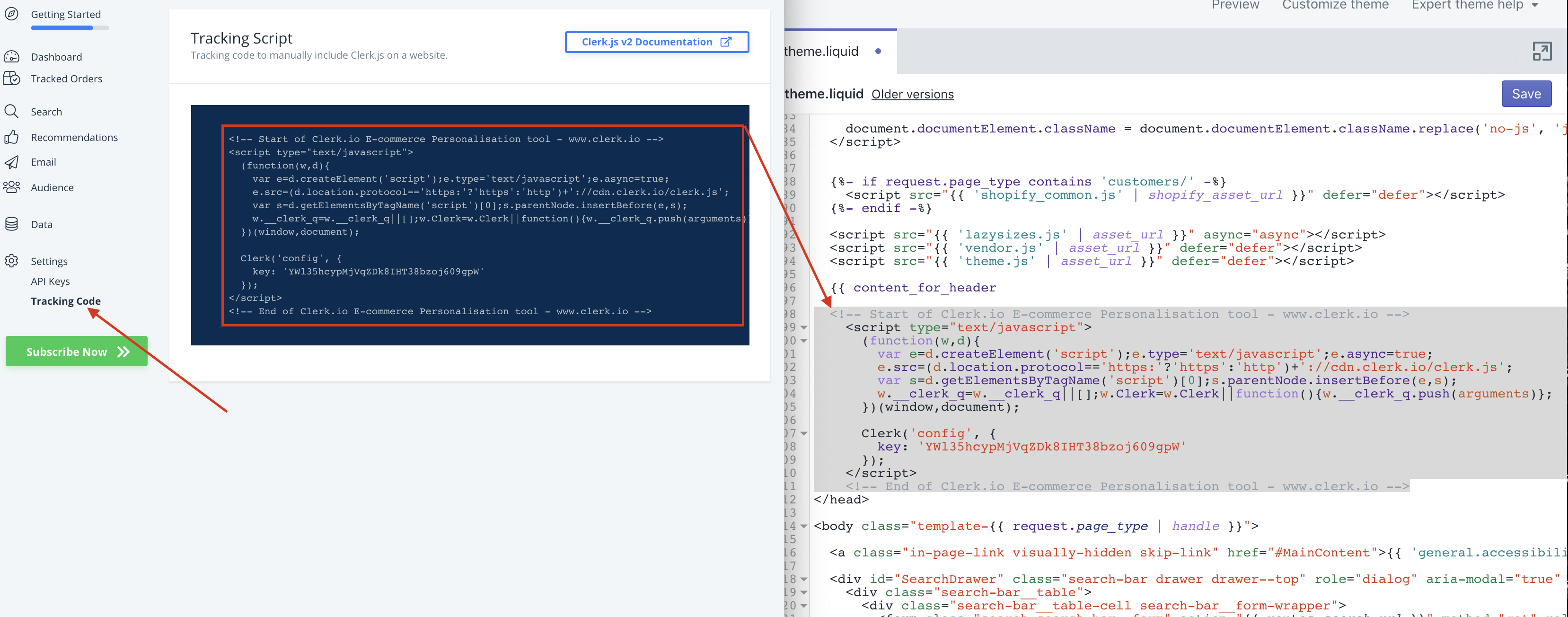
2.3. Poi vai su my.clerk.io -> Settings -> Tracking Code. Questa pagina ora contiene il tuo codice di tracking Clerk.js 2.
2.4. Copiate questo codice e inseritelo appena prima del tag </head> nel template:

2.5. Salva il tuo template.
Congratulazioni! Ora stai usando la configurazione molto migliorata di Clerk.js 2!
Puoi vedere la documentazione completa per Clerk.js 2 qui: https://docs.clerk.io/docs/clerkjs-quick-start