Guarda i passi che devi fare per ottenere il più veloce e flessibile Clerk.js 2
Clerk.js 2 è una versione più veloce e molto più flessibile della nostra libreria JavaScript che rende l'installazione di Clerk.io su qualsiasi webshop un gioco da ragazzi.Tuttavia, poiché le due versioni funzionano in modo leggermente diverso, è necessario seguire questi passi per aggiornare con successo.
Le due principali differenze in Clerk.js 2 sono:
- I design in my.clerk.io usano il linguaggio di template Liquid, ma possono anche essere facilmente creati usando il Design Editor.
- Lo script deve essere inserito appena prima del tag </head> nel vostro template di webshops.
Step 1: Convertire i Designs
Dal momento che Clerk.js 2 ha un approccio diverso Designs, è necessario crearne di nuovi.
Puoi creare i tuoi Clerk.js 2 Designs in uno dei due modi:
1. Usa l'intuitivo Design Editor per creare nuovi Design, come descritto nei punti seguenti.
2. Convertire i tuoi vecchi Designs. Segui questa guida per vedere come fare.
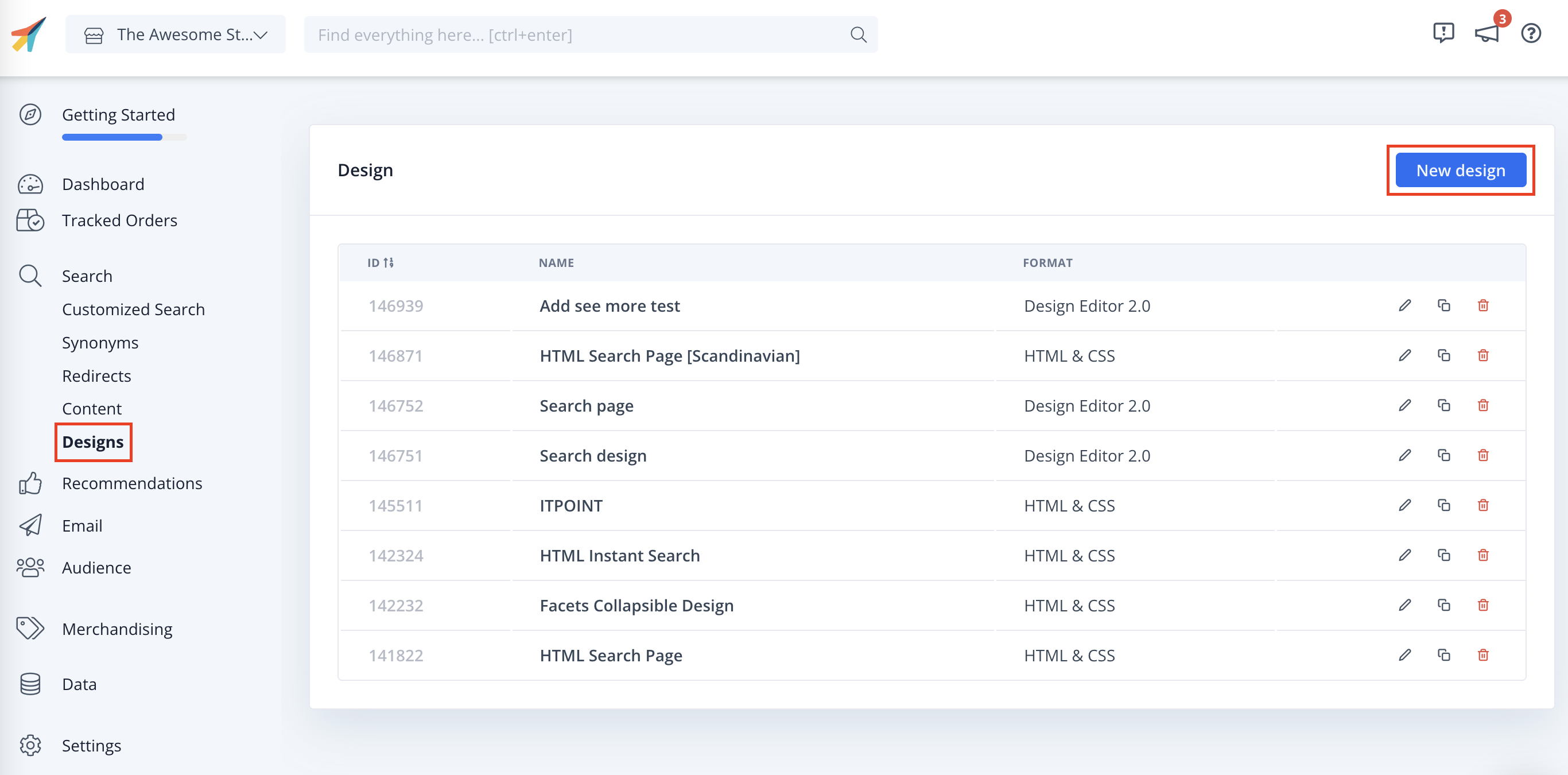
1.1 Inizia andando su my.clerk.io -> Recommendations / Search -> Designs e clicca su New Design:

1.2 Nella schermata seguente, dai un Nome al tuo Design (ti consigliamo di aggiungere "V2" così è ovvio che stai usando Clerk.js2).
1.3. Scegliete il tipo di design: Product Slider (Design Editor), Exit Intent o Product Slider (HTML).
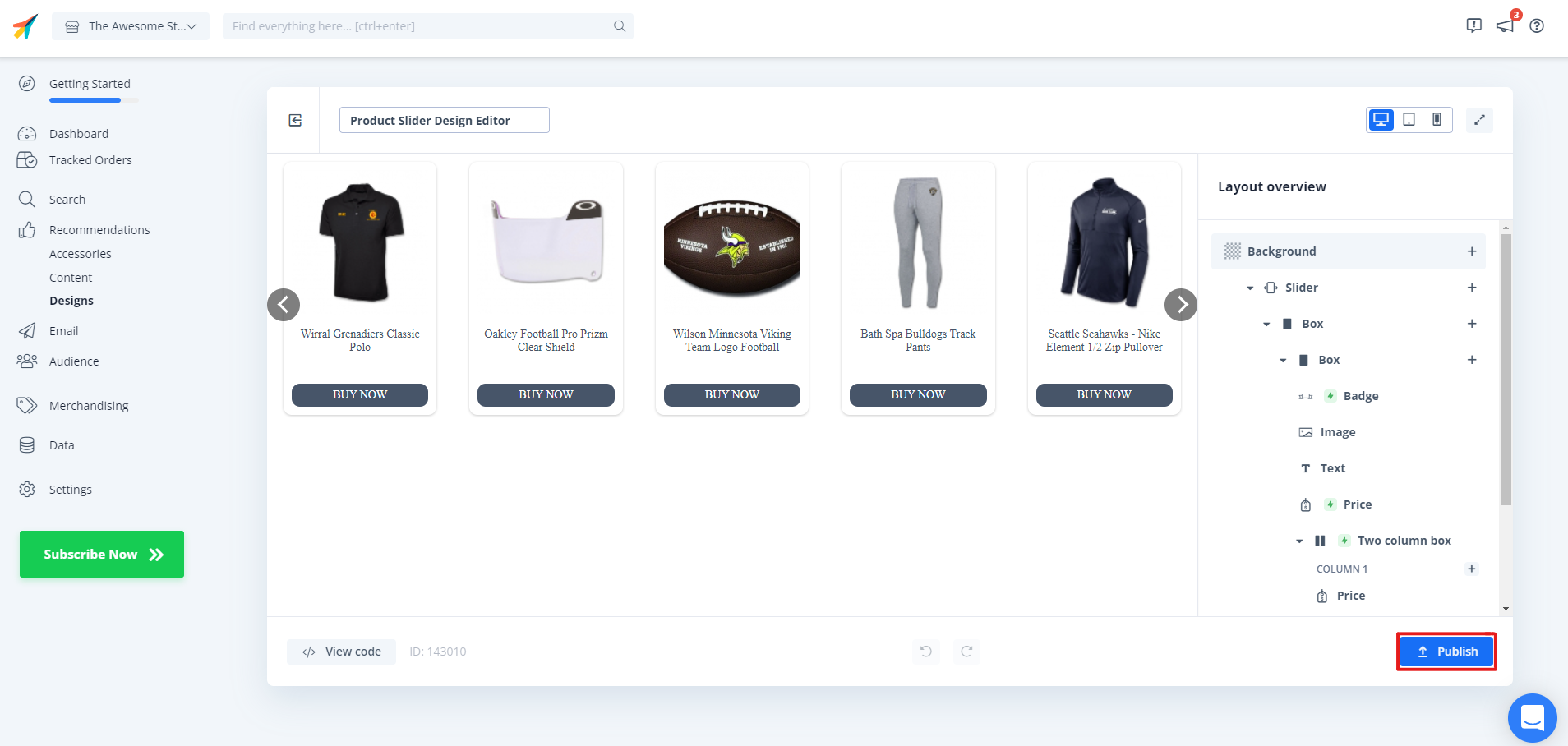
1.4. Quando hai finito, clicca su Publish Design
1.5. Nel Design Editor, clicca su uno degli elementi esistenti come il nome, l'immagine, il pulsante, ecc. per modificarlo, o trascina e rilascia nuovi elementi nel design per aggiungere più informazioni sui prodotti.

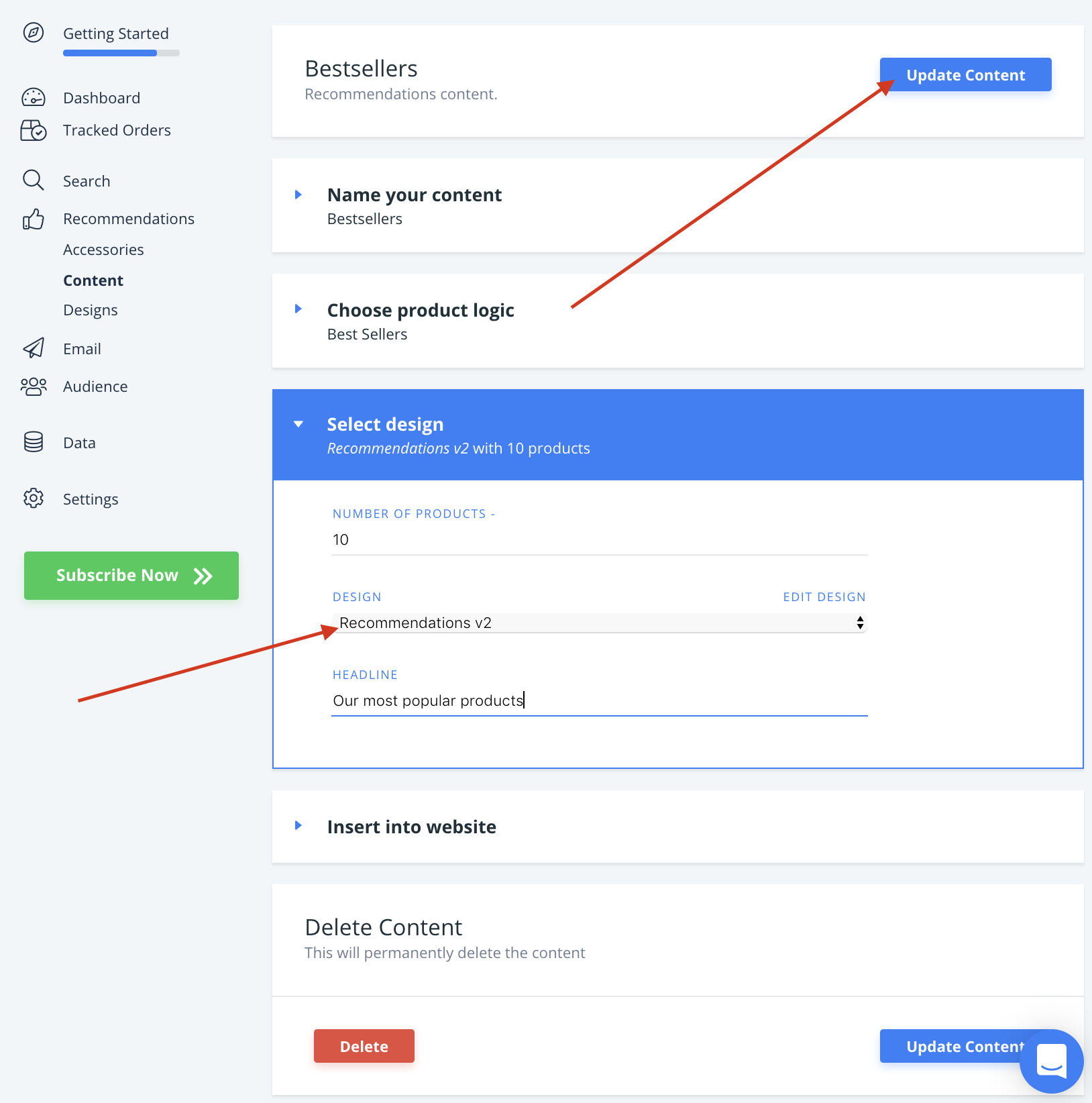
1.6. Clicca su Publish Questo farà sì che temporaneamente non appaiano sul tuo webshop fino a quando non avrai finito allo step 2. Scegliete il nuovo Design per tutti i Contenuti che devono essere aggiornati.

1.7. Ecco fatto! Ora sei pronto a passare a Clerk.js 2..
Step 2: Rimpiazzare lo script
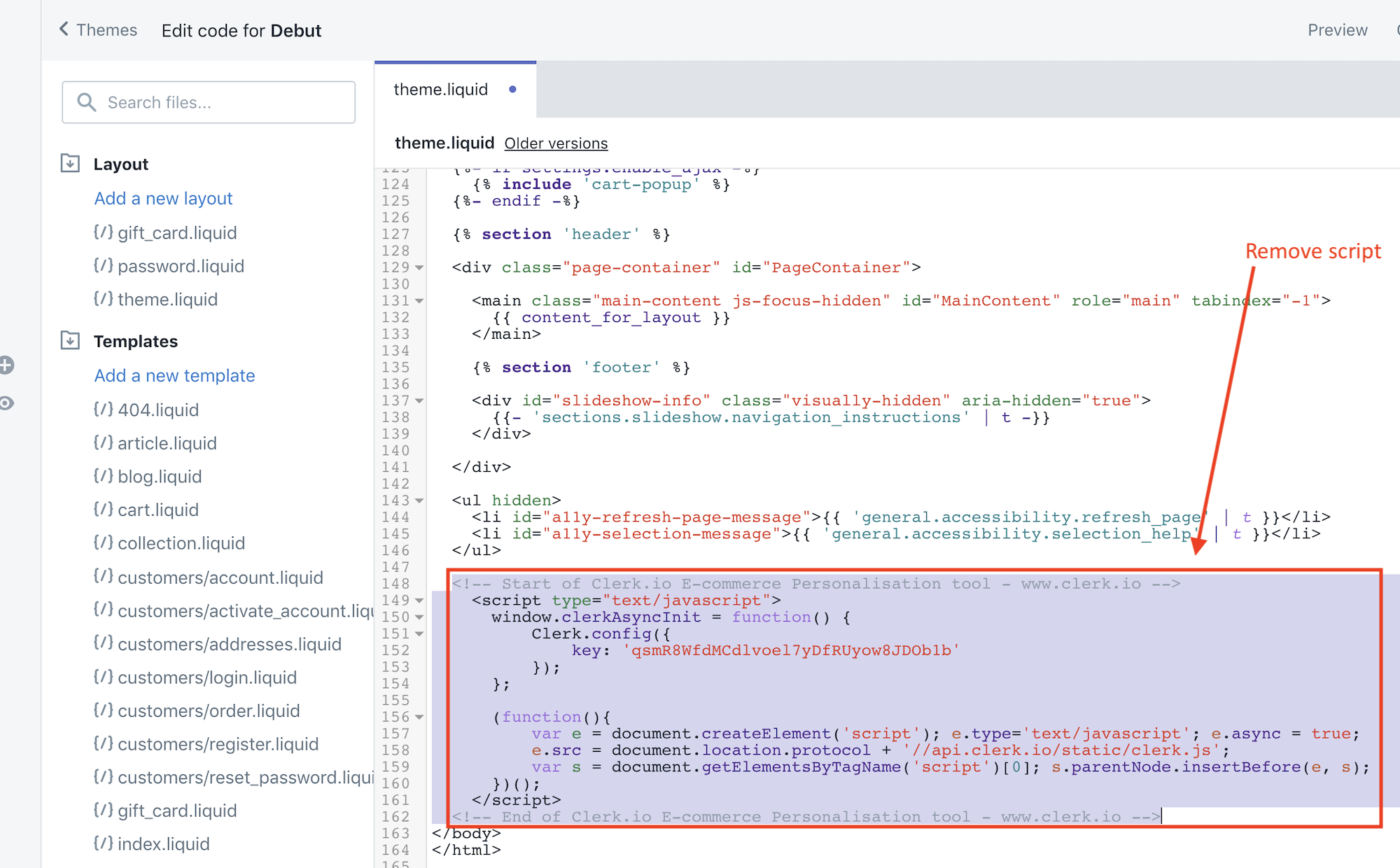
2.1. Iniziate localizzando il file template che viene usato per mostrare tutte le pagine del webshop, e dove si trova lo script originale Clerk.js vicino al fondo.
2.2. Rimuovete il vecchio script dal file:

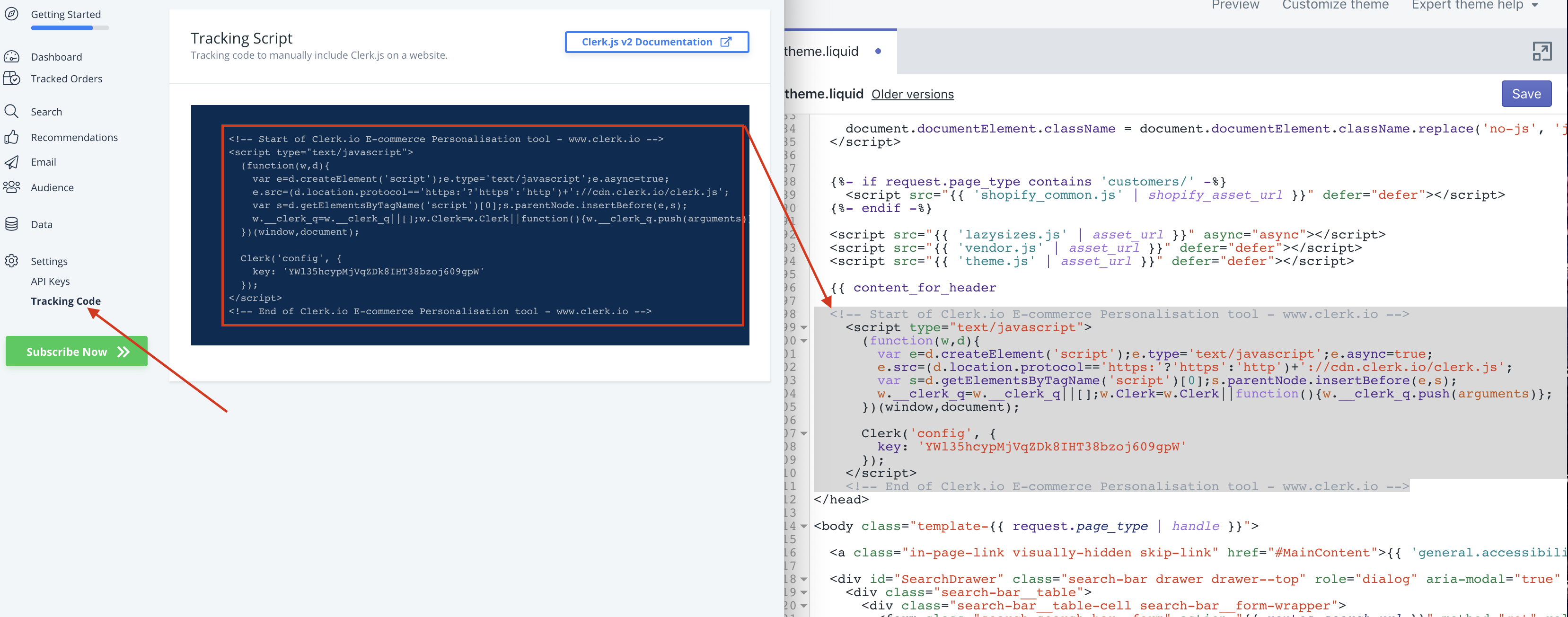
2.3. Poi vai su my.clerk.io -> Settings -> Tracking Code. Questa pagina ora contiene il tuo codice di tracciamento Clerk.js 2.
2.4. Copia questo codice e inseriscilo appena prima del tag </head> nel template:

2.5. Salva il tuo template.
Congratulazioni! Ora stai usando la configurazione molto migliorata di Clerk.js 2!
Puoi vedere la documentazione completa per Clerk.js 2 qui: https://docs.clerk.io/docs/clerkjs-quick-start