Scoprite come ottenere la configurazione flessibile di Clerk.js 2 sul vostro webshop.
Clerk.js 2 è una versione più veloce e molto più flessibile della nostra libreria JavaScript che rende l'installazione di Clerk.io su qualsiasi webshop un gioco da ragazzi.
Tuttavia, poiché le due versioni funzionano in modo leggermente diverso, è necessario seguire questi passi per aggiornare con successo.
Le due differenze principali in Clerk.js 2 è che i Designs in my.clerk.io usano il linguaggio di template Liquid, ma possono anche essere facilmente creati usando il Design Editor.
Step 1: Convertire i Designs
Poiché Clerk.js 2 ha un approccio diverso ai Designs, è necessario crearne di nuovi.Puoi creare i tuoi Designs di Clerk.js 2 in uno dei due modi:
- Usa l'intuitivo Design Editor per creare nuovi Design, come descritto nei punti seguenti.
- Convertire i tuoi vecchi Designs. Segui questa guida per vedere come fare
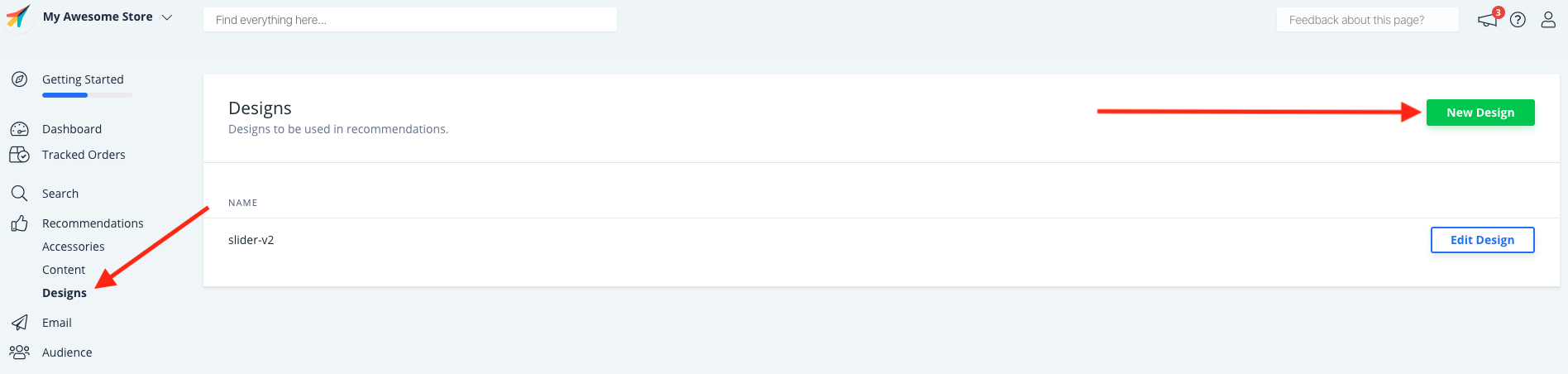
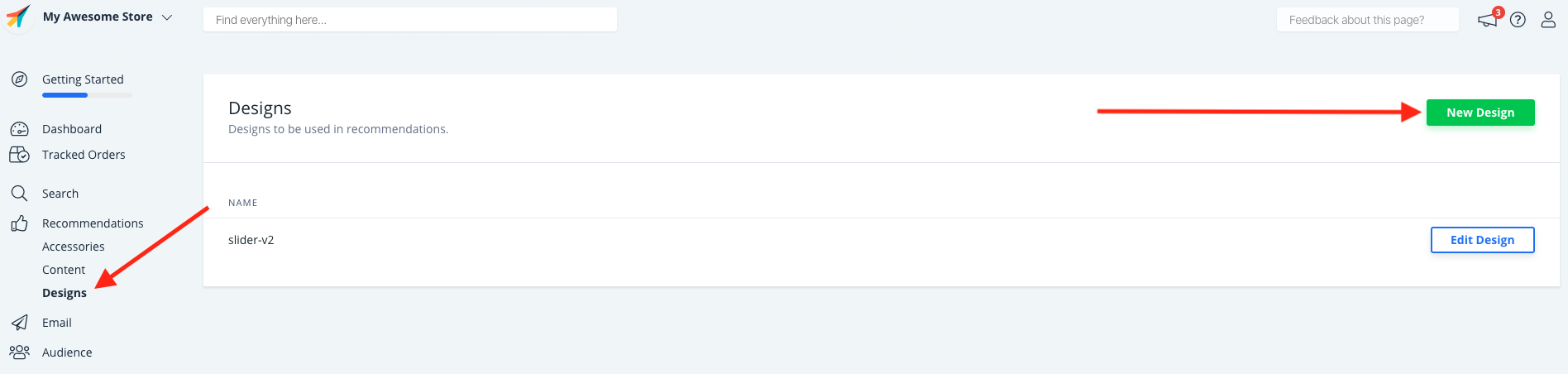
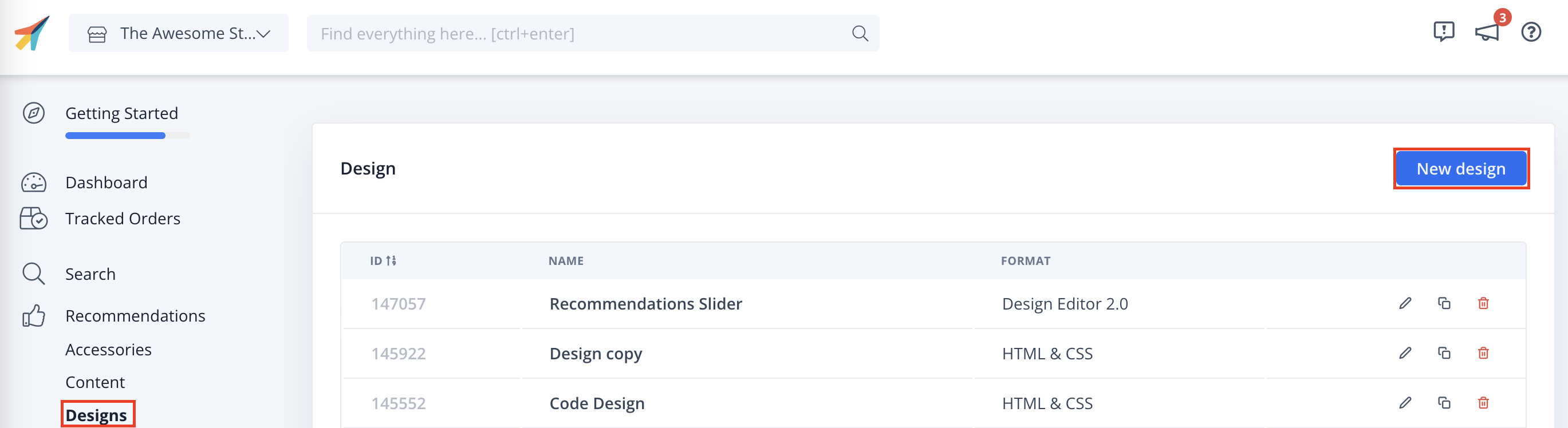
1.1 Inizia andando su my.clerk.io -> Recommendations / Search -> Designs e clicca su New Design:

1.2 Nella schermata seguente, dai un Nome al tuo Design (ti consigliamo di aggiungere "V2" così è ovvio che stai usando Clerk.js2).
1.3. Scegliete il tipo di design: Product Slider (Design Editor), Exit Intent o Product Slider (HTML).
1.4. Quando hai finito, clicca su Create Design

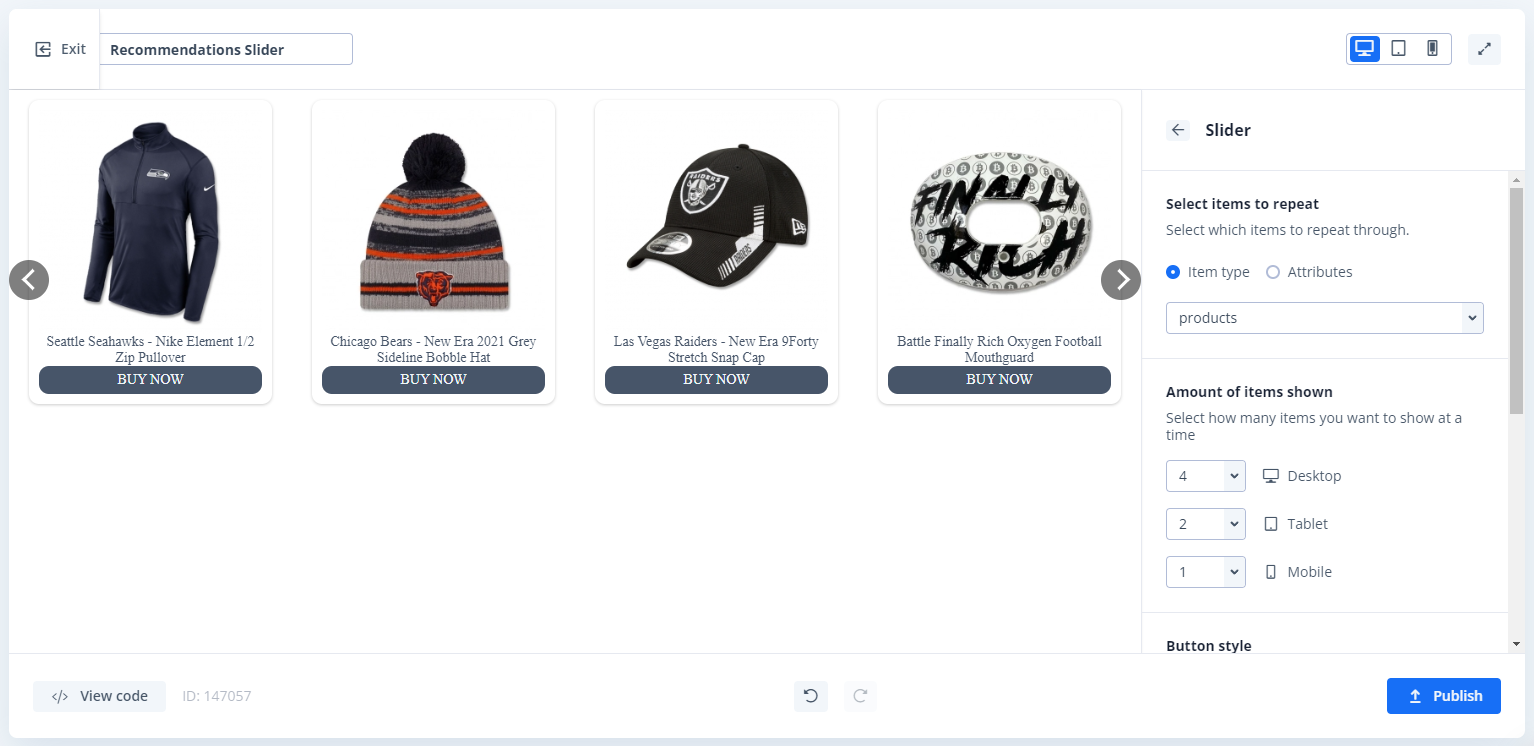
1.5. Nell'Editor di design, clicca su uno degli elementi esistenti come il nome, l'immagine, il pulsante, ecc. per modificarlo, o trascina e rilascia nuovi elementi nel design per aggiungere più informazioni sui prodotti.
1.6. Clicca su Save Design quando hai finito, e vai al passo 2 della guida.

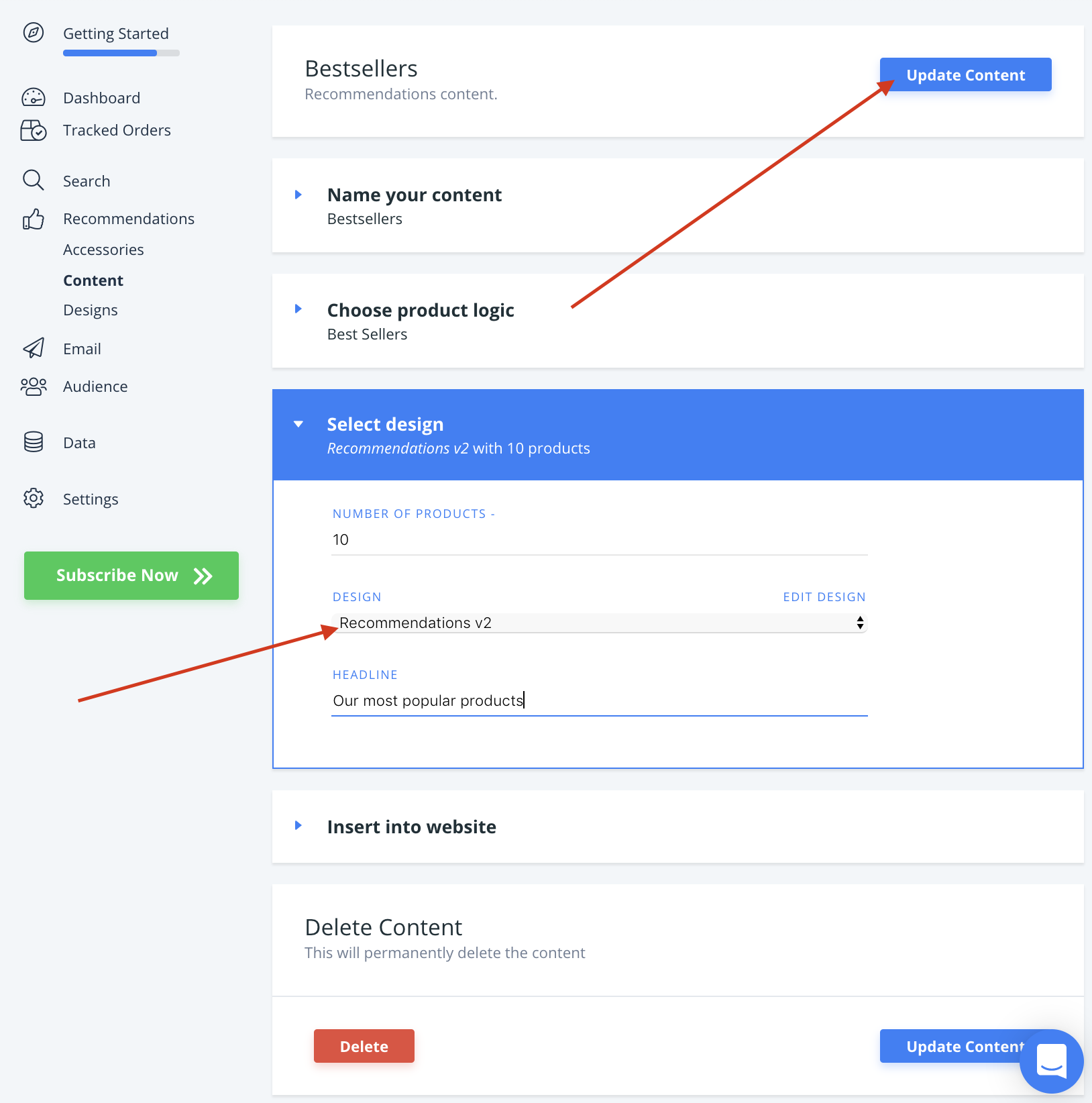
1.7. Infine, vai su Recommendations / Search -> Content e cambia il tuo Contenuto Clerk.io per usare il tuo nuovo Design.
1.8. Cliccate su Update Content. Questo farà sì che temporaneamente non vengano visualizzati sul tuo negozio web fino a quando non avrai finito il Passo 2. Scegliete il nuovo Design per tutti i Contenuti che devono essere aggiornati.

1.9. Ecco fatto! Ora sei pronto a passare a Clerk.js 2.
Step 2: Aggiornare il tuo plugin
ATTENZIONE: Ricordati di fare il backup di tutti i file modificati, perché saranno sovrascritti.
L'aggiornamento del plugin può essere fatto direttamente dall'amministrazione di WooCommerce.
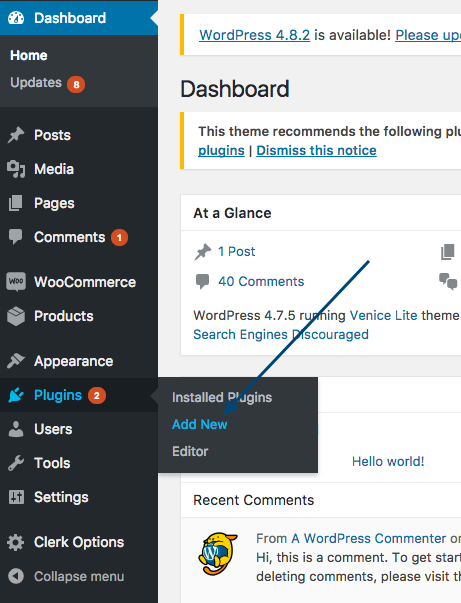
Iniziate andando su Plugin->Add New

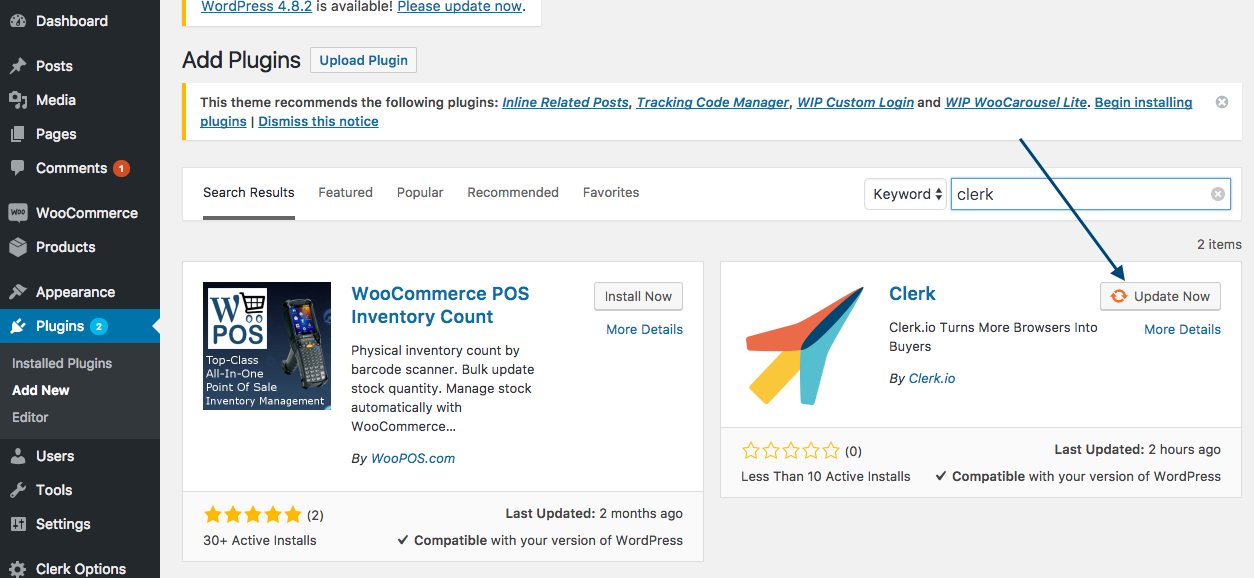
Poi, cercate Clerk nel campo di ricerca a destra e cliccate su Update Now.

Questo è tutto! Ora avete l'ultima versione di Clerk.io per WooCommerce e Clerk.js 2 è in esecuzione sul vostro negozio web!
Se hai già l'ultima versione, questo pulsante dirà semplicemente Active.
La documentazione completa per Clerk.js 2 può essere trovata qui:
https://docs.clerk.io/docs/clerkjs-quick-start