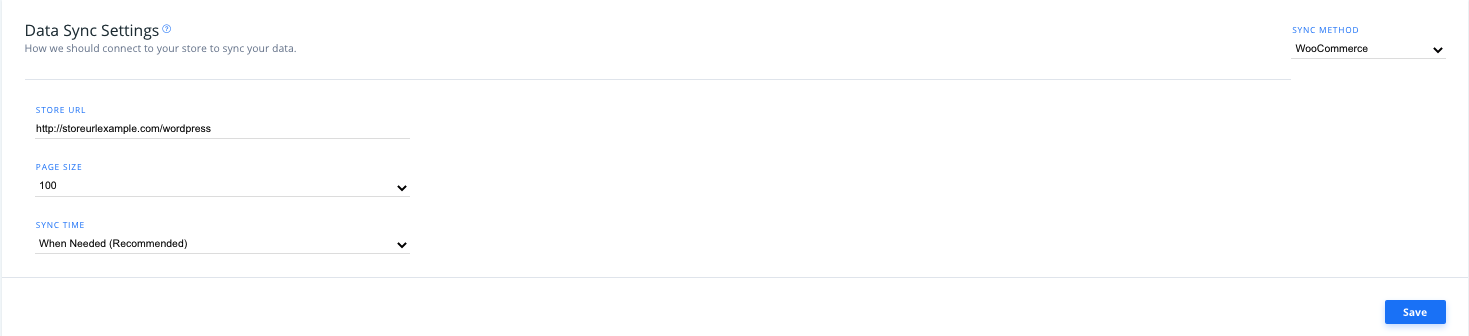
Impostazioni di sincronizzazione dati in my.clerk.io
In my.clerk.io, fai clic su "Data" nel menu di sinistra e scorri verso il basso fino a "Data Sync Settings" per impostare e regolare le impostazioni di backend di Clerk.io con WooCommerce.
Qui, inserisci l'URL del tuo negozio, la dimensione della pagina dei tuoi dati sincronizzati e il tempo di sincronizzazione (l'ora del giorno in cui i tuoi dati si sincronizzano, l'impostazione predefinita è ogni volta che è necessario).

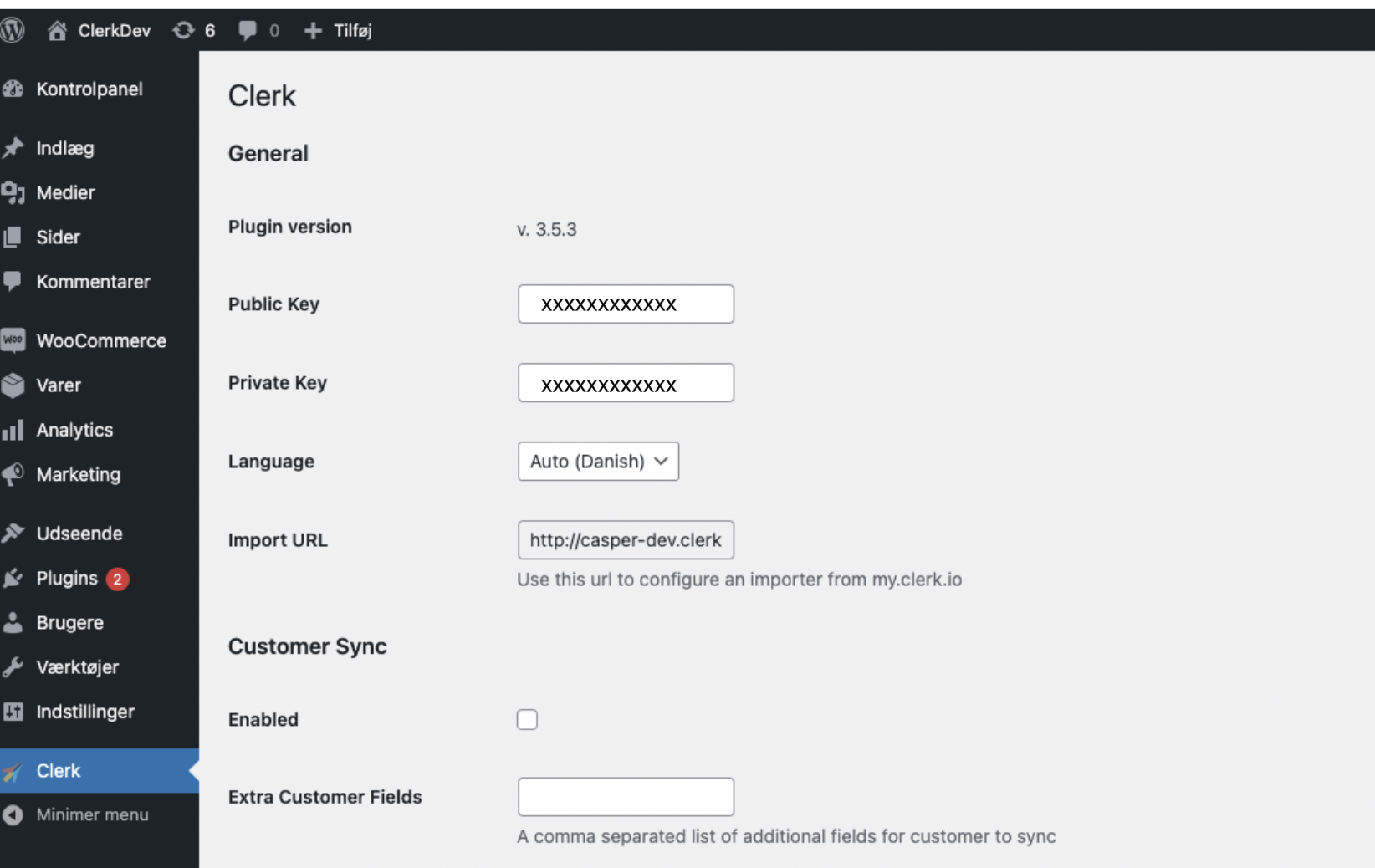
Impostazioni del plugin in WooCommerce
Dopo aver scaricato il plugin Clerk.io, è possibile accedervi dal menu principale a sinistra nella pagina di amministrazione di WooCommerce cliccando su "Clerk".
Generale & Sincronizzazione clienti
Nella sezione Generale, dopo aver aggiunto le vostre chiavi pubbliche e private, potete scegliere la lingua per il plugin Clerk.io. Il tuo URL di importazione, che hai aggiunto alle tue Impostazioni dati my.clerk.io, si trova anche qui per riferimento.
Sotto Customer Sync, hai l'opzione di aggiungere i campi di dati dei clienti che usi nel tuo negozio. Assicurati di selezionare la casella "Abilitato" per sincronizzare i dettagli dei clienti con Clerk.io.

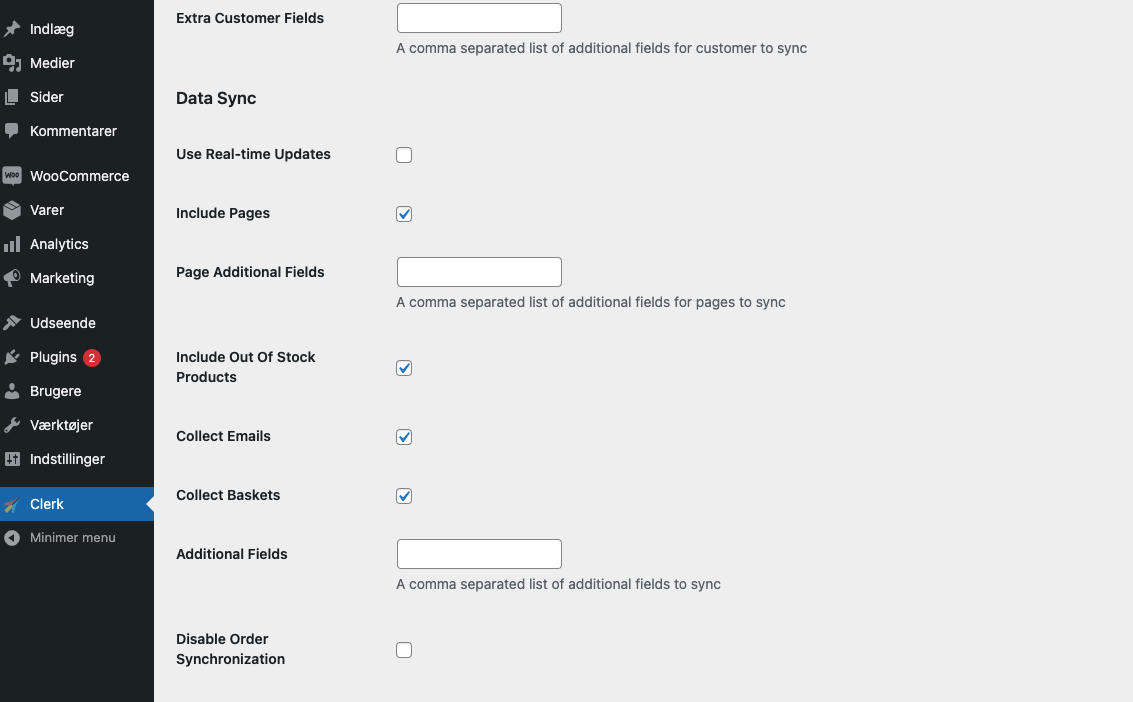
Sincronizzazione dei dati
Nella sezione Data Sync, hai l'opzione di:- Utilizzare gli aggiornamenti in tempo reale per sincronizzare i tuoi dati su Clerk.io in tempo reale una volta che le modifiche sono state fatte.
- Includere le pagine: Spuntando la casella accanto a "Includi le pagine" permette alle diverse pagine del tuo negozio di essere sincronizzate insieme ai dati del tuo Prodotto.
- Digita i campi di dati che vorresti sincronizzare dalle tue pagine sotto"Pages Additional Fields", separati da virgole. Questo potrebbe includere "URL" o "immagini" per esempio.
- Spunta le caselle appropriate per Includere i dati dei Prodotti Esauriti, Raccogliere Email, e/o Raccogliere Carrelli da sincronizzare con Clerk.io.
- Campi aggiuntivi: Qui puoi aggiungere un elenco separato da virgole di qualsiasi campo aggiuntivo di dati di prodotto che vorresti sincronizzare con Clerk.io dal tuo negozio WooCommerce.
- Puoi anche selezionare la casella per disabilitare la sincronizzazione degli ordini con Clerk.io se necessario.

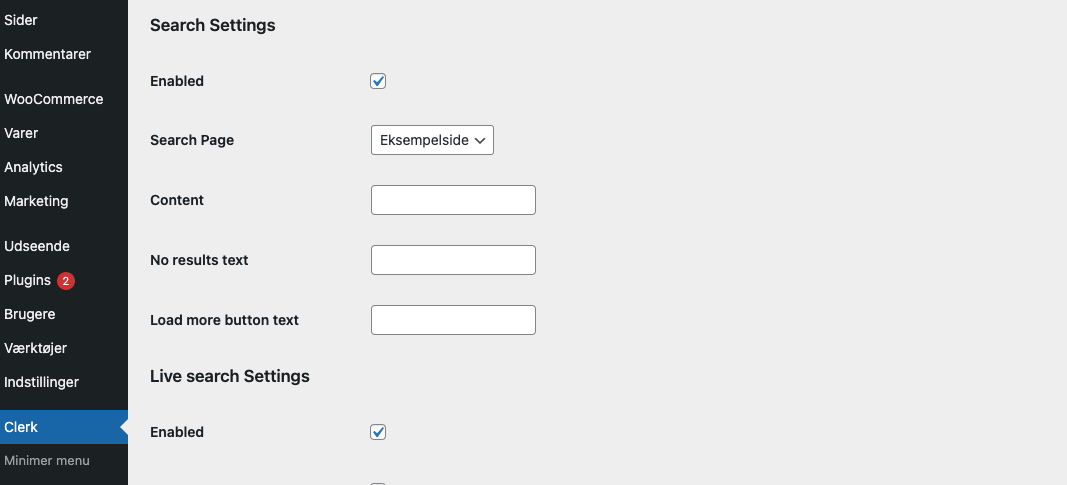
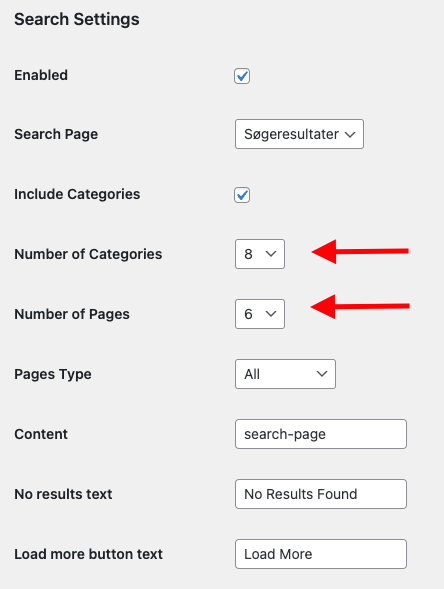
Impostazioni di ricerca
In questa sezione del plugin, imposterai le diverse opzioni per la tua pagina di ricerca Clerk.io.Scegli il tipo di pagina per la tua Search Page dal menu a tendina, come "Pagina di esempio" nell'esempio qui.
- Content: Inserisci qui il nome del contenuto della tua pagina di ricerca Clerk.io, che si trova nel codice embed per quel contenuto nel backend my.clerk.io del tuo negozio, spesso qualcosa come pagina di ricerca.
- No results text: Inserisci qui il testo che vorresti visualizzare sulla pagina di ricerca se una ricerca non dà risultati, e imposta il testo per il pulsante "Mostra più risultati " nel campo seguente.

Nota: Ora sei in grado di richiamare i dati delle categorie e delle pagine nella tua pagina di ricerca nello stesso modo in cui lo faresti nella tua ricerca Live, dandoti una gamma più ampia di informazioni con cui coinvolgere i tuoi clienti. Per maggiori informazioni puoi controllare qui.

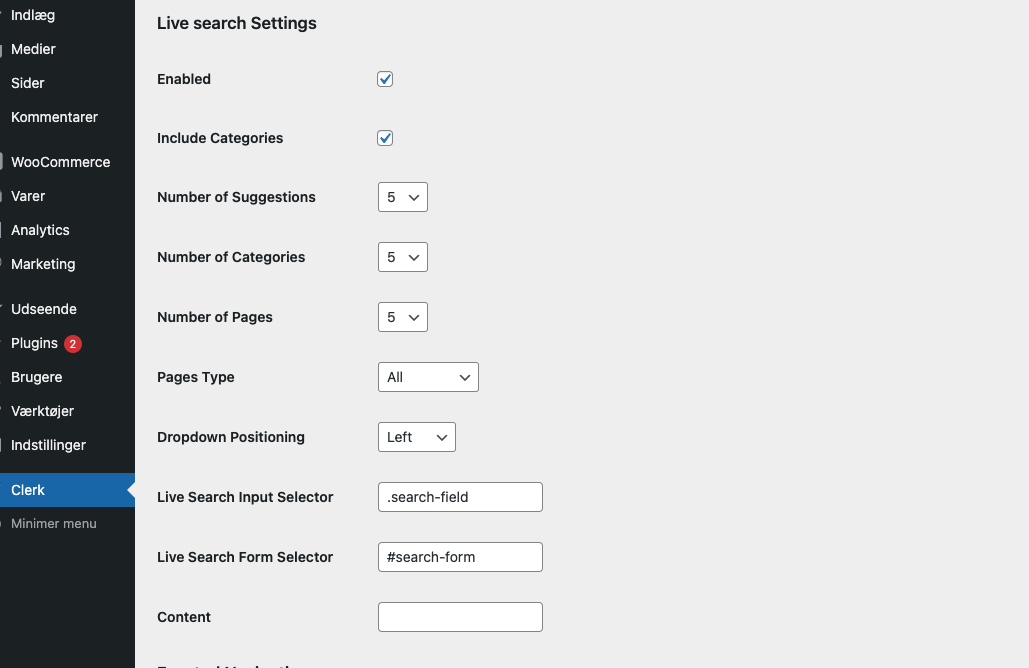
Impostazioni Live Search
Abilita la tua Live Search di Clerk.io selezionando la prima casella in questa sezione.- Seleziona "Includi Categorie" per mostrare i risultati della ricerca quando una query corrisponde a Categorie nel tuo negozio
- Imposta il numero di suggerimenti di prodotti, il numero di categorie e il numero di pagine da visualizzare nei risultati della tua Live Search nelle seguenti selezioni a discesa.
- Seleziona il tipo di pagina che vorresti restituire come risultati di pagina nel successivo menu a tendina, come ad esempio Post del blog o Pagine CMS.
- Scegli la posizione dei risultati della ricerca dal vivo, poi inserisci il selettore di input e il selettore di modulo per la tua ricerca dal vivo che trovi nel tuo negozio ispezionando la casella di ricerca con il tuo browser.
- Infine, inserisci il nome del tuo Live Search Content dal codice Content embed in my.clerk.io, spesso qualcosa come "live-search".

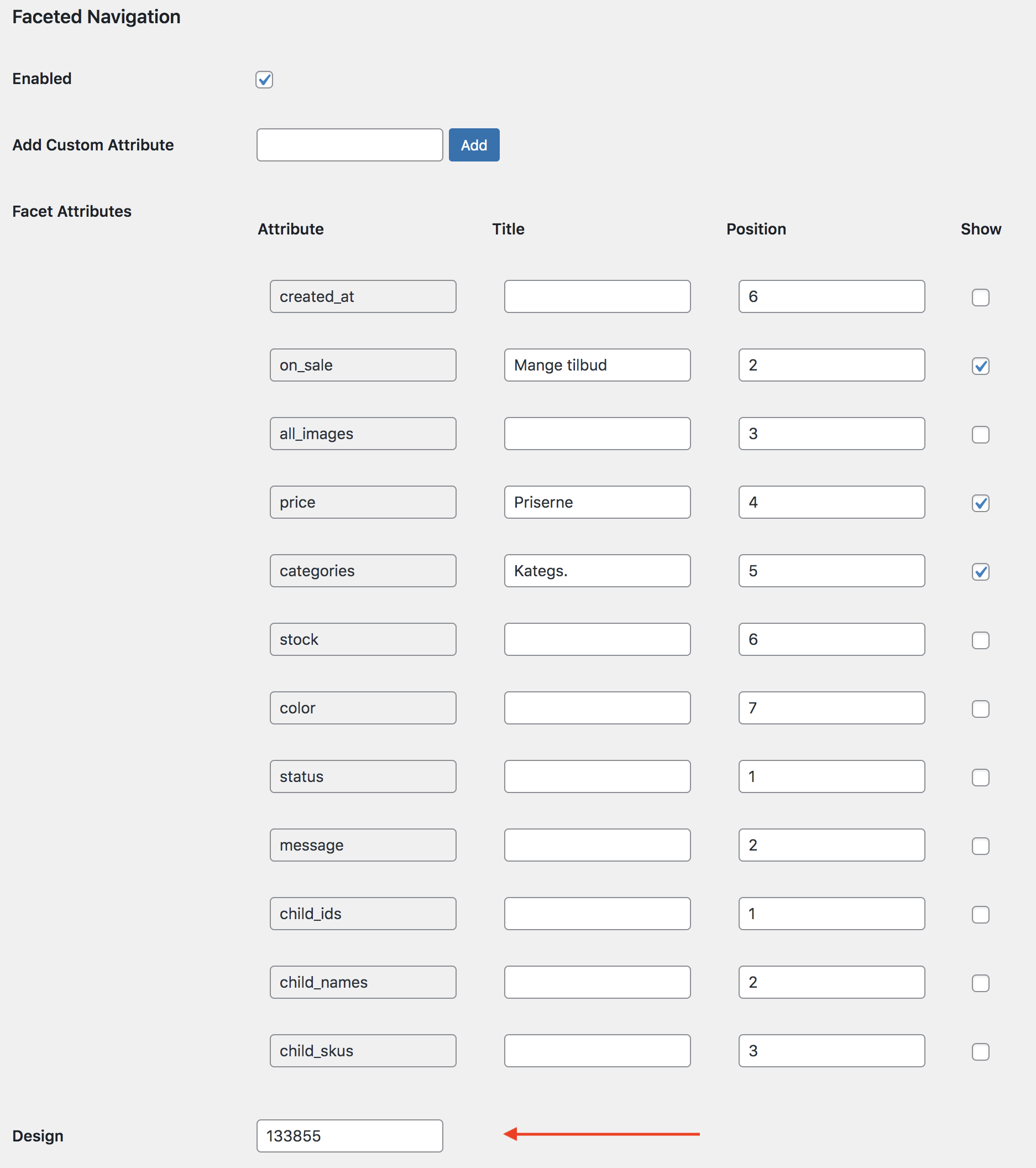
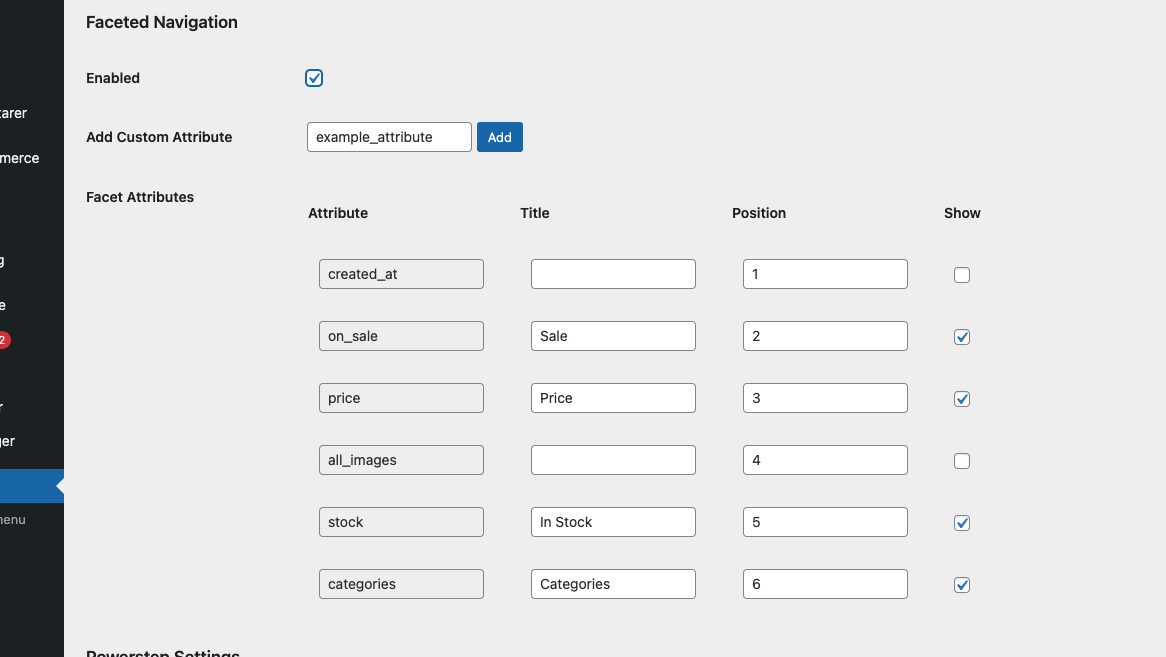
Navigazione con filtri di ricerca (Facets)
Per aggiungere i filtri alla tua pagina di ricerca, assicurati innanzitutto di selezionare la casella "Abilitato" sotto Faceted Navigation.- Digitare il valore di un attributo che si desidera includere nei filtri nella casella "Add Custom Attribute". Clicca su "Add" per aggiungere.
- Una volta aggiunti, gli attributi aggiunti appariranno sotto Facet Attributes. In questa sezione, puoi creare il titolo da visualizzare per quella sfaccettatura e quale posizione nell'elenco dei filtri in cui vorresti che l'attributo apparisse. Spunta la casella sotto "Show" per mostrare quell'attributo nei tuoi filtri.

Personalizzare i filtri della tua pagina di ricerca
- Clerk.io ti permette di personalizzare i filtri della tua pagina di ricerca dall'interno del design e puoi visualizzarle facendo riferimento al campo ID del design.
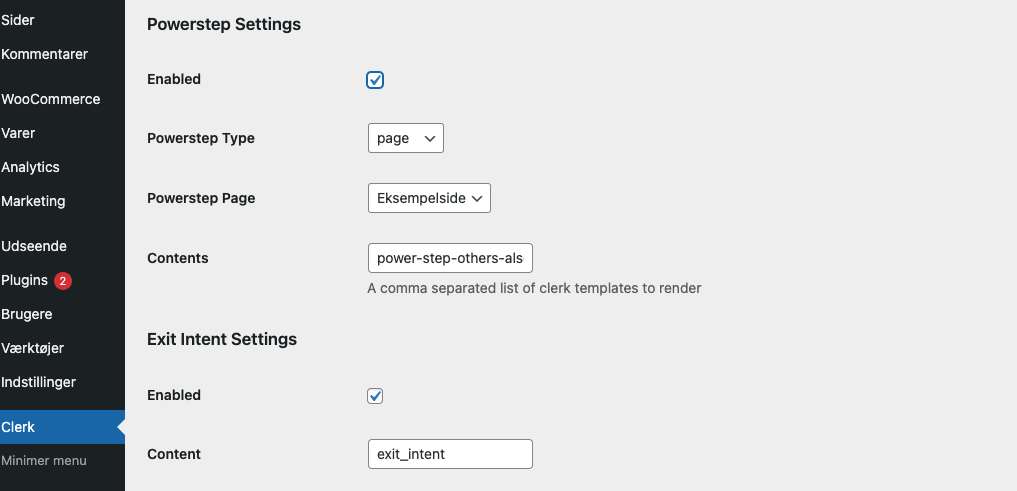
Impostazioni di Powerstep & Exit Intent
Nella sezione Impostazioni Powerstep, puoi abilitare il Powerstep di Clerk.io spuntando prima la casella, poi impostare:- Tipo di Powerstep: Scegli il tipo di powerstep che vuoi abilitare dal menu a tendina, come "pagina" o "popup".
- Powerstep Page: Scegli la pagina in cui far apparire il Powerstep, tra "Front Page", "Example Page", "Cart", ecc.
- Content: Qui, inserirai il Contenuto che hai creato per il tuo Powerstep in my.clerk.io, che è elencato all'interno del codice Content embed come nome del tuo template di dati, che assomiglia a qualcosa come: "data-template=YOUR-CONTENT-NAME"

Sotto Exit Intent Settings, puoi abilitare il tuo Clerk.io exit intent content spuntando la casella, quindi inserisci il nome dell'exit intent Content che hai creato per il tuo negozio, che può essere trovato allo stesso modo del tuo Powerstep Content.
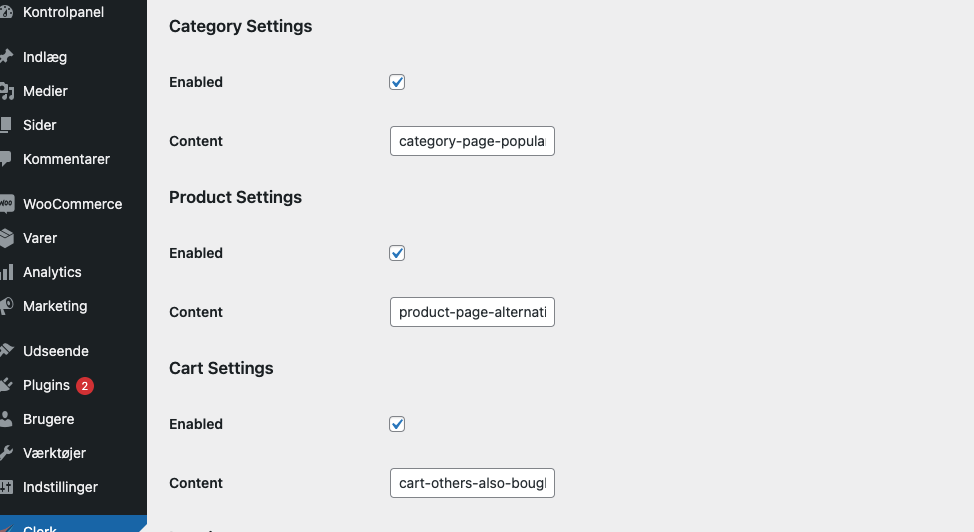
Impostazioni di categoria, prodotti e carrello
In queste sezioni, abiliterai e aggiungerai i nomi dei contenuti per i contenuti delle raccomandazioni che vorresti aggiungere alle tue pagine Categoria, Prodotto e Carrello.
Spunta la casella "Abilitato" sotto la sezione della pagina appropriata e incolla il nome del contenuto nella casella "Contenuto" per includere quel contenuto nella pagina. In questo esempio, abbiamo aggiunto category-page-popular nel contenuto Category.

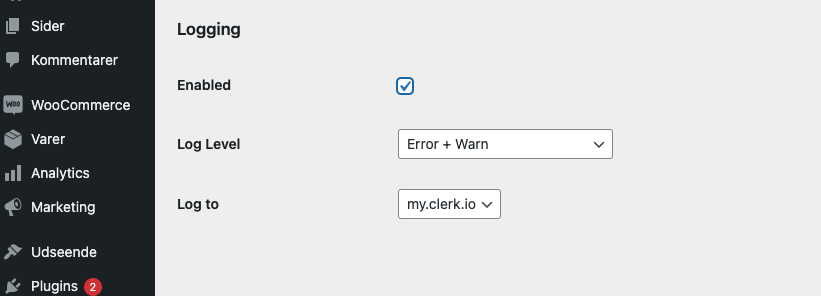
Logging
Puoi registrare gli errori del plugin, gli avvisi e il debug su my.clerk.io. Nella sezione Logging, spunta la casella accanto a "Enabled" per abilitare la registrazione, quindi seleziona il livello di registrazione desiderato dal menu a discesa.
-
I livelli di log includono Errori e Avvisi, Solo Errori, ed Errori + Avvisi + Modalità Debug.
-
Infine, scegli dove vuoi che questi log siano visualizzati. In questo esempio, Errors and Warnings fa il log su my.clerk.io.