Come cambiare dinamicamente i prezzi in Clerk.io, a seconda della valuta scelta dal visitatore
Ci sono diversi modi di usare la conversione valuta in Clerk.io. Un modo semplice per farlo funzionare è spiegato qui di seguito.
1. Inviare i diversi prezzi nel feed
Clerk ha bisogno di conoscere i prezzi di ogni prodotto nelle diverse valute. Il modo più semplice per farlo è quello di inviarli come un elenco di prezzi formattati, nel tuo Data Feed.
Esempio:
JSON
"products": [
{
"id": 1,
"name": "Cheese",
"description": "A nice piece of cheese.",
"price": 100,
"list_price": 50,
"categories": [25, 42],
"image": "http://example.com/images/products/1.jpg",
"url": "http://example.com/product/1",
"prices_formatted": ['$ 100', '€ 87.70', '£ 68.68'],
"list_prices_formatted": ['$ 50', '€ 43.86', '£ 34.35']
},
{
"id": 2,
"name": "A pound of nuts",
"description": "That's a lot of nuts!",
"price": 100,
"categories": [1],
"image": "http://example.com/images/products/2.jpg",
"url": "http://example.com/product/2",
"prices_formatted": ['$ 100', '€ 87.70', '£ 68.68']
}
]
2. Creare un Formatter
Nel tracking script inserito in ogni pagina del tuo negozio, puoi definire delle funzioni JavaScript, che possono essere utilizzate all'interno dei nostri template.
Qui puoi definire una funzione che prende il tuo listino prezzi ("price_list") come argument, e ritorna il prezzo per un index specifico, che puoi scegliere che corrisponda alla valuta nel listino prezzi ("price_list") .
JavaScript
Clerk('config', {
key: 'Your_API_Key',
formatters: {
currency_selector: function (price_list) {
var currency_index = INSERT_CURRENCY_INDEX;
return price_list[currency_index];
}
}
});
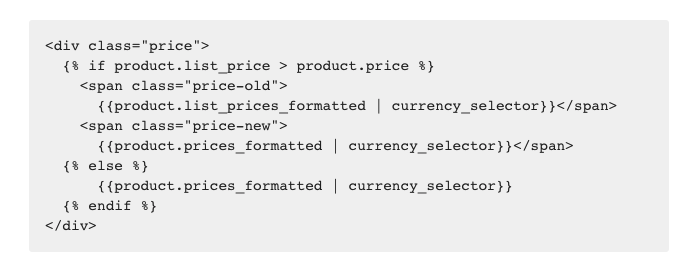
3. Usare il Formatter nei Design di Clerk
Infine, puoi usare questa funzione come parte del design.
HTML