Ecco come automatizzare, passo dopo passo, il modo in cui tuoi i clienti scoprono e convertono sui tuoi blog e articoli.
Panoramica 
Utilizzando le Recommendations di Clerk.io, è possibile aggiungere banner completamente automatizzati che migliorano il modo in cui i clienti trovano le tue pagine contenuto.
Attraverso diverse logiche che possono essere utilizzate direttamente sulle tue Content Page, o attraverso altre pagine come le pagine categorie e le pagine prodotto, puoi assicurarti che i clienti trovino blog e articoli correlati a quello che stanno visualizzando.
Questo articolo descrive i passi per impostare i banner delle pagine contenuto:
-
Sincronizza le Pagine in Clerk.io
-
Crea e modifica il Design
-
Configura il Contenuto dei banner
-
Inserisci lo snippet del banner
1. Sincronizza le Pagine in Clerk.io
Prima di continuare, assicurati che stai sincronizzando correttamente le Pagine in Clerk.io.
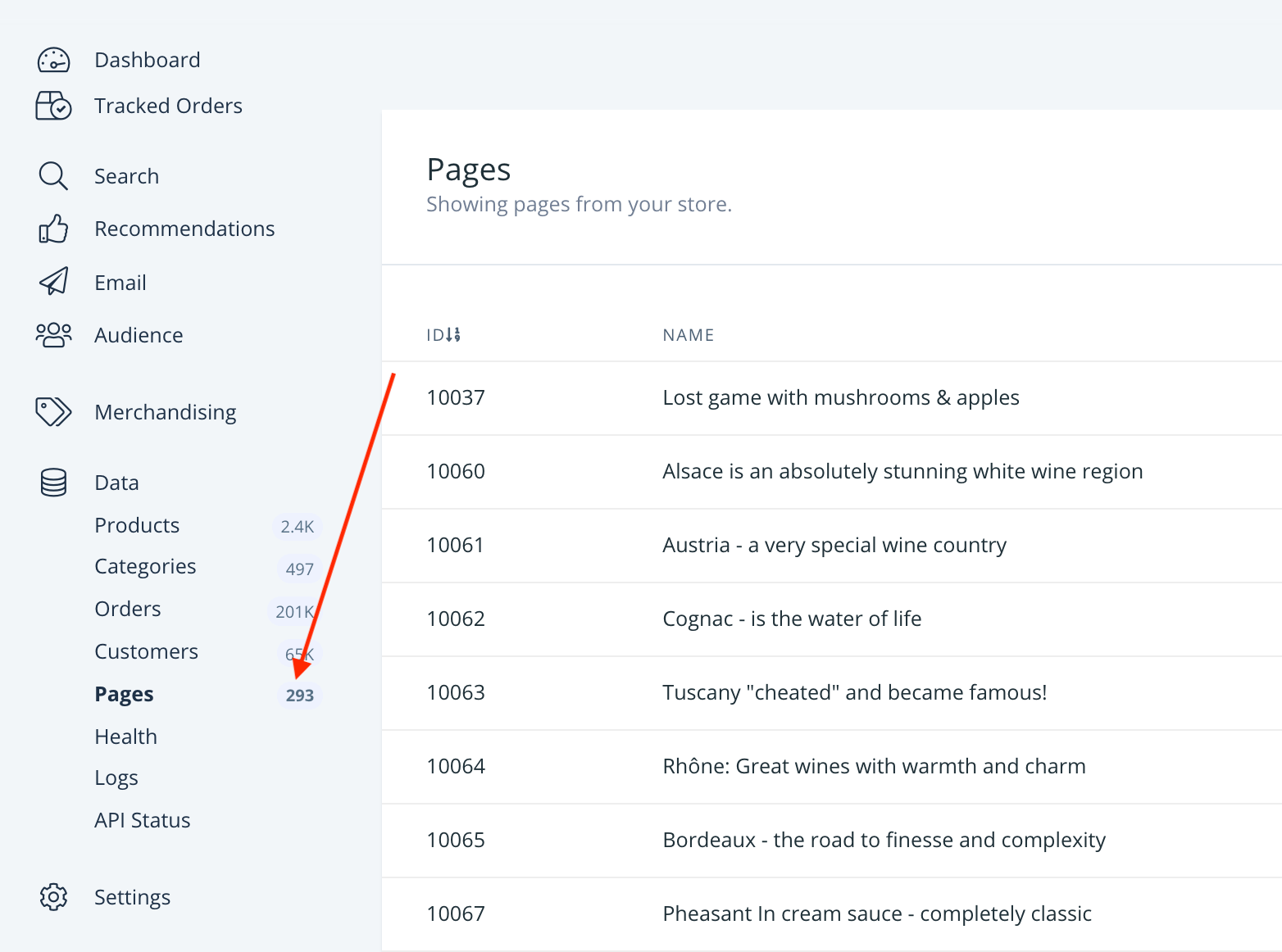
Puoi controllarlo tramite my.clerk.io in Data -> Pages.
Se riesci a vedere le Pages (pagine) in my.clerk.io puoi procedere al passo successivo.
Se non stai già inviando le pagine, fai una delle seguenti:
-
Se utilizzi una delle nostre piattaforme Plug&Play, assicurati di avere l'ultima versione dell'estensione/plugin. In https://help.clerk.io puoi trovare tutte le raccolte di articoli dedicate alla tua piattaforma, incluso come aggiornare all'ultima versione.
-
Se utilizzi una piattaforma personalizzata (ad esempio qualsiasi altra piattaforma non presente nel link qui sopra), assicurati di includere le "pages" (pagine) nel tuo feed di dati.
2. Crea e modifica il Design
Su myclerk.io procedi come segue:
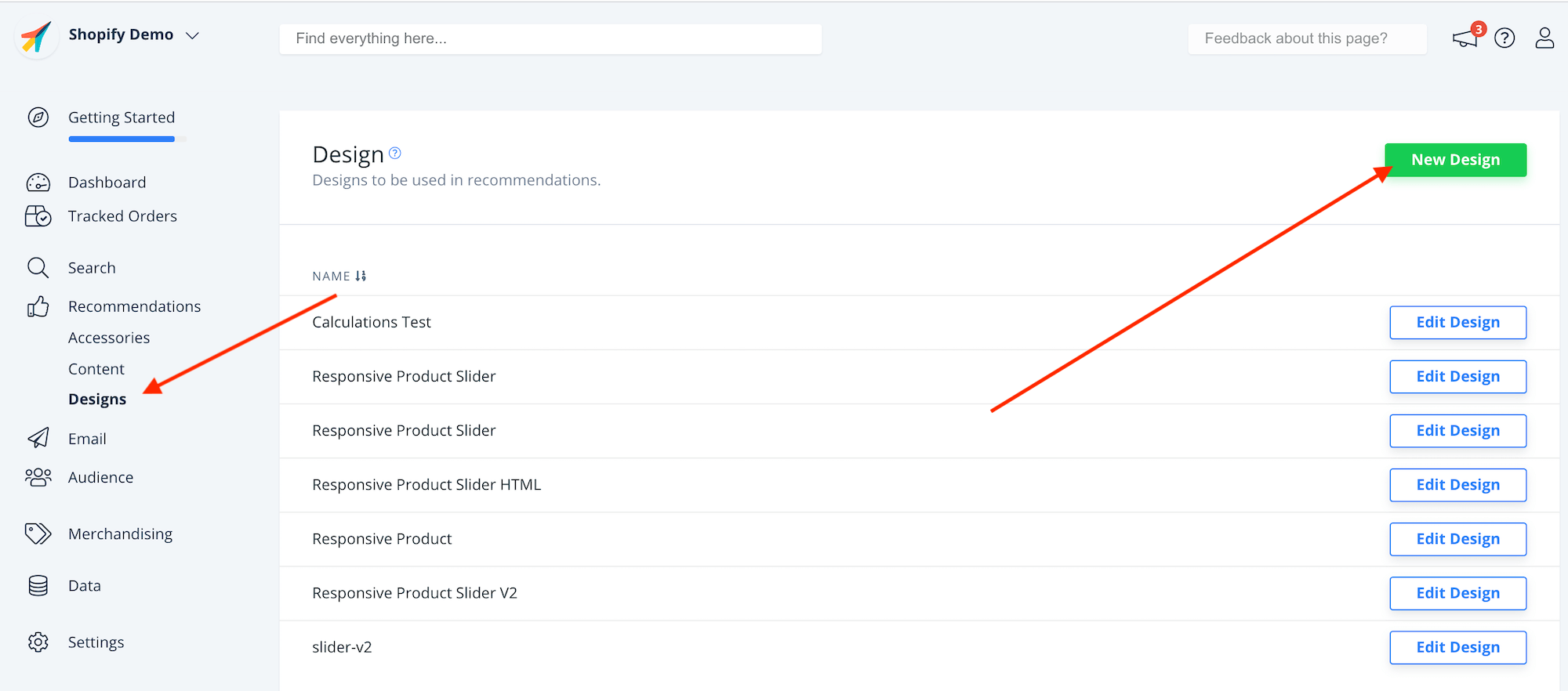
1. Vai su Recommendations -> Designs
2. Clicca New Design in alto a destra
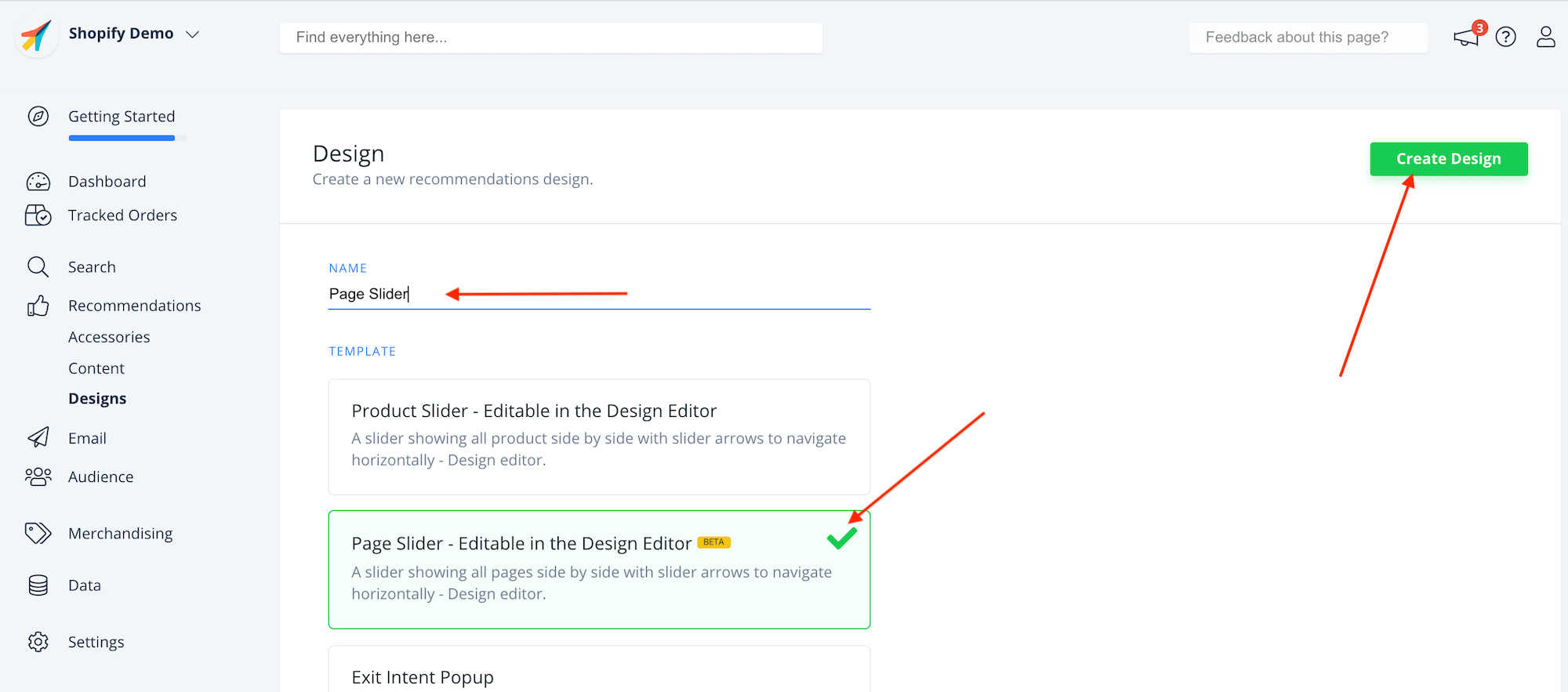
3. In Template, seleziona Page Slider - Editable in the Design Editor.
4. Dai un nome al tuo Design come nell'esempio ("Page Slider") e clicca Create Design in alto a destra.
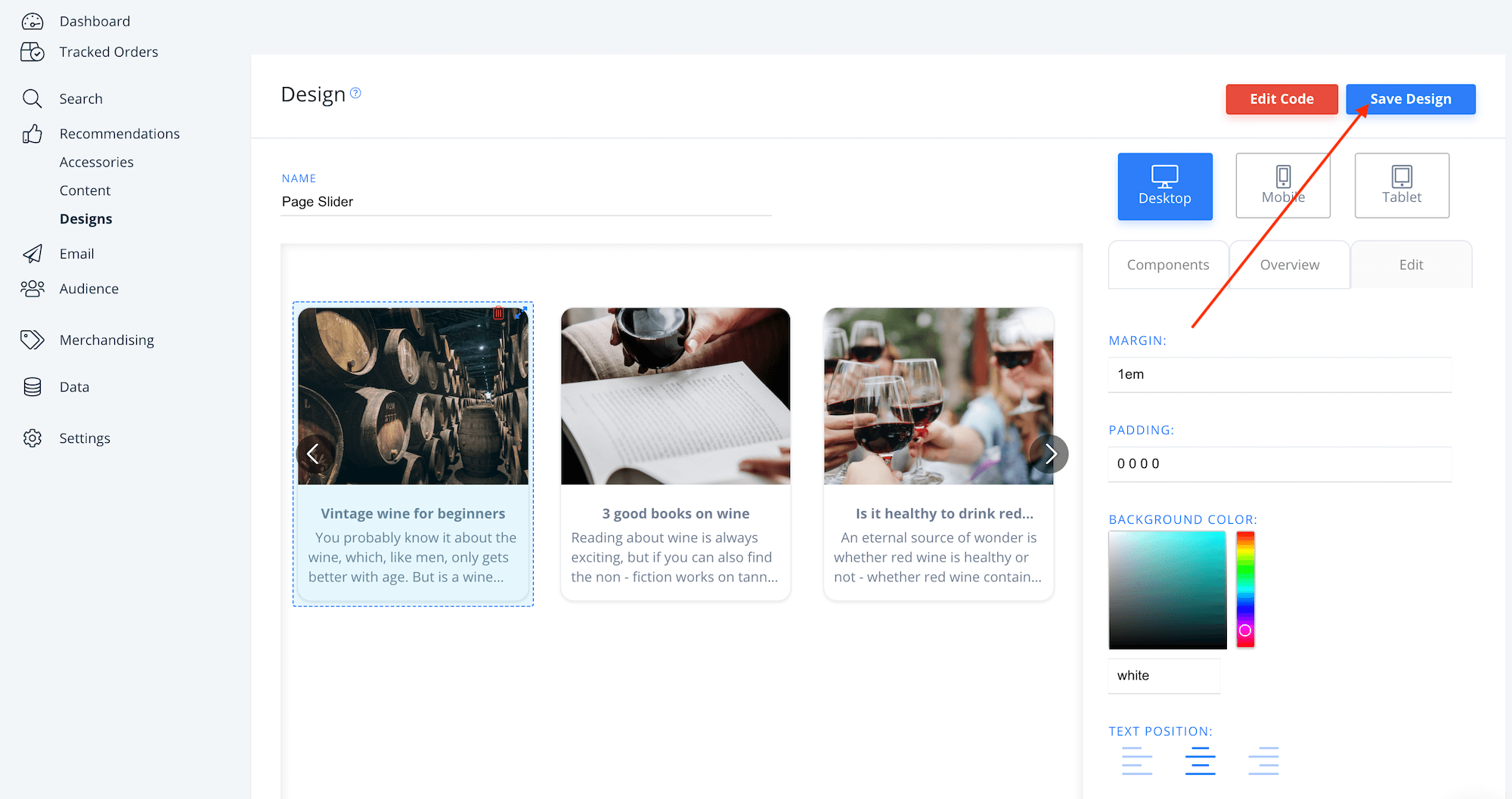
5. Usa il Design Editor per cambiare qualsiasi parte del design, o semplicemente lascialo così com'è. Se preferisci editare in HTML e CSS, puoi scegliere Edit Code per lavorare con il design attraverso HTML, CSS in linguaggio di template Liquid.
6. Quando hai finito, clicca su Save Design.
3. Configura il Content Banner
In my.clerk.io, fai quanto segue:
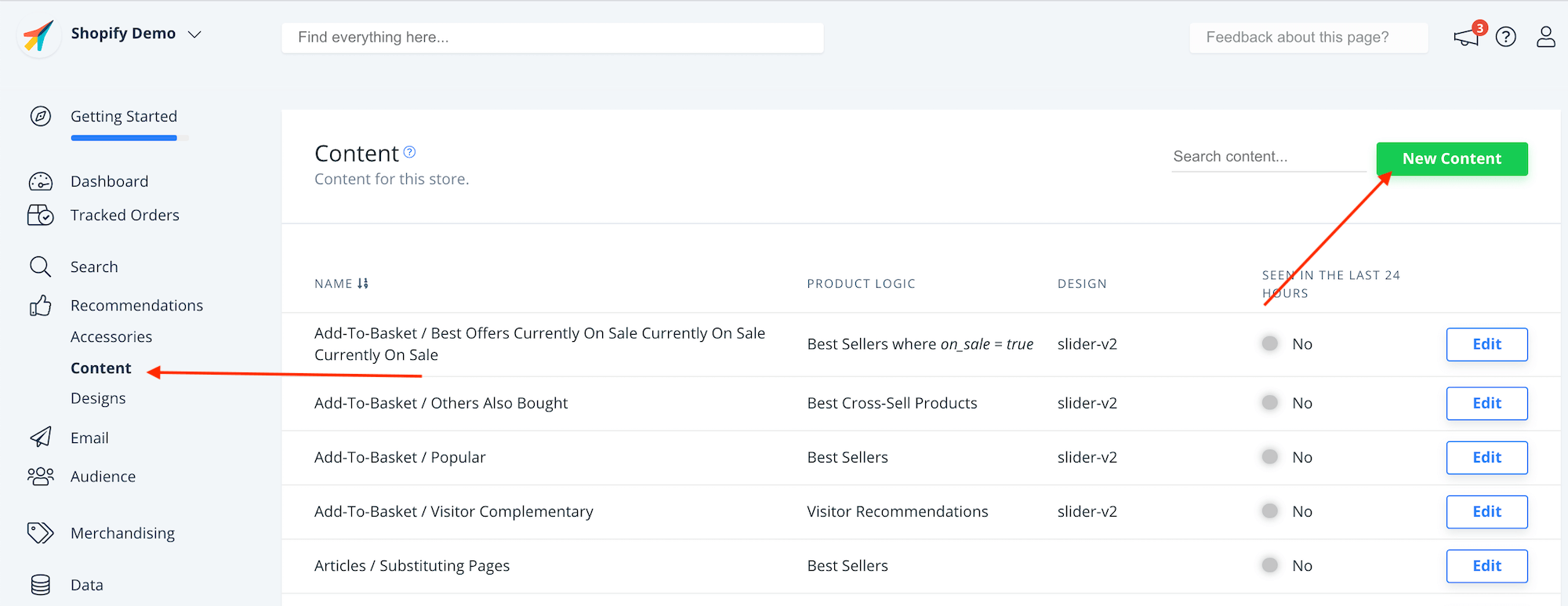
1. Vai su Recommendations -> Content e clicca New Content
2. dai un nome al Content e clicca Create Content.
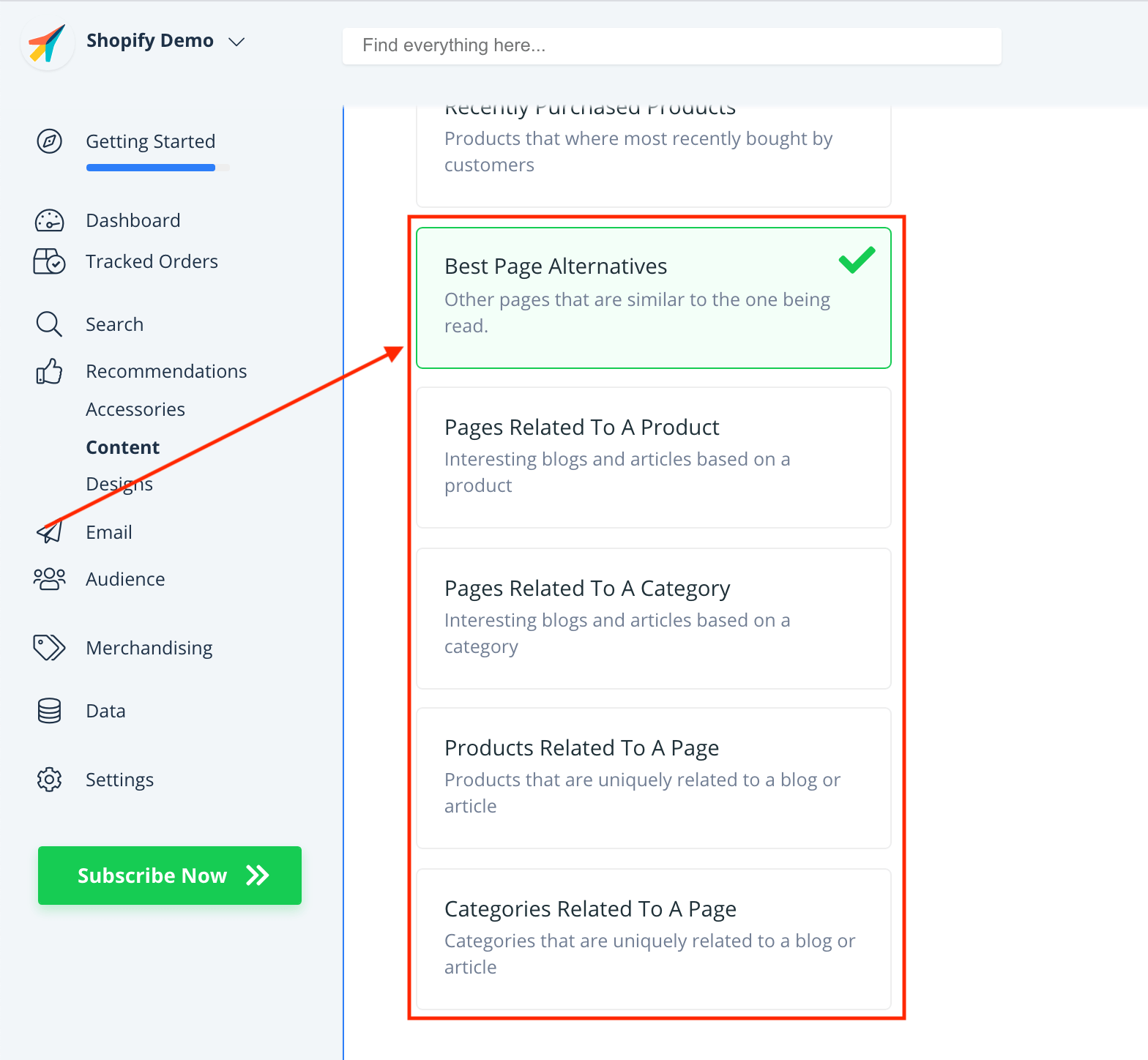
3. Sotto Choose product logic (Scegli le logiche prodotto) scorri fino in fondo. Qui puoi trovare tutti i diversi tipi di Recommendations per le pagine contenuto.
Attualmente queste sono le logiche disponibili:
-
Best Page Alternatives - (Migliori articoli alternativi)
Per l'uso su pagine di articoli/blog. Mostra articoli simili a quello che si sta leggendo. -
Pages Related To A Product - (Articoli correlati a prodotti)
Da usare sulle pagine prodotti. Mostra gli articoli relativi al prodotto che si sta visualizzando. -
Pages Related To A Category - (Pagine correlate a categorie)
Da usare sulle pagine categorie. Mostra gli articoli relativi alla categoria visualizzata. -
Products Related To A Page - (Prodotti correlati a articoli)
Da usare sulle pagine articoli/blog. Mostra i prodotti che sono collegati all'articolo che si sta leggendo. Questo tipo di logica funziona meglio con un design che mostra sia il prodotto sia i relativi prezzi. -
Categories Related To A Page - (Categorie correlate a articoli)
Da usare sulle pagine articoli/blog. Mostra le categorie che sono collegate all'articolo che si sta leggendo.
4.Seleziona la logica che vuoi usare.
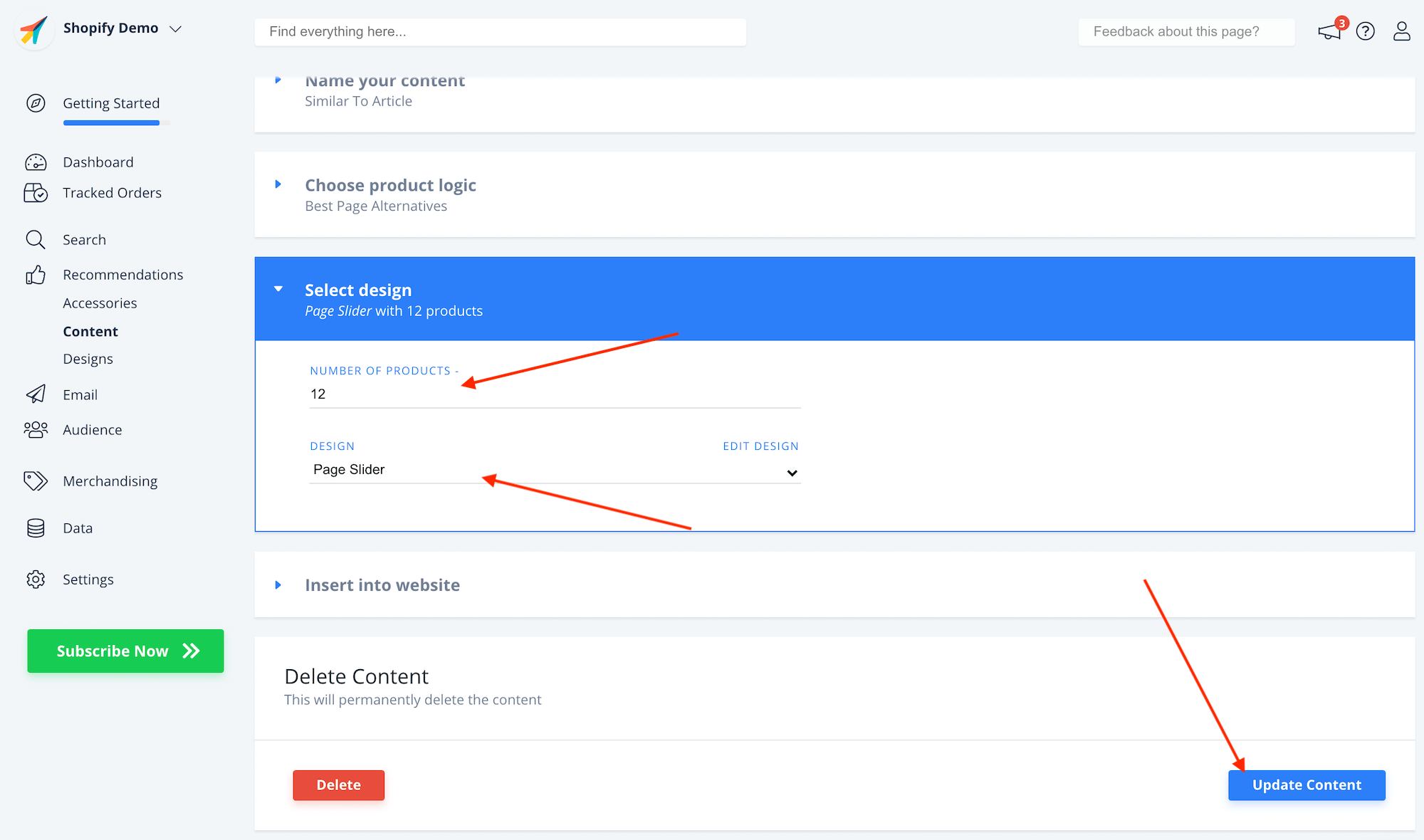
5. in Select Design, scegli la quantità di elementi che vuoi mostrare nel banner e seleziona il design che hai creato nel passo 2.
6. Clicca su Update Content in fondo alla pagina per salvare e aggiornare i cambiamenti.
4. Inserisci lo snippet del banner
Ora devi semplicemente includere il codice embed nel file dove vuoi mostrare le recommendations. Deve essere configurato di modo da ottenere le informazioni necessarie.
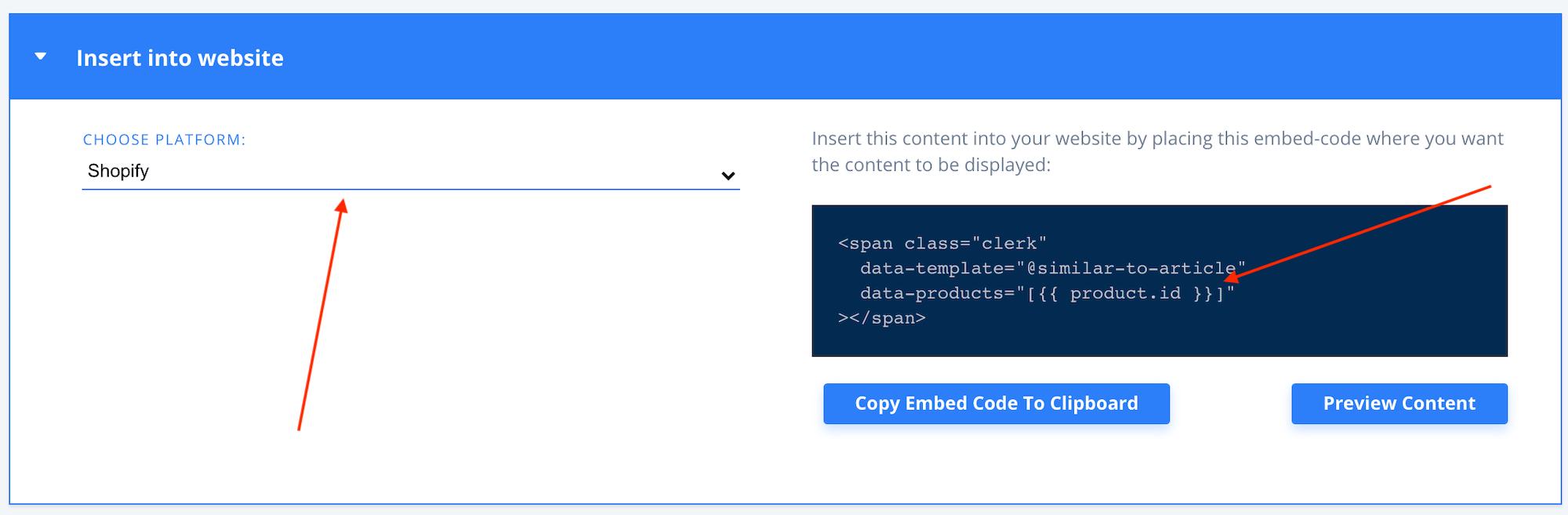
Sotto Insert into website troverai il codice.
Nota che il codice contiene data-page, data-category or data-products. Questi indicano che è necessario un ID per mostrare le raccomandazioni.
Il tipo di dati necessari dipende dal tipo.
Per Pages Related To A Product / Category (Pagine correlate a prodotti/categorie) puoi scegliere una delle piattaforme Plug&Play dal menu a tendina Choose Platform, e il codice sarà configurato automaticamente.
 Per gli altri tipi di logiche, o se usi una piattaforma personalizzata, dovrai inserire un breve codice che inserisca l'ID necessario.
Per gli altri tipi di logiche, o se usi una piattaforma personalizzata, dovrai inserire un breve codice che inserisca l'ID necessario.
Questo ti permetterà di inserire il codice in un file template qualsiasi nel tuo negozio web e quindi mostrare le raccomandazioni su tutte le pagine.
Qui un esempio per Shopify:
<span class="clerk"
data-template="@similar-to-article"
data-page=""
></span>
In alternativa, puoi inserire manualmente l'ID di una pagina nel codice, e inserirlo in una pagina specifica dell'articolo tramite HTML:
<span class="clerk"
data-template="@similar-to-article"
data-page="1234"
></span>
Se hai delle domande, contatta il nostro team Support, usando l'icona della chat nell'angolo in basso a destra.