Impostazioni di sincronizzazione dei dati
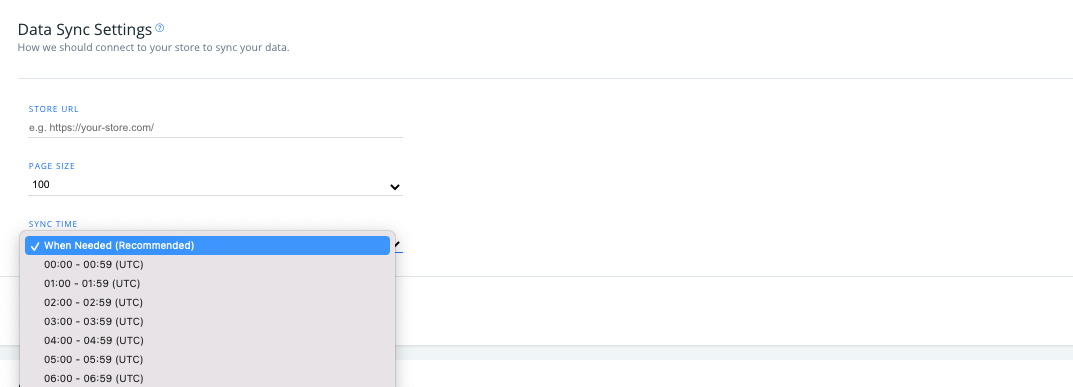
Per accedere e modificare le impostazioni dei tuoi dati Magento 2 in Clerk.io, vai su my.clerk.io, clicca su "Data" dal menu di sinistra, poi scorri in basso fino a"Data Sync Settings".
Nota: le informazioni sull'estensione Magento 2 Clerk.io, disponibile attraverso il portale di amministrazione Magento, sono più avanti in questo articolo.
Qui, puoi impostare l'URL del tuo negozio, la dimensione della pagina delle tue sincronizzazioni di dati, così come l'ora del giorno in cui i tuoi dati dovrebbero sincronizzarsi con Clerk.io (il default è "quando necessario").

Estensione Magento 2 - Panoramica
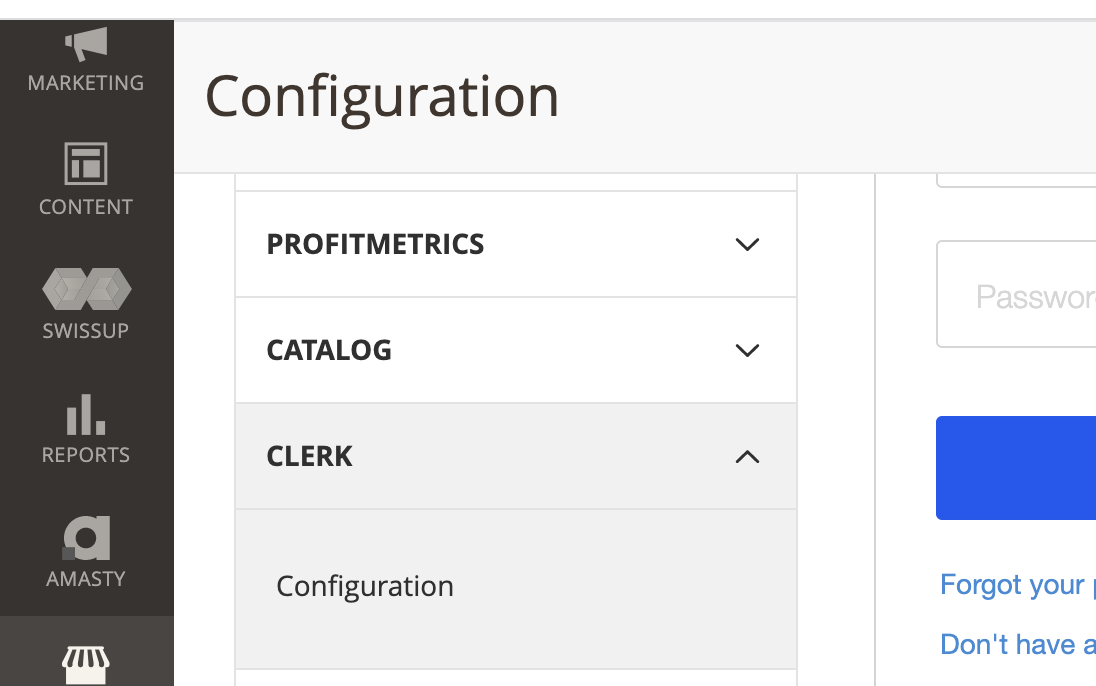
Per accedere alla tua estensione Clerk.io in Magento 2, accedi al portale di amministrazione del tuo webshop, poi segui il percorso Stores > Settings > Configuration > Clerk > Configuration

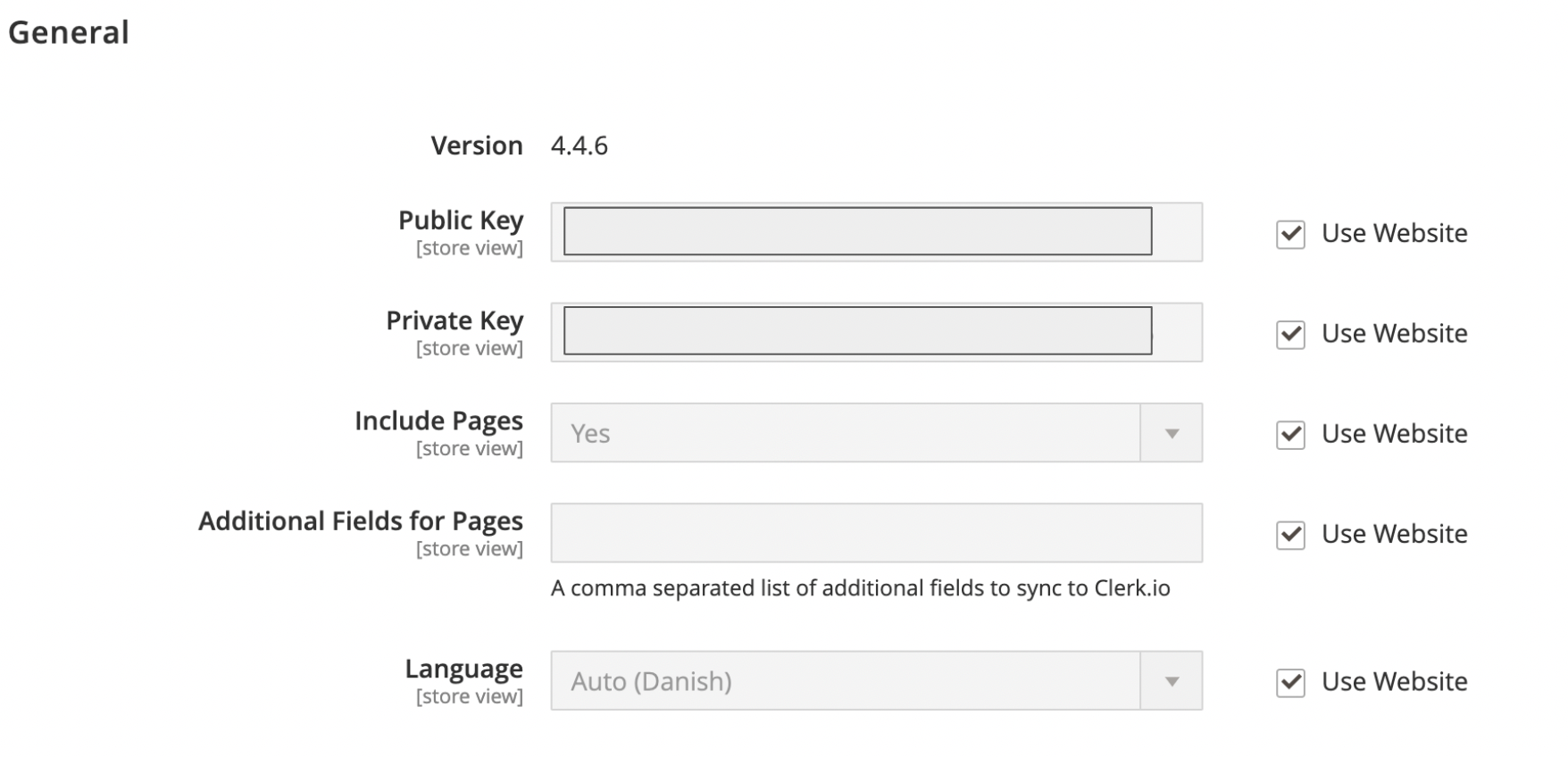
Impostazioni generali
Troverai il numero di versione della tua estensione Clerk.io e le chiavi API pubbliche e private del tuo negozio nella sezione Generale.
Per includere le pagine nella sincronizzazione dei tuoi dati con Clerk.io, scegli "Sì" nel prossimo menu a tendina e digita qualsiasi campo aggiuntivo che vorresti includere nei dati delle pagine (come le immagini o il tipo di pagina) come valori separati da virgola.
Puoi anche impostare la lingua predefinita per i dati del tuo negozio sincronizzato nell'ultimo menu a tendina in Generale.

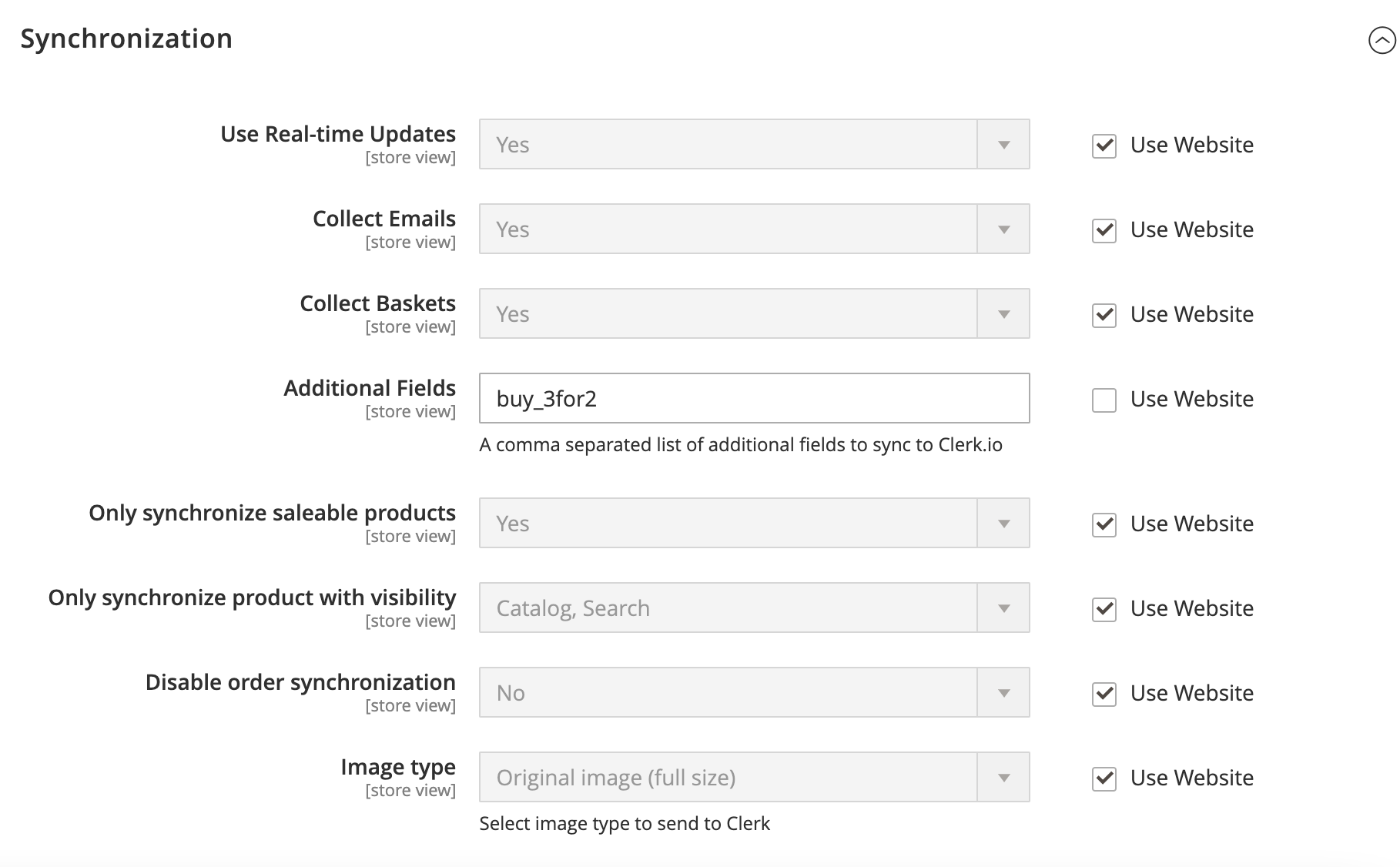
Impostazioni di sincronizzazione
Nella sezione Sincronizzazione del plugin Clerk.io, hai la possibilità di personalizzare i dati dei clienti, degli ordini, del carrello e dei prodotti sincronizzati.
Le opzioni sono grigie e non disponibili per l'aggiornamento quando si utilizzano i dati del sito web, indicate dalla casella selezionata a destra di ogni sezione. Basta deselezionare la casella appropriata per modificare.
- Usa aggiornamenti in tempo reale scegli "Sì" per abilitare gli aggiornamenti in tempo reale ai tuoi dati sincronizzati con Clerk.io.
- Raccogli email: seleziona "Sì" qui per sincronizzare le email dei clienti
- Raccogliere cestini: per raccogliere i dati del carrello e sincronizzarli con Clerk.io, seleziona "Sì" qui
- Per aggiungere ulteriori campi di dati del carrello, includili come valori separati da virgola nella sezione "campi aggiuntivi" qui sotto.
- Nei prossimi due menu a tendina, seleziona "sì" per sincronizzare solo i prodotti vendibili e/o sincronizzare solo i prodotti con visibilità su Clerk.io
- Se hai bisogno di disabilitare la sincronizzazione degli ordini, puoi farlo scegliendo "Sì" in questa discesa.

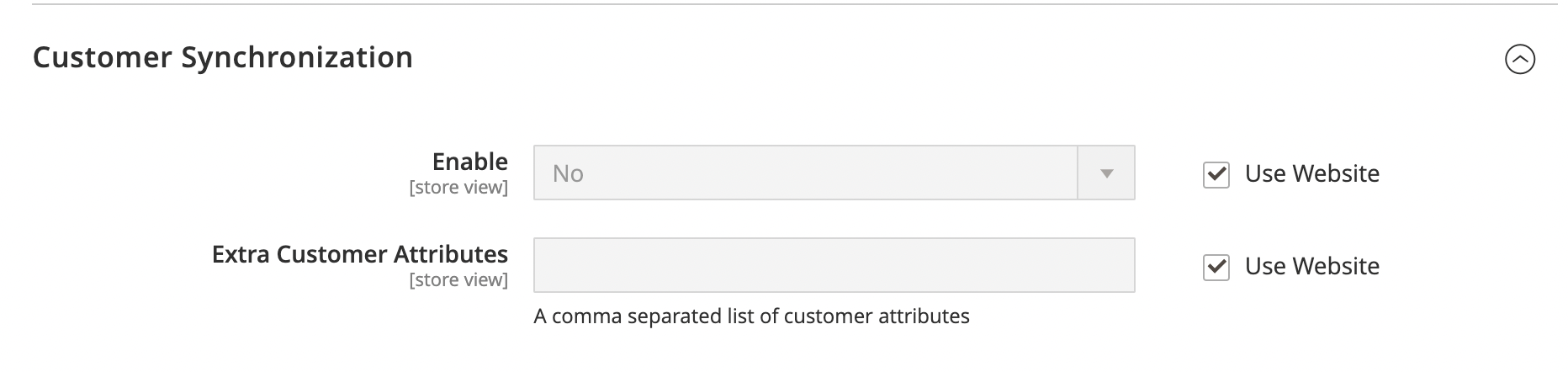
Impostazioni di sincronizzazione dei clienti
Abilita la sincronizzazione dei dati dei clienti scegliendo "Sì" dal menu a tendina in questa sezione. Se hai degli attributi extra del cliente che vorresti includere nella sincronizzazione di Clerk.io, inserisci i loro valori nella casella di testo qui come elenco separato da virgole.

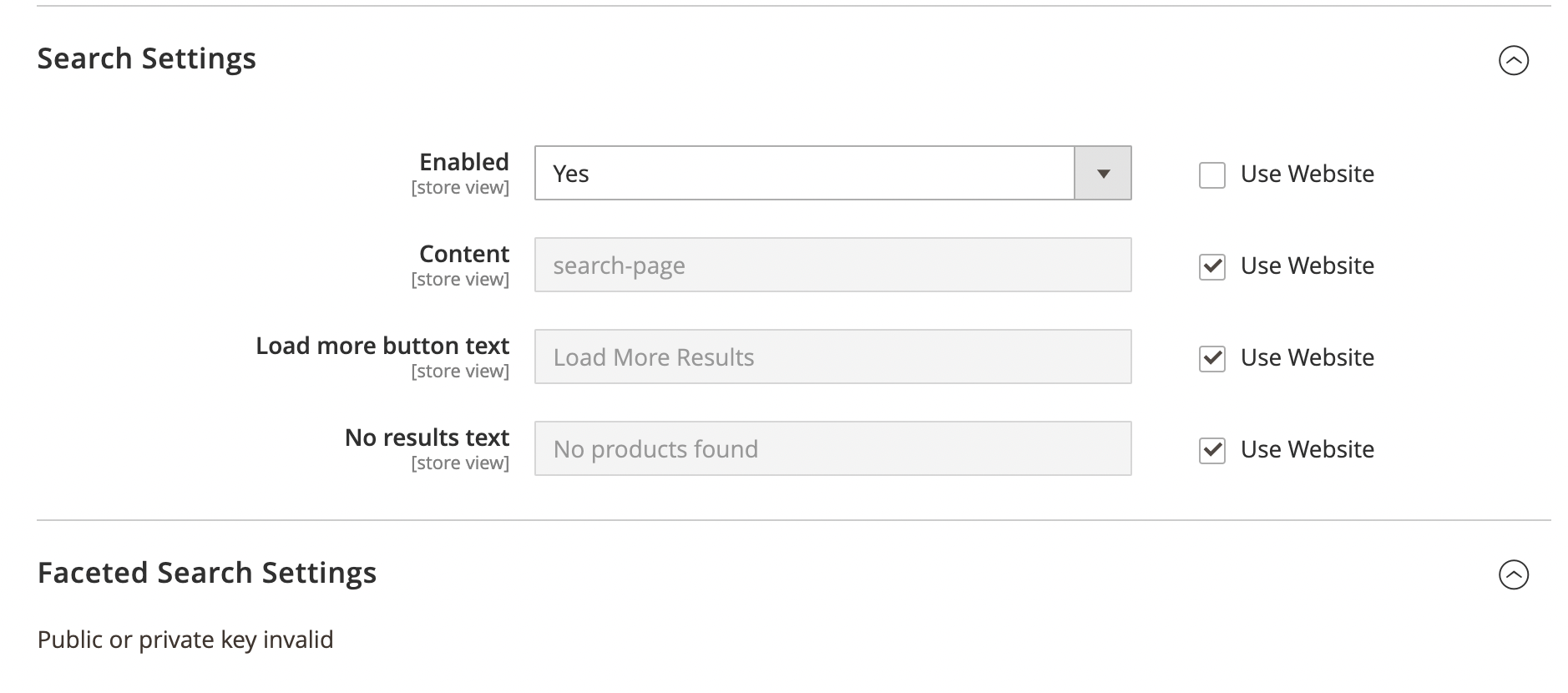
Impostazioni di ricerca
Abilita la pagina di ricerca del tuo negozio scegliendo "Sì" nel menu a tendina qui.- Dopo aver selezionato "Enable", inserisci il nome del contenuto della tua pagina di ricerca, che corrisponde al campo data-template che si trova nel codice embed del tuo contenuto in my.clerk.io. In questo esempio, pagina di ricerca.
- È possibile impostare il testo "load more" e "nessun risultato" visualizzato digitando la frase desiderata in queste caselle di testo.

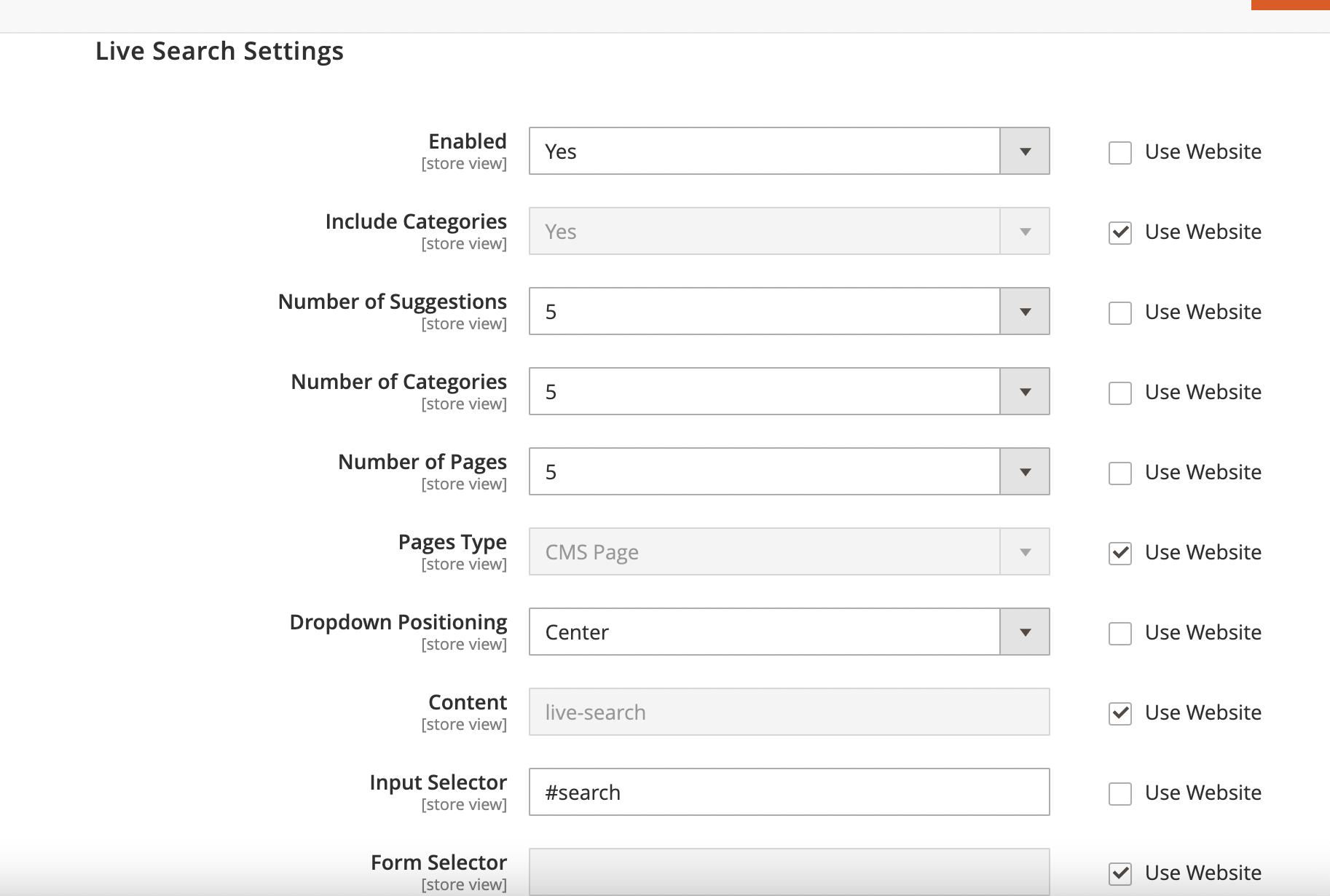
Impostazione Live Search
- Dopo aver selezionato "Enable" dal menu a tendina per abilitare la live-search, seleziona se vuoi o meno che le categorie vengano visualizzate nei risultati della ricerca.
- Puoi anche selezionare il numero di suggerimenti di ricerca, categorie e risultati di contenuto da mostrare all'interno di Live Search oltre ai risultati dei tuoi prodotti.

- Puoi scegliere la posizione del menu di Live Search dalla tua casella di ricerca con Dropdown Positioning.
- Fornire il nome del Content per la vostra ricerca dal vivo dopo, che può essere trovato accanto a data-template nel vostro codice incorporato di ricerca dal vivo all'interno del vostro my.clerk.io Content. Questo è probabilmente live-search.
- Infine, avete la possibilità di fornire il vostro Live Search Input Selector e Form Selector, che può essere trovato ispezionando la casella di ricerca del vostro webshop con il vostro browser, e identificando l'ID o la classe associata al suo input e form.
- In questo esempio, #search come selettore di input, e l'utilizzo del sito web è scelto per identificare il selettore del modulo.
Filtri di Ricerca
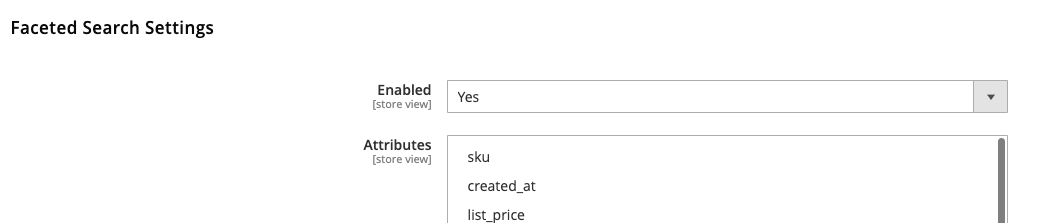
Per aggiungere i filtri alla tua pagina di ricerca, prima assicurati di selezionare la casella "Enabled" sotto Faceted Navigation.

- Clicca sugli attributi che vorresti aggiungere ai tuoi filtri e clicca su save config.
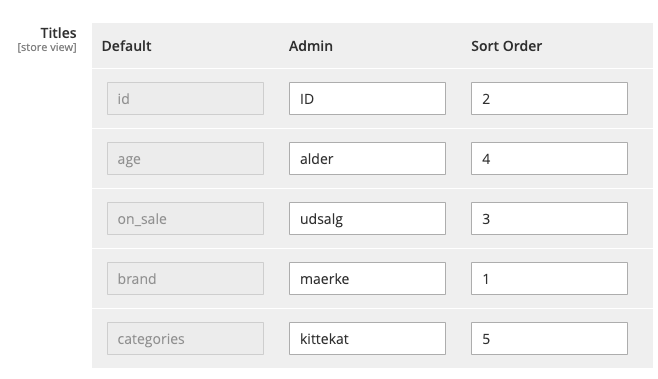
- Una volta aggiunti, gli attributi aggiunti appariranno sotto Titoli. In questa sezione, puoi creare il titolo da visualizzare per quei filtri, e quale posizione nella lista dei filtri vorresti che quell'attributo apparisse.

Nota: Ora sei in grado di chiamare i dati delle categorie e delle pagine nella tua pagina di ricerca nello stesso modo in cui lo faresti nella tua ricerca Live, dandoti una gamma più ampia di informazioni con cui coinvolgere i tuoi clienti. Per maggiori informazioni puoi controllare qui.
Personalizzare i filtri della Pagina di Ricerca
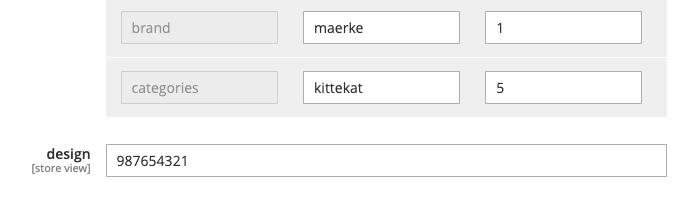
- Clerk.io ti permette di personalizzare i filtri della tua pagina di ricerca dai design e puoi visualizzarle facendo riferimento al campo ID del design.

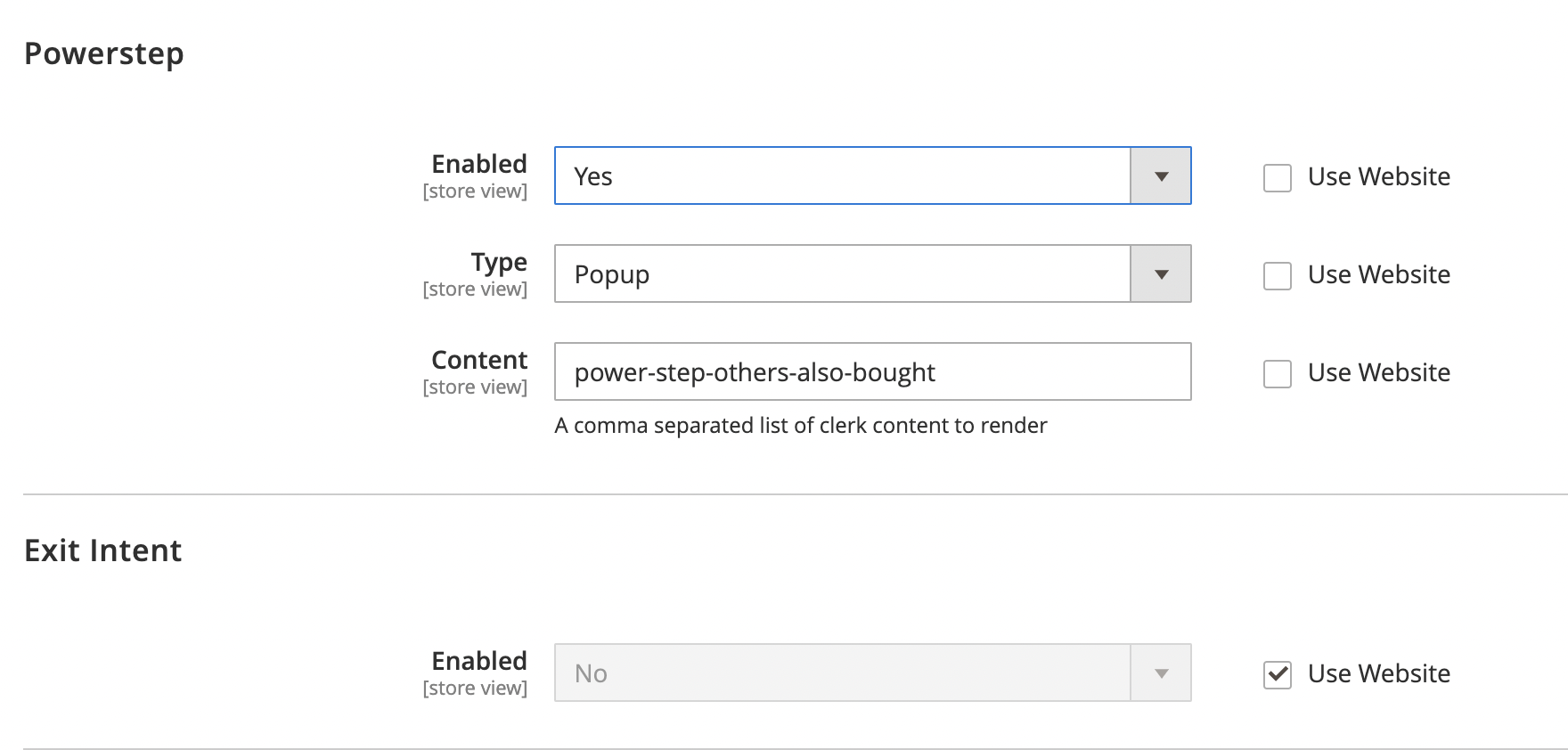
Impostazioni di Powerstep e Exit Intent
Come per la ricerca, abilita il tuo Powerstep di Clerk.io selezionando "Sì" dal menu a tendina, poi scegli il tipo di powerstep che vuoi far apparire (sia Page che Popup).- Fornisci il nome del Content per il tuo Powerstep, che si trova accanto a data-template nel codice embed all'interno del tuo contenuto my.clerk.io Powerstep, power-step-others-also-bought in questo esempio.
- Segui lo stesso processo di cui sopra per abilitare il tuo Exit Intent e per identificare e aggiungere l'appropriato Exit Intent Content.

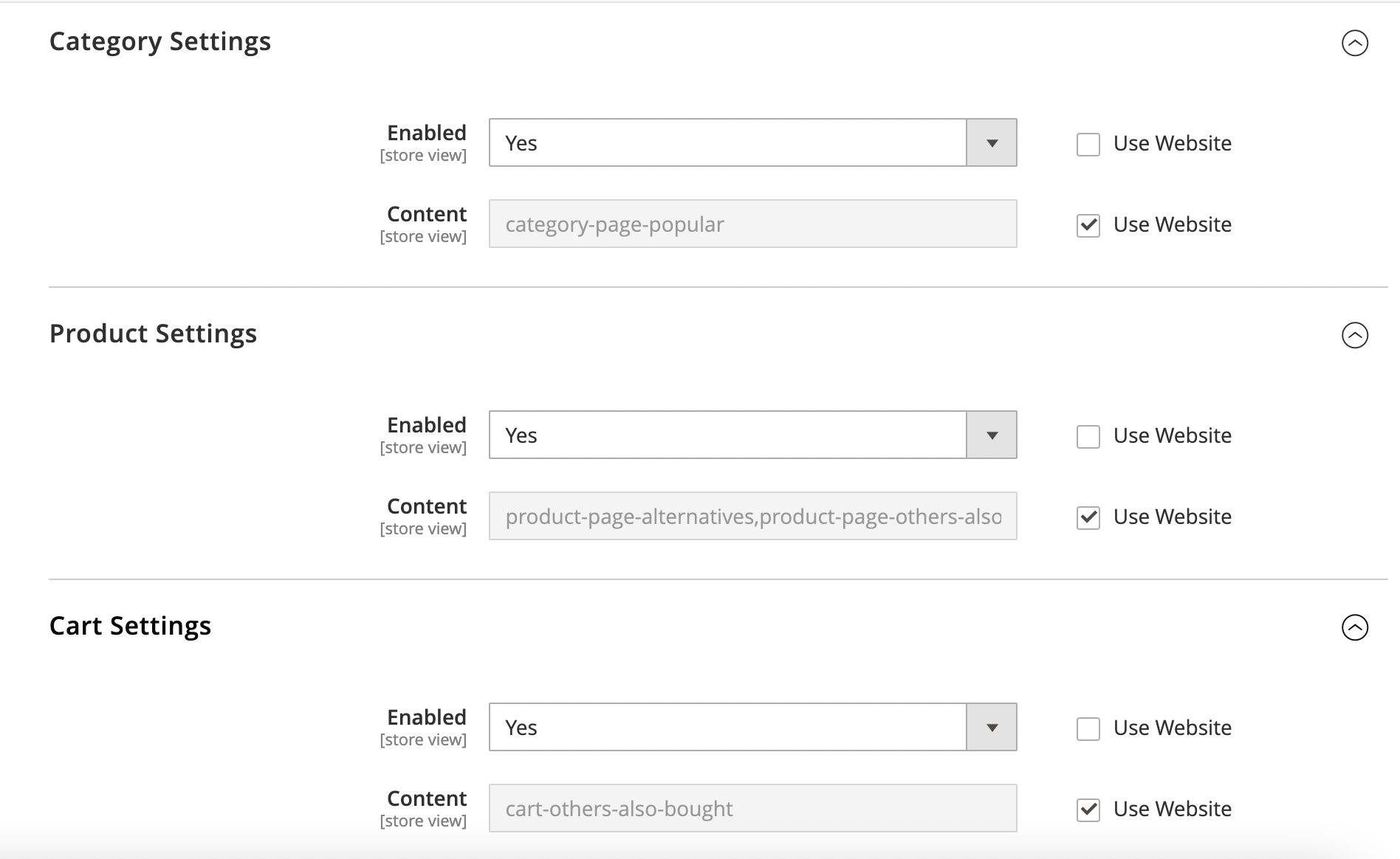
Impostazioni Pagine Categoria, prodotto e carrello
Come per la ricerca, abilita le tue impostazioni di prodotto, categoria e pagina del carrello di Clerk.io selezionando "Abilitato" dai menu a tendina appropriati.- Proprio come le funzionalità di Ricerca, puoi trovare il nome del contenuto accanto al data-template nel codice embed all'interno di my.clerk.io > Recommendations > Content.
- In questo esempio, abbiamo attivato le impostazioni della pagina del prodotto, della pagina della categoria e della pagina del carrello, e abbiamo incluso category-page-popular come contenuto della nostra pagina della categoria, product-page-alternatives e product-page-others-also-bought sulla nostra pagina del prodotto, e cart-others-also-bought come contenuto della nostra pagina della categoria.