Come utilizzare il Website Content su Piattaforme Custom / Altre. I blocchi Contenuto (Content) sono utilizzati per ogni elemento individuale di Clerk.io e possono solo essere controllati separatamente.
Usare il Website Content rende semplice l'utilizzo di Search Results e Recommendations.
I Designs sono salvati su Clerk.io e hai semplicemente bisogno di inserire un piccolo codice embeded nella pagina dove desideri mostrare i tuoi prodotti.
Diversi blocchi Content possono avere un lo stesso design su Clerk.io, o puoi creare design separati per ogni contenuto.
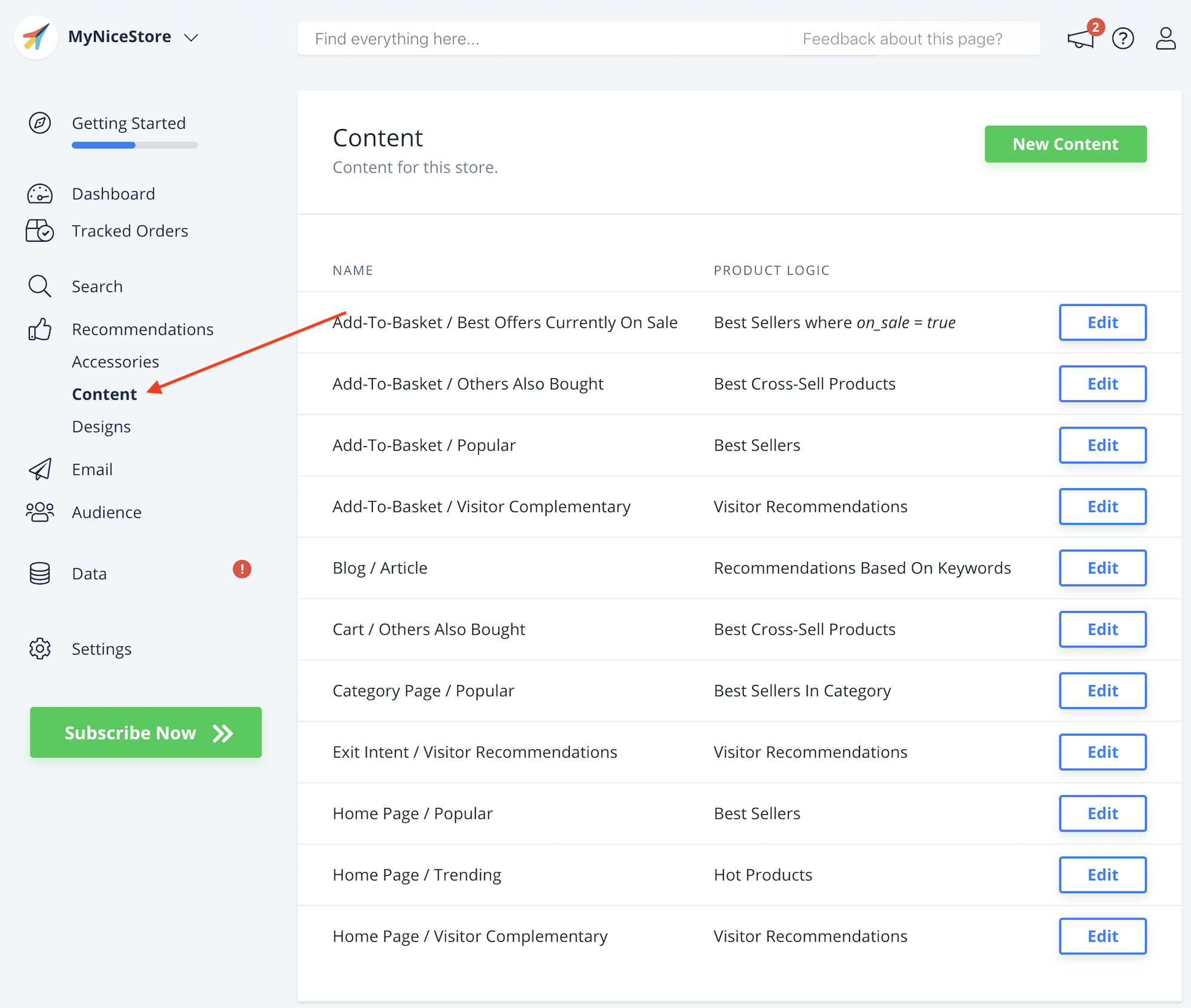
Puoi controllare i tuoi Content esistenti, e crearne di nuovi, cliccando su Search/Recommendations e poi su Content nel menu laterale come mostrato qui:

Impostazioni
Ogni blocco Content è controllato dalle sue proprie impostazioni. Puoi assegnare un nome unico per tutti i blocchi Content, che funzionerà anche come etichetta (label) necessaria per il tracking.
La pagina delle impostazioni (Settings) di ogni blocco Content è divisa in quattro sezioni a cui puoi accedere cliccando su Edit Content.
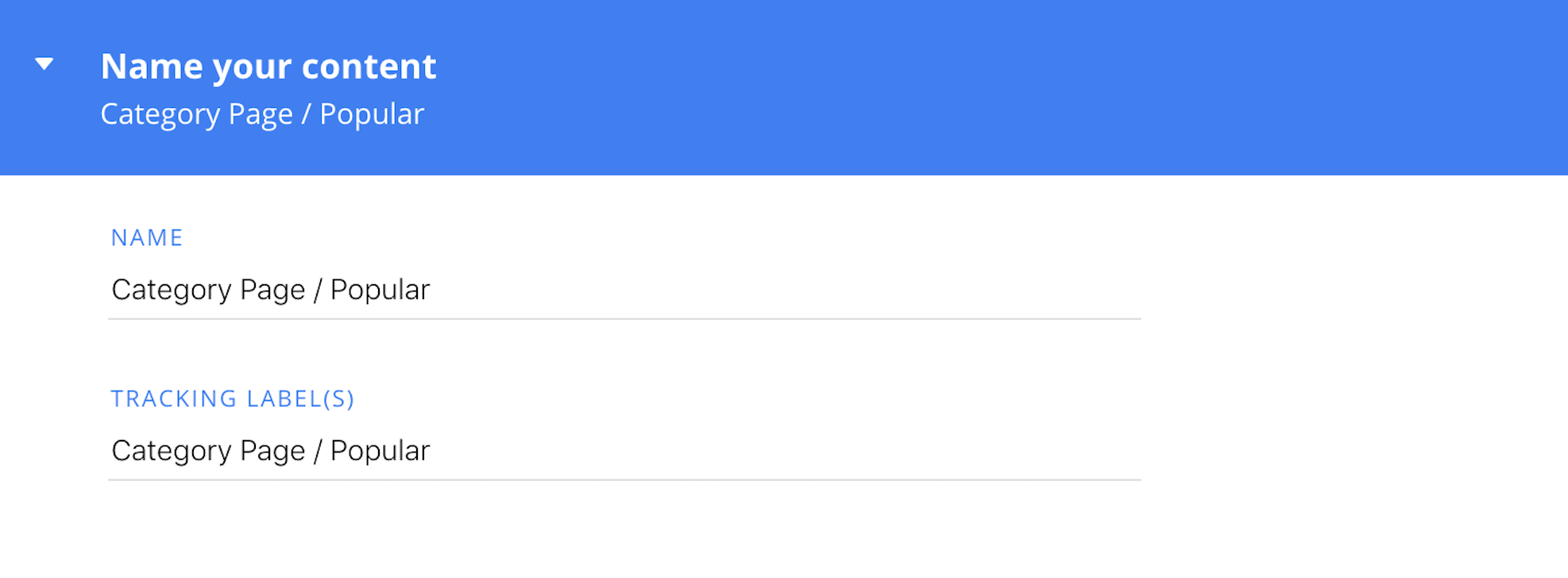
1. Dai un nome al tuo content
Controlla il Nome e le Etichette di tracking per il blocco Content. (Name e Tracking Label(S) qui sotto:

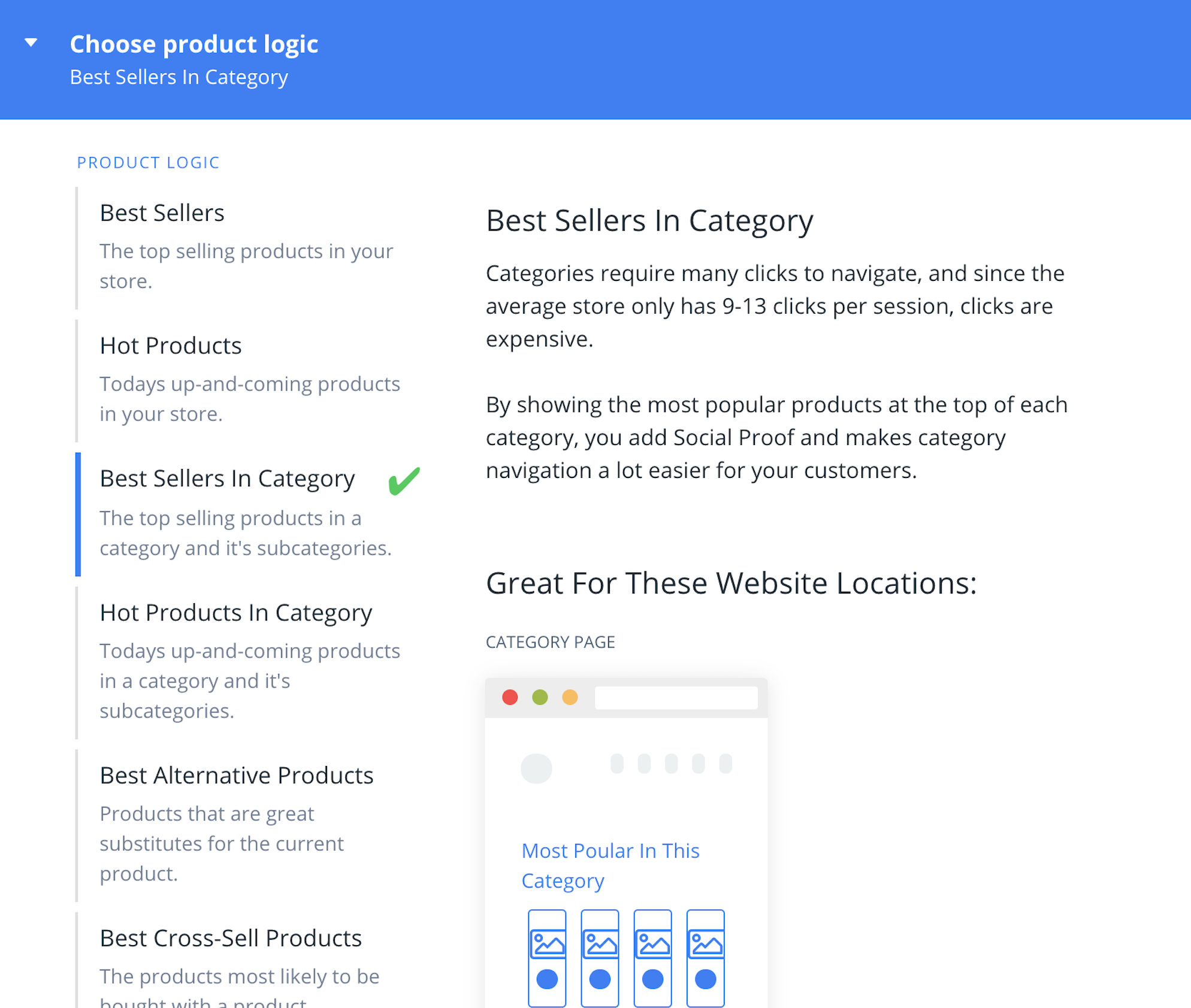
2. Scegli la product logic
Definisce quali tipi di prodotti devono essere mostrati nel tuo Content.
Puoi anche controllare se devono essere applicati dei filtri (Filters) se per esempio vuoi mostrare solo i prodotti al di sopra o al di sotto di un certo prezzo, o di una marca specifica.

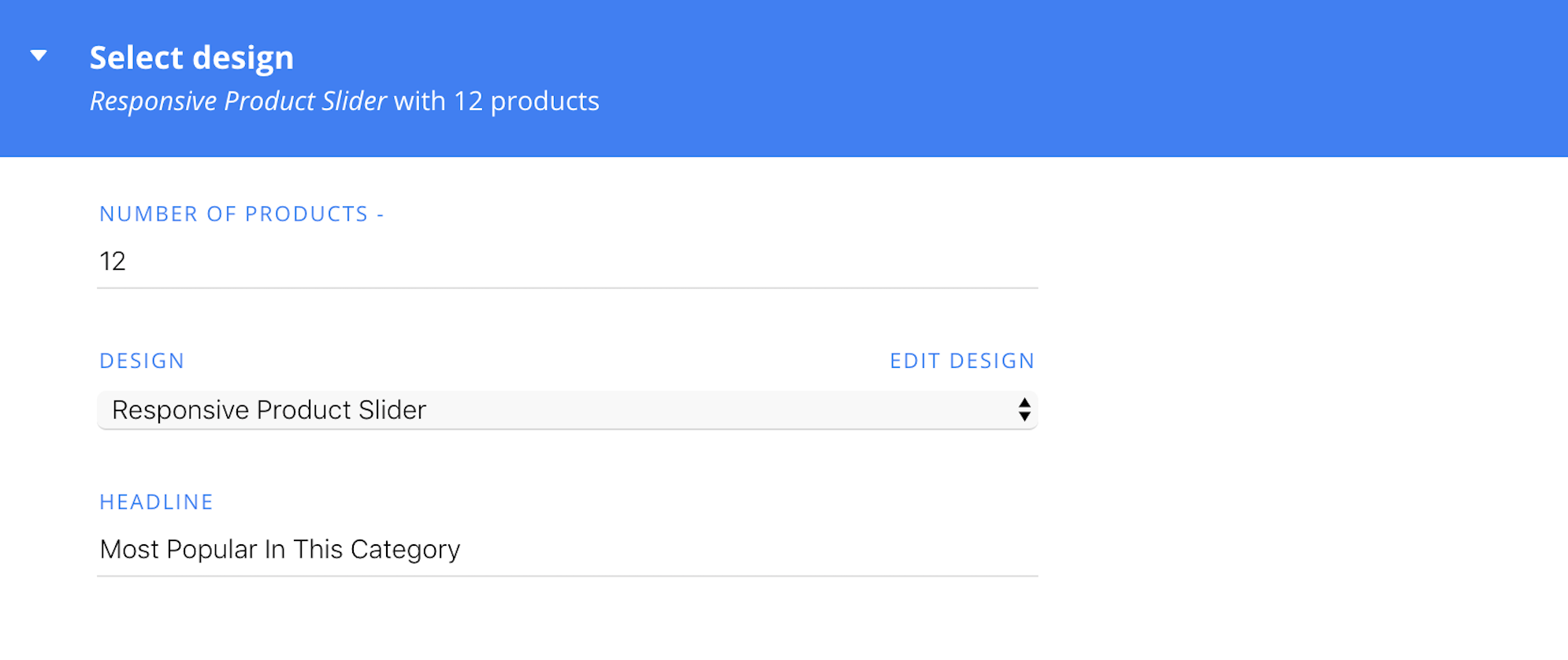
3. Scegli il design
Questo ti permette di scegliere quanti prodotti mostrare e quale Design usare per il tuo Content. Se hai un title/headline variabile nel tuo design, puoi aggiungere qui i titoli da mostrare per questo contenuto. (in Headline qui sotto):

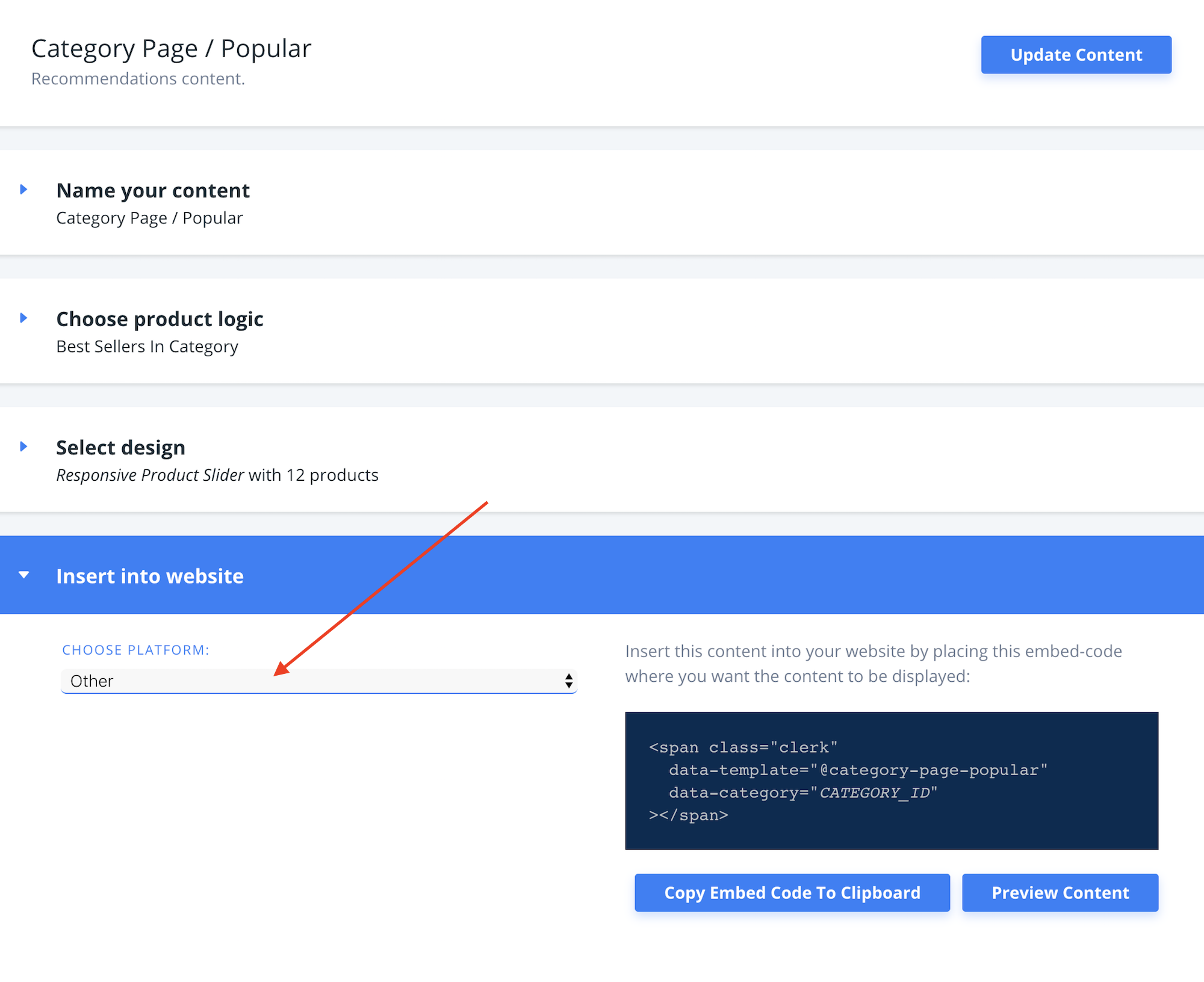
4. Inserisci il codice sul tuo sito
I blocchi Content sono collegati a un embedcode che gli permette di essere renderizzati su tutte le pagine dove hai inserito Clerk.js. Inserisci semplicemente il codice embeded dove vuoi che questo Content sia mostrato.
N.B: i codici embed potrebbero aver bisogno di variabili come gli ID prodotti o delle categorie, a seconda della logica scelta (Vedi "CATEGORY_ID" nell'esempio qui sotto):