Come mostrare i migliori prodotti Cross-Sell quando i tuoi clienti aggiungono prodotti al carrello.
Panoramica
Aggiungere un Powerstep (Un passaggio intermedio, a pagina o pop-up) al tuo webshop è un ottimo modo per aumentare le dimensioni del carrello dei clienti che hanno già aggiunto prodotti al carrello.
Questo richiede quattro passaggi chiave:
-
Creare un file Asset per contenere le funzioni relative al Powerstep
-
Creare un file Snippet per il design e lo stile del Powerstep
-
Aggiungere al tuo file Tema per assicurarsi che il Powerstep sia deferred come ultimo file di script caricato, così e aggiungere una linea per assicurarsi che il Powerstep venga mostrato in modo appropriato.
-
Regolare il tipo di carrello nel vostro tema Shopify
Per prima cosa, create un Asset .js per le funzionalità jQuery:
- Sotto Assets, clicca "Add a new asset", e nominalo clerk-powerstep.js
- Inserisci il seguente codice nel file appena creato, e assicurati di salvare:
jQuery('[data-action="add-to-cart"]').click(function() {
open_powerstep();
Clerk("content",".clerk-powerstep-recommendations");
});
function open_powerstep() {
jQuery('#clerk_powerstep').show();
jQuery('#clerk_powerstep').animate({
top: "30px",
},
100,
);
jQuery('#mini-cart').hide();
setTimeout(function(){
jQuery('#mini-cart').attr('aria-hidden', 'true');
}, 1000);
jQuery('.cart-popup-wrapper').css('top', "-100%");
jQuery('.cart-popup-wrapper').hide();
}
function close_powerstep() {
jQuery('#clerk_powerstep').animate({
top: "-100%",
},
100,
);
setTimeout(function() {
jQuery('#clerk_powerstep').hide();
}, 1100);
jQuery('#mini-cart').show()
}
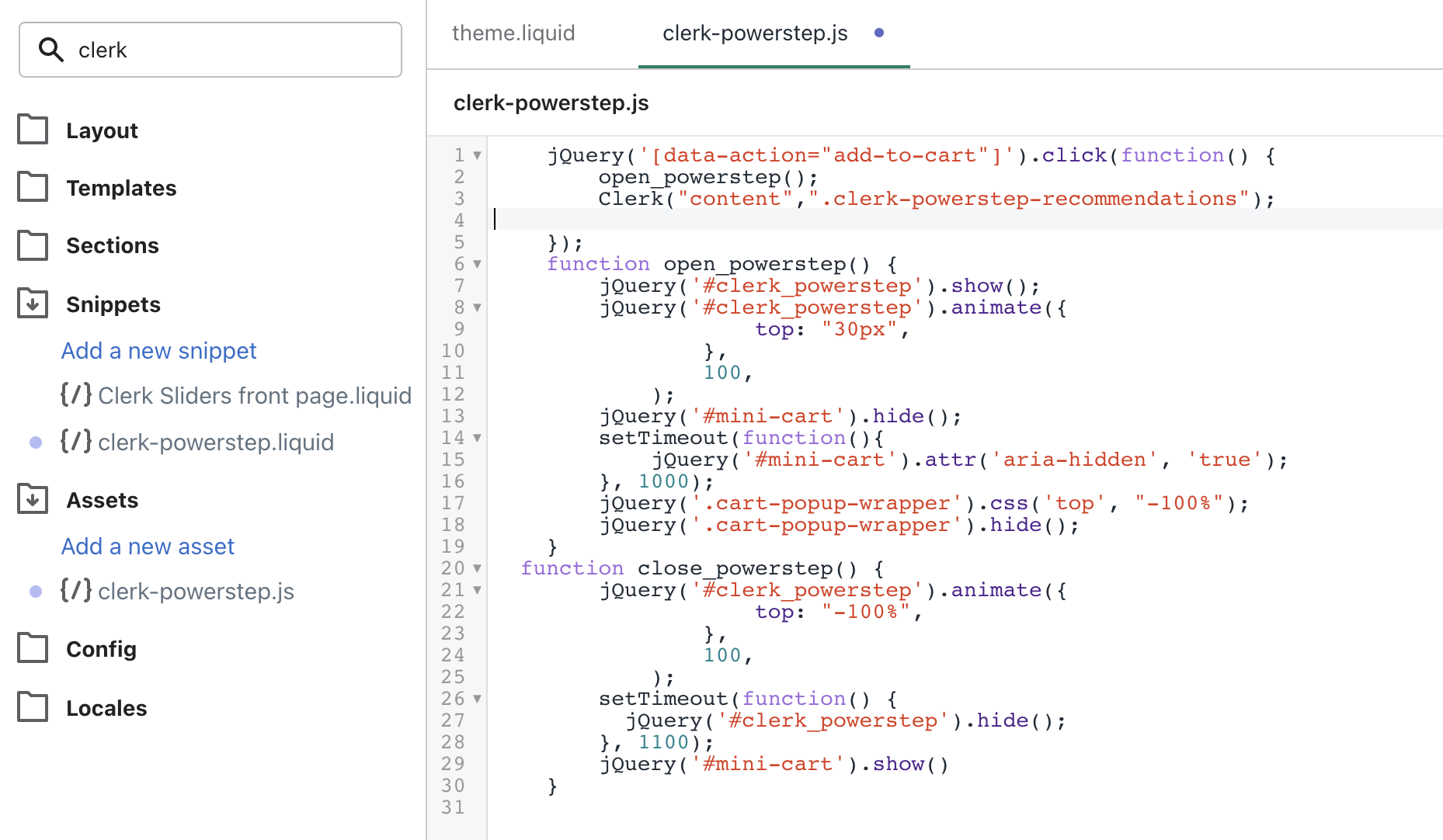
Il nuovo file dovrebbe ora assomigliare a questo:

Successivamente, aggiungi un file .liquid all'interno di Snippets e chiamalo clerk-powerstep.liquid.
-
Incolla il seguente codice nello Snippet appena creato:
<div style="display: none;" id="clerk_powerstep">
<div class="clerk_powerstep_header">
<h2>You added <b><u></u></b> to your cart.</h2>
</div>
<div class="clerk_powerstep_image">
<img src="" alt="You added <b><u></u></b> to your cart.">
</div>
<div class="clerk_powerstep_clear actions" >
<button class="action primary clerk_powerstep_button clerk_powerstep_continue" onclick="location.href='/cart/';">Continue to Checkout</button>
<button class="action clerk_powerstep_button clerk_powerstep_close" onclick="close_powerstep();">Continue Shopping</button>
</div>
<hr>
<span class="clerk-powerstep-recommendations" data-template="@powerstep-recommendations" data-products="[]"></span>
<span class="clerk-powerstep-recommendations"
data-template="@powerstep-visitor-recommendations"
data-products="[]"
></span>
<span class="clerk-powerstep-recommendations"
data-template="@powerstep-best-sellers"
data-products="[]"
></span>
<span class="clerk-powerstep-recommendations"
data-template="@powerstep-best-offers"
data-products="[]"
></span>
</div>
<style>
#clerk_powerstep {
position: fixed;
top: -100%;
z-index: 16777271;
display: none;
width: 90%;
padding: 20px;
margin: 0 5%;
background-color:
white;
border: 1px solid
#eee;
border-radius: 5px;
box-shadow: 0px 8px 40px 0px
rgba(0,0,60,0.15);
transition-property: all;
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
#clerk_powerstep.open {
top: 10%;
}
#clerk_powerstep h2 {
text-align: center;
}
.clerk_powerstep_image {
text-align: center;
}
.action.primary {
background-image: none;
background: #1979c3;
border: 1px solid #1979c3;
color: #ffffff;
cursor: pointer;
display: inline-block;
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-weight: 600;
padding: 7px 15px;
font-size: 1.4rem;
box-sizing: border-box;
vertical-align: middle;
border-radius: 6px;
}
button {
background-image: none;
background:
#eeeeee;
border: 1px solid
#cccccc;
color:
#333333;
cursor: pointer;
display: inline-block;
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-weight: 600;
margin: 0;
padding: 7px 15px;
font-size: 1.4rem;
line-height: 1.6rem;
box-sizing: border-box;
vertical-align: middle;
border-radius: 6px;
}
.clerk_powerstep_continue {
float: right;
}
.clerk_powerstep_clear {
overflow: hidden;
}
.clerk-popup-close {
position: absolute;
right: 8px;
top: 3px;
cursor: pointer;
font-family: Arial;
font-size: 32px;
line-height: 1;
color:
gray;
}
#PageContainer {
min-height: 100vh;
}
</style>
Infine, aggiungi lo script appropriato e le chiamate di rendering al file Theme del tuo webshop.
Nel tuo file principale del Tema (più spesso theme.liquid), dovrai aggiungere due righe per la funzionalità e il rendering di Powerstep:
- Uno script per chiamare le funzioni Powerstep tramite il tuo file Asset appena creato:
- Se stai lavorando con più funzioni chiamate all'interno dei tag <script>, assicurati di aggiungere questo come ultimo script, e assicurati di includere defer nel tag <script> in modo che questa linea sia l'ultima funzione chiamata qui:
<script src="" defer> </script>
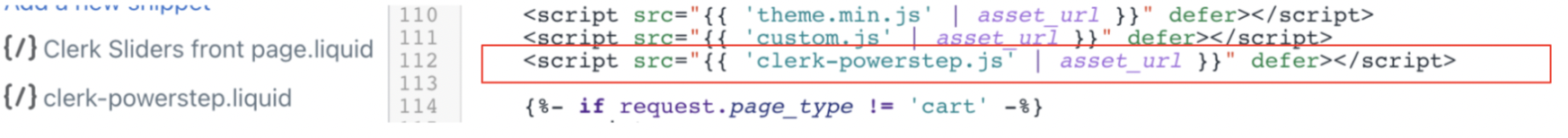
L'aggiunta dovrebbe avere un aspetto simile a questo nel tuo file del tema:
-
Una linea per renderizzare lo snippet Powerstep:
Per renderizzare il tuo nuovo Powerstep, aggiungi la seguente linea appena prima del tag di chiusura </body> nel tuo file principale del tema, probabilmente theme.liquid: -
{% render 'clerk-powerstep' %}

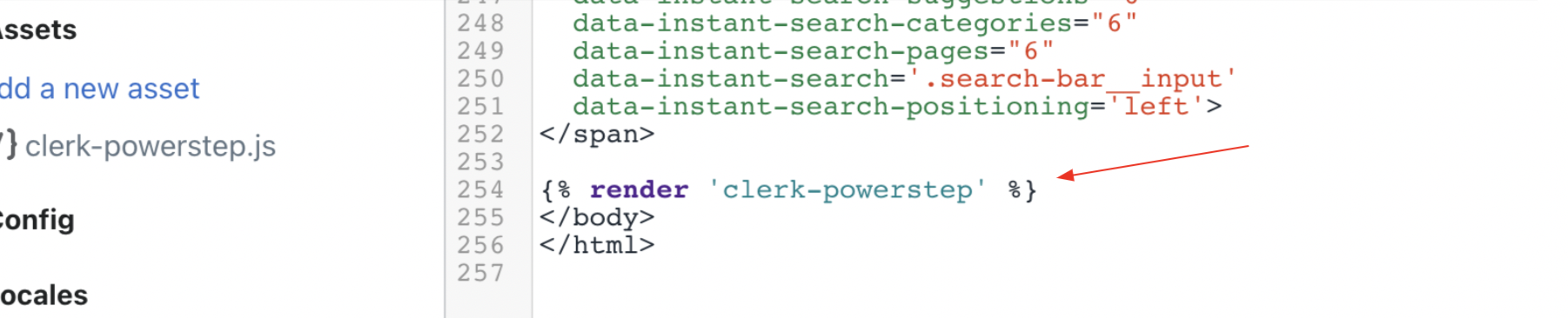
...per avere un aspetto simile a questo:

Regolare il tipo di carrello nel tuo tema Shopify
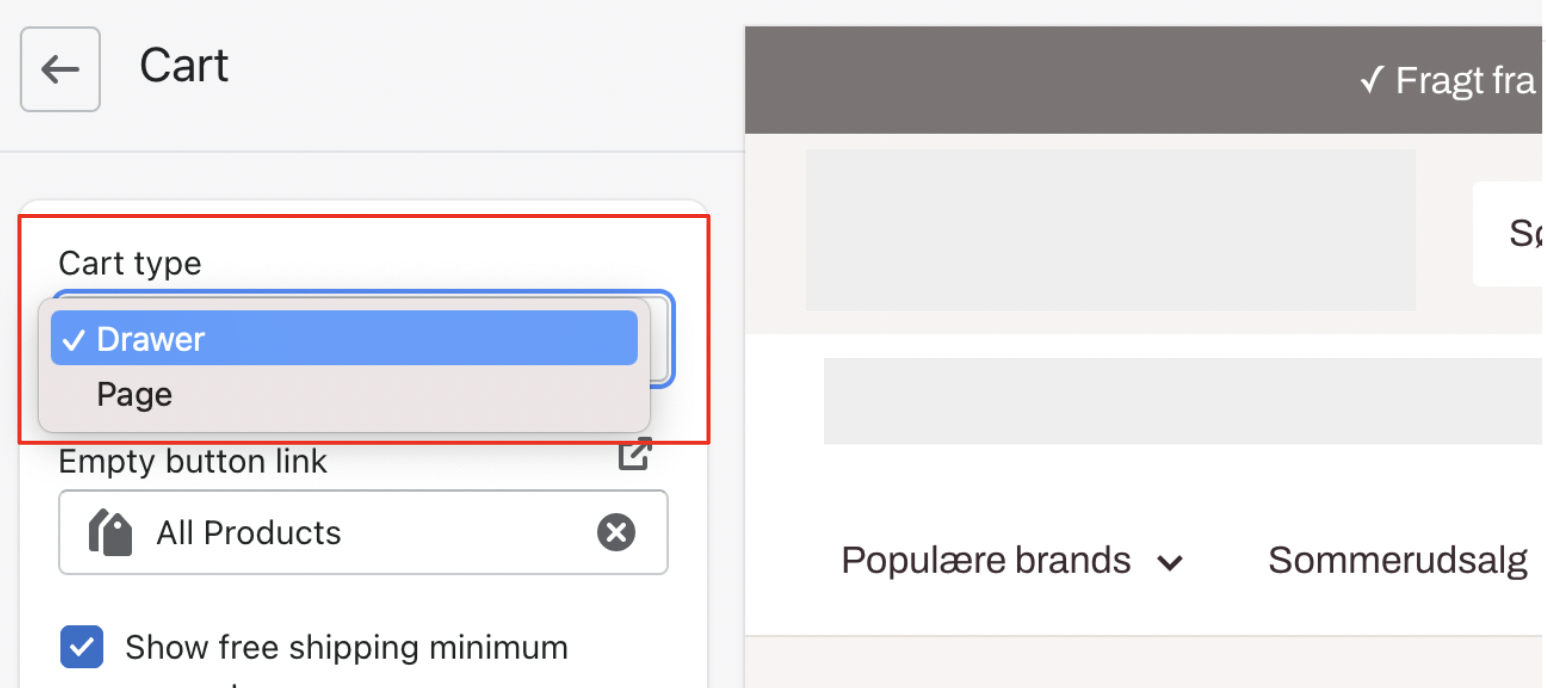
Per cambiare il vostro tipo di carrello, seguite il percorso Tema > Personalizza > Impostazioni del tema > Carrello > Tipo di carrello nel vostro backend Shopify.
Nel menu a tendina del tipo di carrello, assicurati di selezionare qualsiasi opzione tranne "Pagina". Le opzioni che appaiono nel menu a tendina dipendono dal tema del tuo negozio web, e possono includere "Drawer" o "Popup", tra gli altri.
Scegliere un'opzione diversa da "Pagina" serve a evitare qualsiasi ricaricamento della pagina con l'attivazione del tuo Powerstep.

Dopo aver creato questi due file, aver aggiunto le due linee al tuo file Tema e aver aggiornato il tuo Tema Carrello, il tuo Powerstep dovrebbe apparire.
