Controlla come puoi usare un semplice formatter per convertire automaticamente le valute con lo standard di Shopify.
La conversione di valuta integrata di Shopify rende facile leggere il simbolo della valuta e il tasso di cambio dal negozio web.
Il seguente formatter funzionerà se la vostra applicazione di terze parti utilizza l'oggetto valuta integrato di Shopify.
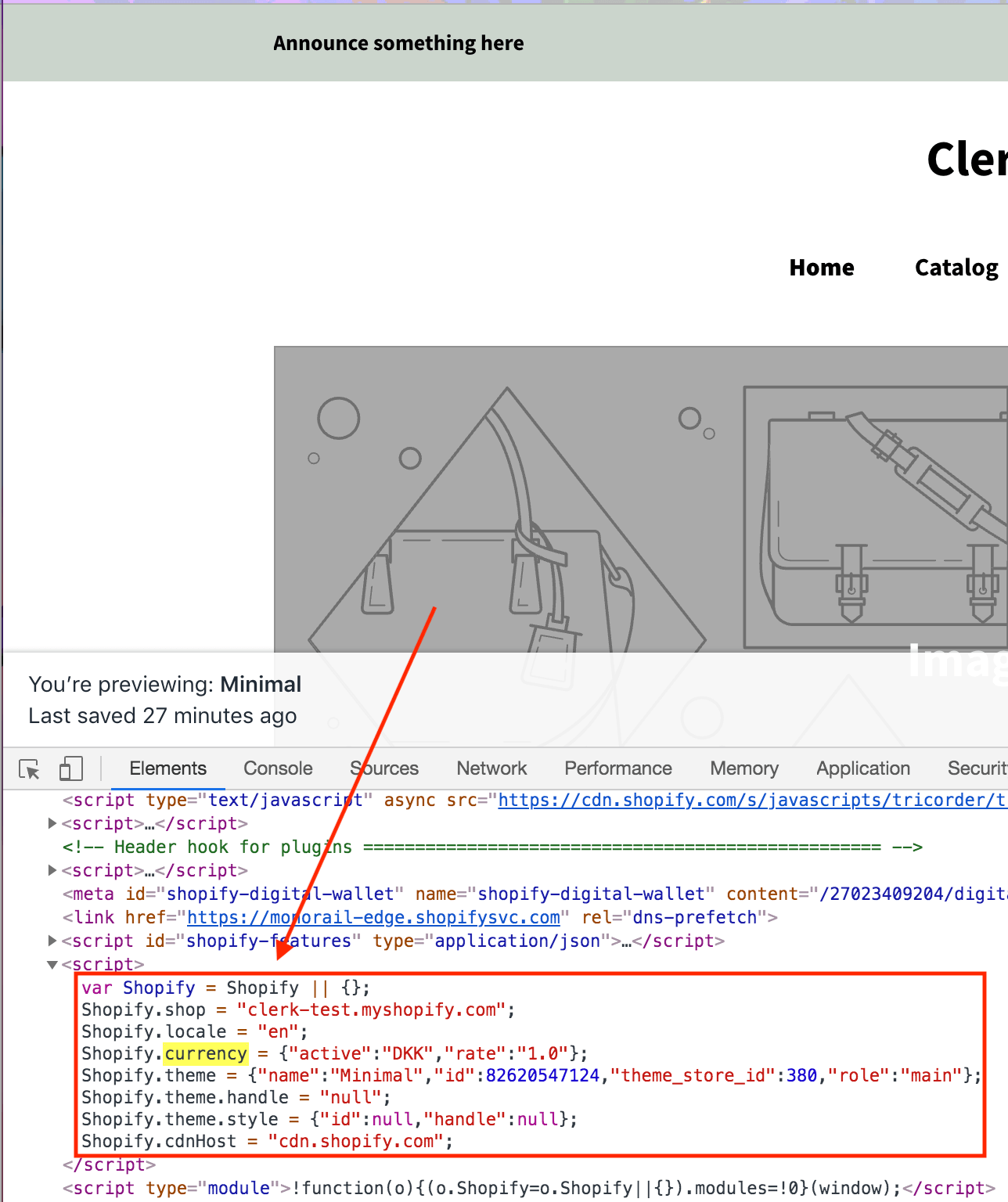
Puoi controllare questo nel tuo codice sorgente cercando "shopify.currency" e assicurandoti che cambi quando si cambia valuta:

1. Aggiungere il formatter
Se hai installato Clerk.io su Shopify dopo il 19 giugno 2020, probabilmente hai già il formatter. Inizia verificandone la presenza in questo modo:
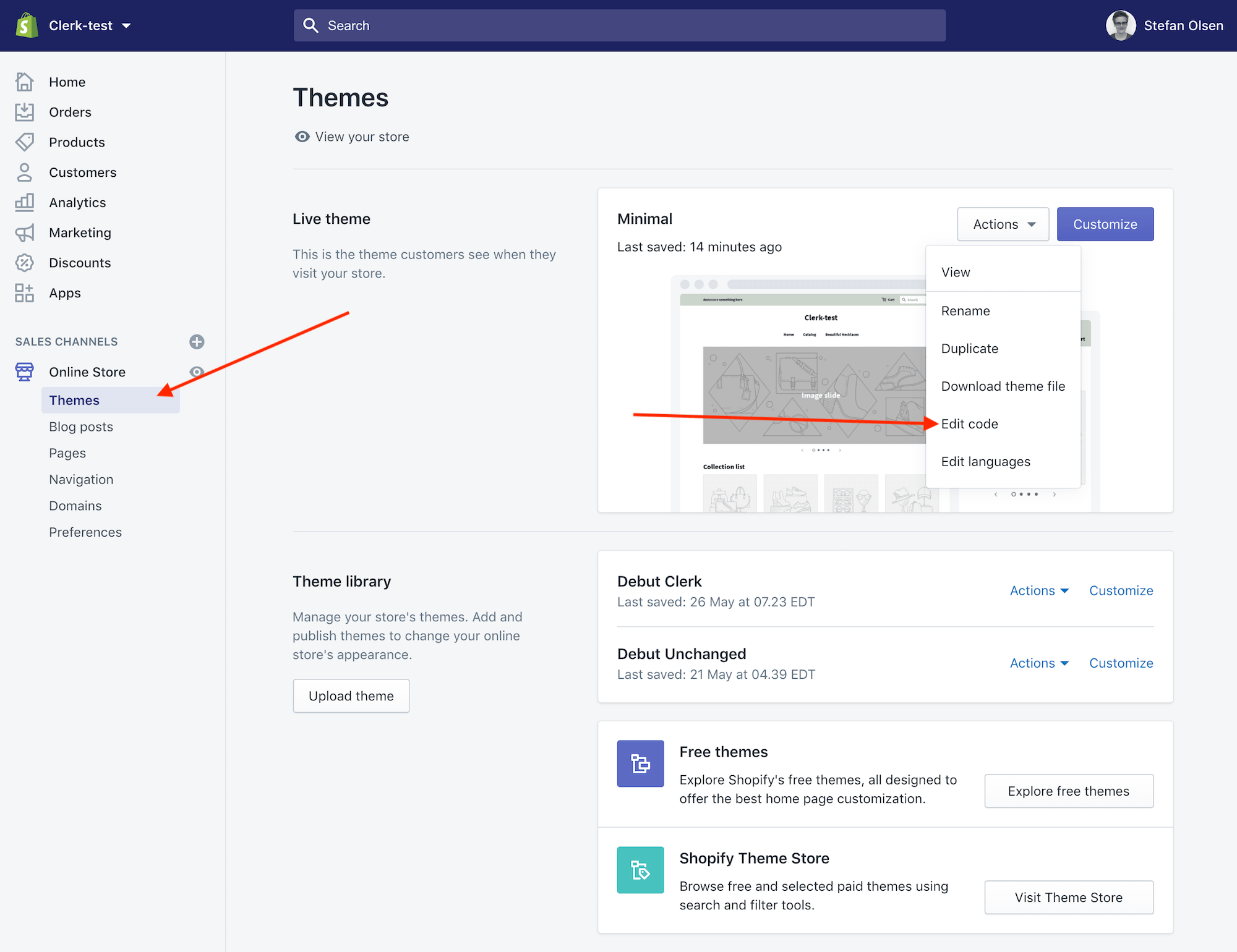
1. Nel backend di Shopify, vai su Online Store -> Temi -> Azioni -> Modifica codice

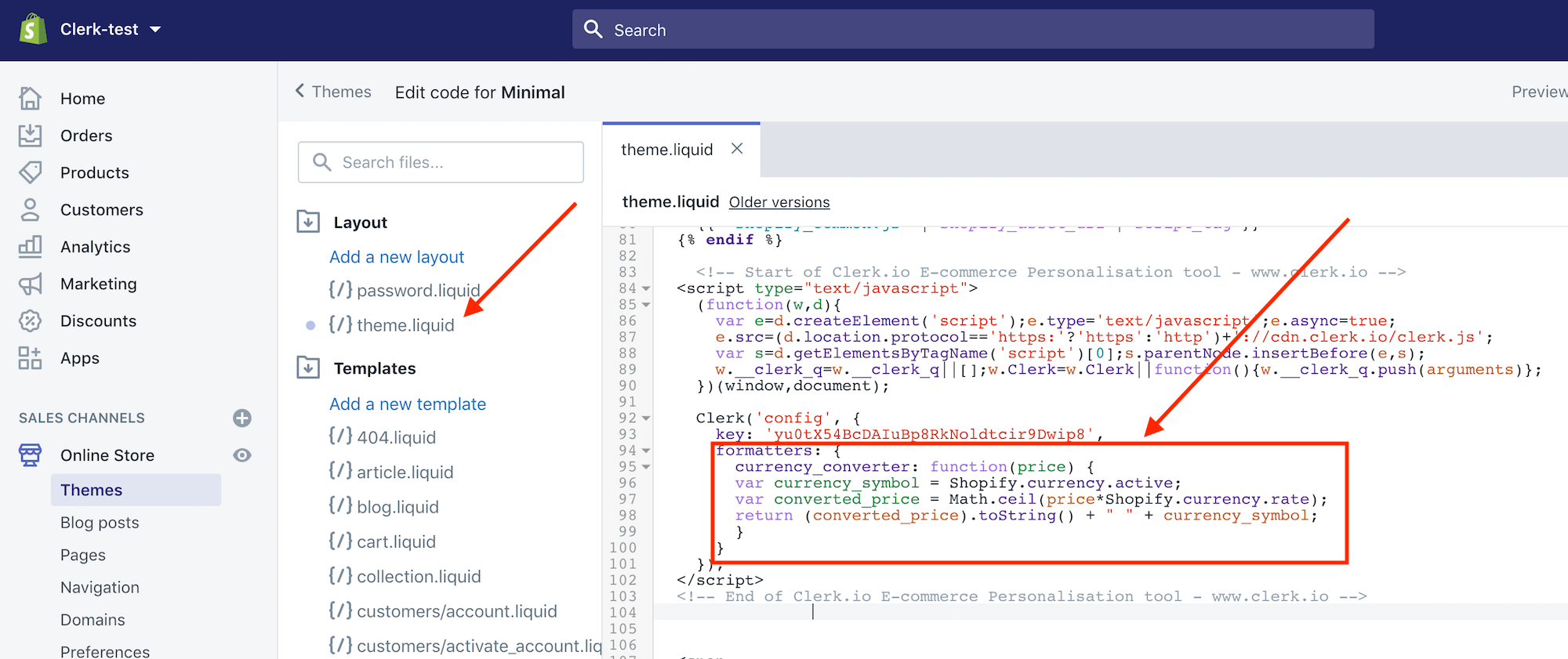
2. Trova theme.liquid - di solito si trova sotto Layout
3. Controlla il formattatore chiamato currency_converter
4. Se non c'è, includilo semplicemente subito dopo la tua chiave nel tracking-script, preceduto da una virgola:
formatters: {
currency_converter: function(price) {
var currency_symbol = Shopify.currency.active;
var converted_price = Math.ceil(price*Shopify.currency.rate);
return (converted_price).toString() + " " + currency_symbol;
}
}

5. Clicca su Salva
2. Includere il formatter nei tuoi Design
Ora devi usare il formattatore nel tuo Designs per convertire i prezzi.
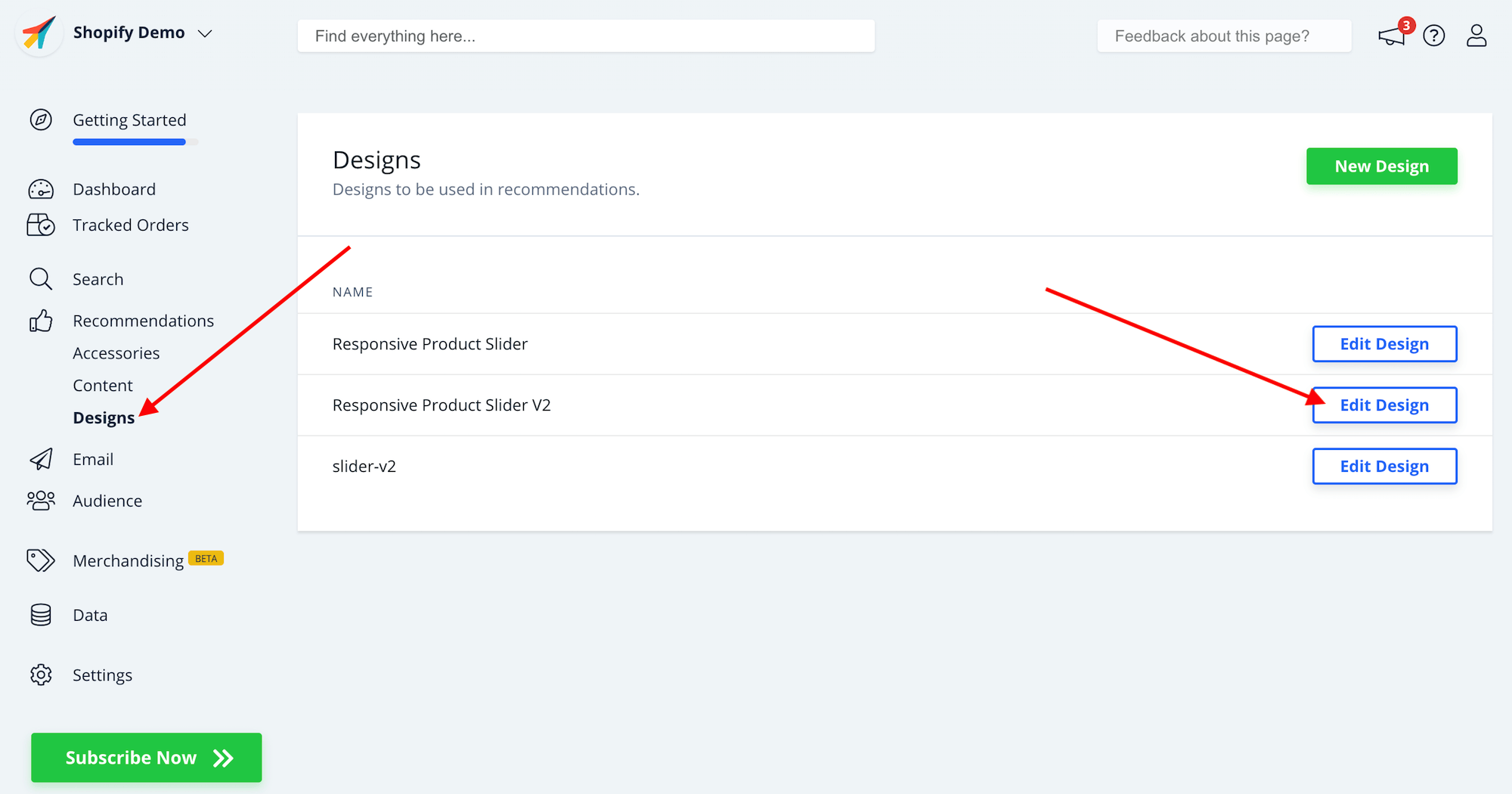
1. In my.clerk.io vai su Search/Recommendations -> Designs e clicca su Edit Design per il tuo design.

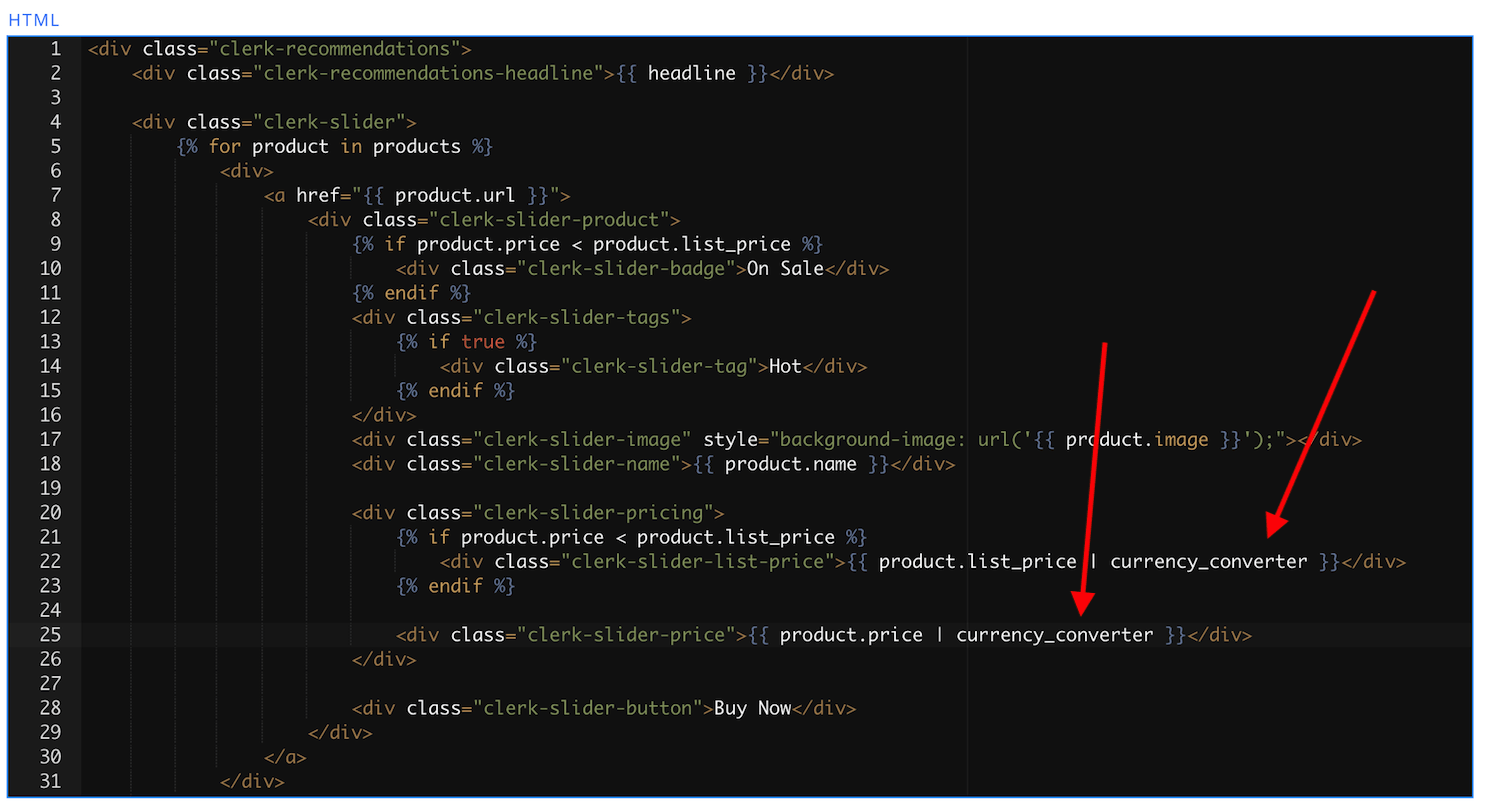
2. Sostituisci il formatter money o money_eu esistente per i prezzi, con currency_converter

3. Clicca Update Design.
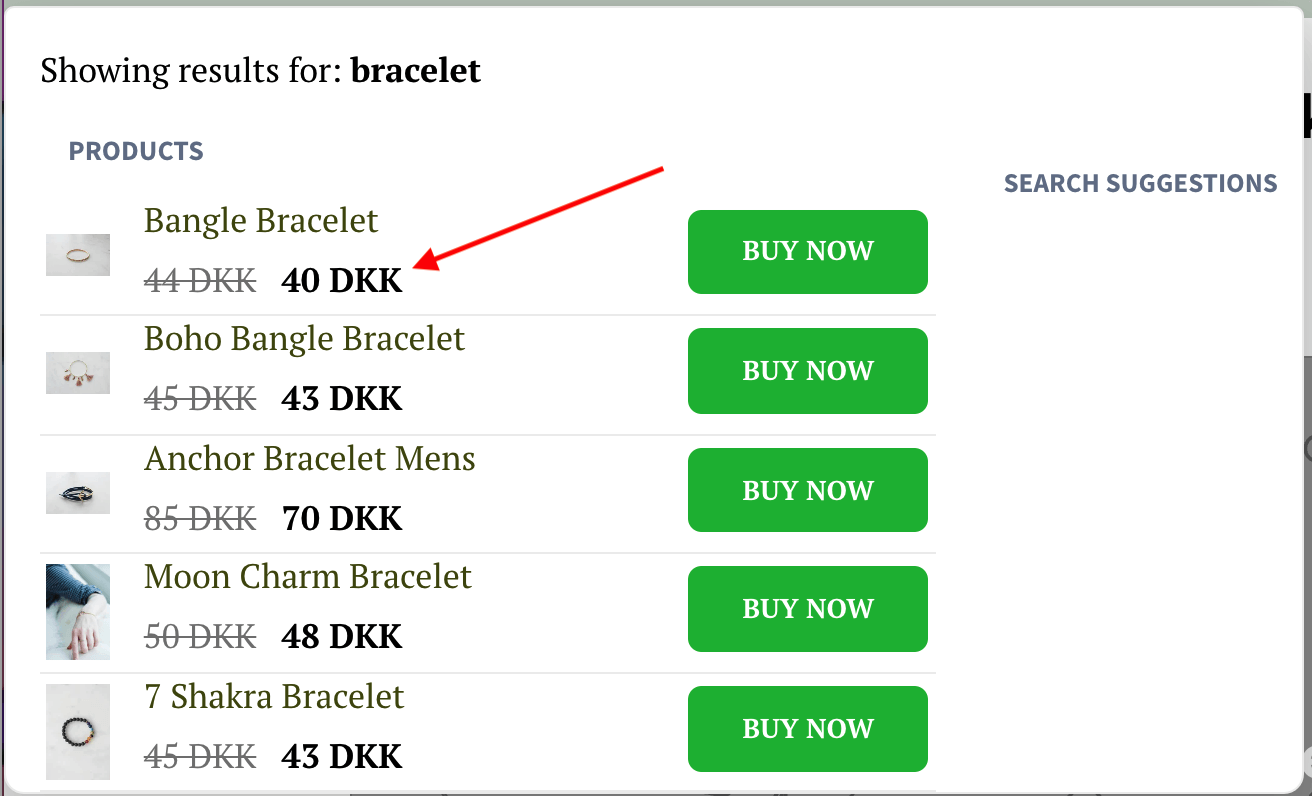
4. Ora sarai in grado di vedere i prezzi convertiti e il simbolo della valuta nel tuo Design: